Срок доставки товара в течении 1-3 дней !!!
|
|
Как открыть файл HTML: простейшие средства. Как редактировать файл html
Чем редактировать HTML файл? Программы для изменения HTML
HTML

Если вам необходимо просто открыть файл HTML, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл HTML? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный HTML редактор - это Adobe Dreamweaver (для ОС Windows). Ниже мы составили список программ для операционной системы Windows, Mac, Linux, iOS, Android. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы - каждая из них гарантированно позволит осуществить редактирование нужного файла.
Общее описание расширения HTML
Файл с расширением HTML (Hypertext Markup Language File) — это формат, который относится к категории Веб форматы.Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Знаете другие программы, которые могут редактировать файлы .HTML? Не смогли разобраться как отредактировать файл? Пишите в комментариях - мы дополним статью и ответим на ваши вопросы.
filesreview.com
Как редактировать HTML код на сайте самостоятельно!
Для того чтобы понять как как редактировать HTML код страниц, советую Вам от начала до конца прочитать этот пост, чтобы принимать какие-то решения по редактированию кодов. До того как начать редактировать, изменять какой либо код, настоятельно Вам рекомендую сделать резервные копии ваших файлов, если вдруг вы что то лишнее затронете Ваш блог может перестать правильно функционировать!!!
После того как поменяли тему блога (может кто то и не менял, оставил стандартную), убираем не нужные пока нам вещи. Если вы установили такую же тему как у меня, то вам будет гораздо проще и быстрее во всем разобраться.
Как редактировать HTML код!
Посмотрите на картинке, как вообще устроен блог и что за что отвечает.
Далее Вам это пригодится:

Я предлагаю отредактировать вот эти элементы для начала:

Начнем с заголовка. Заголовок должен, конечно, соответствовать выбранной тематики блога. У меня тематика связана с созданием, продвижением и заработке на блоге. Заходим в админ-панель, далее внешний вид-настроить. Открылась окно с настройками, меняем заголовок и краткое описание блога. Вот как то так: (Razvitie. Создание и продвижение блога!!!) В этом же окне есть пункт «Статическая главная страница» я её оставил без изменений, если при входе на сайт, вы хотите чтобы всегда открывалась какая то определенная страница, то создайте ее и выберите статистическая. Не забудьте сохранить и активировать.
Теперь настраиваем сайдбар, убираем колонки (форму поиска, последние записи, последние комментарии, архивы, управление). Для этого заходим в панель управления — внешний вид — виджеты.

Таким образом, убираем с блога разные виджеты. Когда необходимо будет восстановить обратно их, нужно просто перетащить нужные вам из соседнего меню слева.
Так форму даты пока не будем трогать, а вот тестовую страницу удалим. Заходим в панель управления, далее кликаем на меню страницы, ставим галочку и перемещаем в корзину. Штуки, которые снизу поста мы тоже можем оставить, это кнопки навигации – они пока не активны т.к. у нас всего одна запись.
Так вот смотрите, под записью есть 2 кнопки «Подробнее и 1 комментарий», я хочу слово подробнее изменить на «читать далее». Это очень просто сделать. Запустите свою FileZille и установите соединение со своим блогом. Дальше значит, открываем по очереди (domains, ваш блог, wp-content, themes и выберайте вашу тему).
Находим файл “index.ph” и перетащите его на свой рабочий стол. Чтобы открыть его, вам понадобиться любой блокнот (notepad++ или akelpad). Открываем его и находим строку
<div> <a href="<?php the_permalink() ?>">Подробнее...</a> </div>
<div> <a href="<?php the_permalink() ?>">Подробнее...</a> </div> |
Теперь просто заменяем слово «подробнее» на своё, я пишу «читать далее». Не забудьте сохранить изменения, и переносим его обратно, откуда взяли. Теперь обновите блог и посмотрите что получилось. Также в файлах (page.php, singlе.php, archive.php) это же слово надо изменить. Делайте это осторожно, не задевая другие составляющие кода!!!
Вообще редактировать HTML код страниц не сложно, главное понять как устроен код. Есть специальные курсы по изучению HTML и СSS языка, с их помощью узнаете как редактировать HTML на профессиональном уровне. Изучите хотя бы бесплатные курсы чтобы знать как редактировать код страниц своего сайта. В интернете масса бесплатных курсов.
Далее отредактируем файл “single.php”.
Также в программе FZ находим этот файл в той же папке, и переносим его на рабочий стол.

Открываем файл и смотрим, что мы можем изменить. Формат даты можно установить как вам угодно. Для этого в файле ‘’single.php” изменяем вот эти сочетания (y.d.m – d/m/y – D-m-Y и т.д.) Сохранитесь, обновите и смотрите что получается!

Из той же папке найдите и перетащите на рабочий стол файл
В нем мы заменим фразу «Leave a Reply» на «Оставьте и вы свой комментарий!»
И исправим на русский язык слово “comments’’. А вообще в принципе это слово можете и удалить, оно и так понятно, что это страница с комментариями.


Смотрим что получилось!

Ещё один момент по редактированию файла “archive.php”.
Если перейти на вкладку новости после даты и автора есть надпись “Edit”, её можно заменить на свою. Для этого переместите файл на рабочий стол и откройте его.

Забыл еще кое-что. Откройте свою запись, и там видно под словом «комментарии» есть надпись («2 комментария к «привет мир!»). Предлагаю написать («2 комментария к записи «привет мир!»). Откройте файл “comments.php” найдите нужную строку и вставьте свое слово.

Открываем запись и смотрим что у нас еще и здесь маленькое неправильно оформлены записи комментариев:

Чтобы её убрать, откройте файл “singl.php” и удалите вот эту строку:

Теперь удаляем стандартную первую запись, точно также как и страницу (панель управления – записи – запись «Привет мир!» перемещаем в корзину). После удаления у меня появилась надпись «К сожалению, по вашему запросу ни чего не найдено», возможно, у вас она тоже появилась! Все зависит от вашего шаблона. Комментарий тоже удалите, чтобы у Вас ни чего не осталось.
Полезные сочетания клавиш, если вдруг кто не знает:
(ctrl+A – выделить все, ctrl+Z – удалить, ctrl+X – вырезать, ctrl+C – копировать, ctrl+V – вставить). Сочетания клавиш в браузере и программе “notepad++:
(ctrl+u – открыть исходный код страницы, ctrl+f – открыть поиск файлов).
С помощью этих сочетаний Ваша работа намного будет приятнее :)
Думаю, что у Вас все получилось! На этом я заканчиваю данный урок, получилось много информации, делайте все внимательно – ради Вашего блога. Изучайте основы HTML чтобы узнать самим как редактировать HTML код страниц своего сайта.
Всем пока, и до встречи в следующем уроке. Не пропустите!
blogorazvitie.ru
Как открыть файл .html? Два отличных способа.
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).

3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.

Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.

Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
hyperione.com
какой программой просмотреть, отредактироватьи создать
HTML является основой всех сайтов и расшифровывается как «язык разметки гипертекста». Многим интересно, как открыть файл html или создать собственный. Обрадуем вас: простейший файл создать сможет каждый.
Программы для работы с HTML
Редакторов html просто море – есть версии для новичков, а есть – более «продвинутые». Какой программой заинтересуется разработчик, зависит от его и, конечно, личных предпочтений.
Простейший вариант – это использовать Блокнот, с помощью которого создаются файлы формата TXT. Но вручную писать все теги – это занятие довольно скучное и малопродуктивное. Чтобы работа шла легче, стоит использовать специальные редакторы.
Виды редакторов HTML
Все редакторы делятся на 2 группы:
- Те, где весь код набирается вручную.
- Так называемые «визуальные», где пользователь как бы «строит» сайт из отдельных элементов, а программа автоматически формирует код.
Редакторы 1-й группы дают возможность создать оптимизированный код и привести его к идеальному виду. Программы 2-й группы помогают, когда надо очень быстро сделать качественный сайт. Многие крупные компании разработали свои визуальные редакторы:
- Microsoft – FrontPage;
- Macromedia – Dreamweaver;
- Adobe- Gollive.

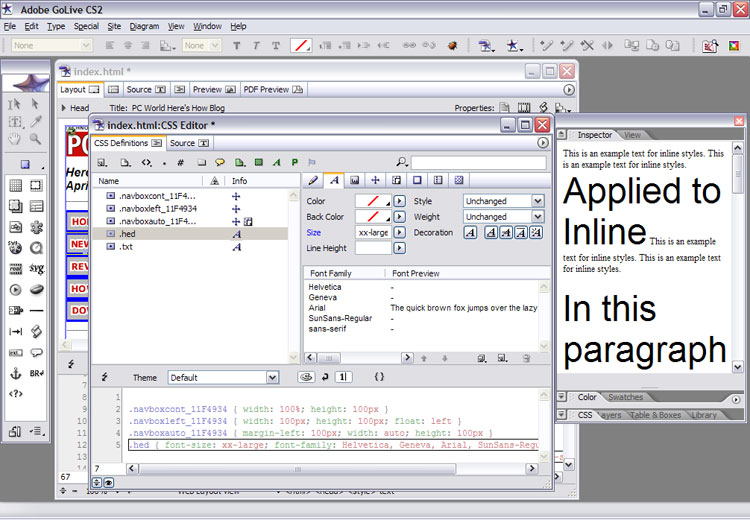
Adobe Gollive — мощный визуальный редактор html-файлов, при помощи которого можно легко как открыть и отредактировать существующий, так и создать новый файл
В учебных целях подойдет только редактор 1-го типа, т.к. новичкам надо понять сам принцип построения сайтов. Для начала надо запомнить хотя бы главные теги, а после уже создавать сайты программой Dreamweaver или другими приложениями.
Цена редакторов HTML
Такие редакторы отличаются и по цене. Бывают и бесплатные приложения, но они оснащены меньшим набором функций. Открыть файл и по минимуму отредактировать его они, конечно, позволят.
Максимальная цена такого приложения – около 160 долларов США.
Если вам надо не просто открыть программой или сделать один файл html, а заниматься этим профессионально, то лучше приобрести приглянувшуюся программу.
В целом необходимо отметить, что работать с файлами HTML удобно и популярным Notepad++. А с учетом того, что он умеет вносить правки в файлы на ftp, получаем отличную возможность оперативно вносить необходимые правки и тут же смотреть их результат.
Итак, программ для работы с html существует много, лучше всего выбирать популярные редакторы, проверенные опытом. Или хотя бы ориентироваться на отзывы, что тоже бывает очень полезно.
itguides.ru
Как открыть файл HTML: простейшие средства
Большинство пользователей современных компьютерных систем так или иначе сталкивается с файлами, имеющими расширение .html, не всегда задумываясь о том, что они собой представляют. О том, как открыть файл HTML на компьютере, сейчас и пойдет речь.
Что представляет собой файл HTML?
Вообще, каждый из нас видит такие файлы практически каждый день, работая в интернете. Они представляют собой не что иное, как стандартные веб-страницы, созданные с применением гипертекстовой разметки на основе одноименного языка программирования.

Собственно, и сам вопрос о том, как открыть файл HTML, сводится только к тому, чтобы просмотреть его содержимое в соответствующей программе. Многие могут спросить о том, какое именно приложение использовать. Нет ничего проще, нежели просмотреть содержимое в самом обычном интернет-браузере.
Как открыть HTML-файл в браузере?
Поскольку файлы этого формата являются веб-страницами (публикуемыми или сохраняемыми на компьютере), в самом простом варианте при двойном клике на файле его открытие произойдет с использованием интернет-браузера, установленного в системе по умолчанию.
Если же требуется дополнительное решение вопроса о том, как открыть файл HTML с помощью других средств, нужно будет использовать меню правого клика, в котором и нужно выбрать другой браузер или отличную от него программу (строка «Открыть с помощью…»). С приложениями тоже все просто.
Как открыть файл HTML: использование текстовых редакторов
Просмотр содержимого файлов такого формата может производиться и при помощи самого обыкновенного «Блокнота», но лучше, конечно же, обратиться к офисным пакетам.

Мало кто из пользователей замечал, что в том же редакторе Word, входящем в состав стационарного офисного пакета, есть поддержка HTML даже в виде предлагаемого для сохранения формата. И именно в нем можно запросто создать примитивную веб-страницу в течение пары минут.
Как открыть файл HTML в Word? Проще простого! Нужно либо выбрать из контекстного меню соответствующее приложение, либо использовать для этого файловое меню самой программы с вызовом строки открытия объекта. Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Специализированные средства
Но браузеры и текстовые редакторы являются самыми простыми и примитивными средствами просмотра HTML-страниц. Если же требуется произвести не только просмотр, но и использовать для этого средства редактирования, лучше обратиться к профессиональным утилитам, предназначенным для веб-программирования.

Среди самых известных HTML-редакторов можно отметить Sublime Text, Aptana Studio, Notepad++, Macromedia Dreamweaver, RJ TextEd, KompoZer, Comodo Edit, Vim, Fraise, PSPad и многие другие. В их среде программирование на языке HTML выглядит настолько простым, что даже любой неподготовленный пользователь справится с созданием собственной страницы, написанной средствами гипертекстовой разметки, совершенно элементарно. А вообще, по большому счету, открывать файлы такого формата можно в любой программе, имеющей поддержку языка HTML.
fb.ru
Чем редактировать HTM файл? Программы для изменения HTM
HTM

Если вам необходимо просто открыть файл HTM, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл HTM? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный HTM редактор - это Adobe Dreamweaver (для ОС Windows). Ниже мы составили список программ для операционной системы Windows, Mac. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы - каждая из них гарантированно позволит осуществить редактирование нужного файла.
Программы для редактирования HTM файлов на компьютере
Общее описание расширения HTM
Файл с расширением HTM (Hypertext Markup Language File) — это формат, который относится к категории Веб форматы.Формат HTM относится к языку гипертекстовой разметки, напрямую связан с HTML, который поставляет ресурсы для формирования различных структурированных документов.
Узнать подробнее что такое формат HTM
Знаете другие программы, которые могут редактировать файлы .HTM? Не смогли разобраться как отредактировать файл? Пишите в комментариях - мы дополним статью и ответим на ваши вопросы.
filesreview.com
Как создать HTML-файл, который будет правильно отображаться в браузере?
Программы редактирования HTML-файлов
Начать работу над созданием собственного сайта и видеть результаты прямо на личном компьютере – не сложно. Для этого не требуется никаких особых ухищрений. Все, что необходимо — это выбрать простую программу для редактирования разметки и определить отдельную папку, в которой вы будете создавать HTML-файлы.
Для редактирования HTML-файлов можно использовать стандартные программы, идущие в комплекте любой операционной системы: блокнот в Windows, gedit в Linux/Ubuntu и т.п. Мы же настоятельно рекомендуем установить редактор Notepad++. Его можно скачать по адресу https://notepad-plus-plus.org/.
- Редактор будет автоматически помечать разметку различными цветами, что позволит улучшить её восприятие при создании HTML-страницы сайта.
- При наборе какого либо тега с помощью клавиатуры, редактор будет удобным образом предлагать сформировать открывающий и закрывающий тег. Также при перемещении курсора к тэгу и попытке напечатать имя его атрибута, вам будут показаны все доступные варианты.
Установка программы и работа с ней очень проста. Мы не будем подробно разбирать данные вопросы. Оставим это вам, как практическое задание.
Важно Ни в коем случае не пытайтесь создавать HTML-страницы в таких программах, как Microsoft Word. Все файлы, созданные с помощью них, имеют собственные форматы, где вместе с текстом сохраняются и его настройки. Это делает невозможным их открытие через браузер.
Создание простого HTML-файла
Создайте на рабочем столе, или в любом удобном вам месте, папку, в которой вы будете хранить HTML-файлы вашего сайта. Далее следуйте по инструкциям, приведенным ниже. Они применимы к редактору Notepad++, но и в других программах действия аналогичны.
- Откройте редактор разметки notepad++. В главном меню выберите закладку «файл» и её пункт «новый». В рабочей области редактора откроется поле нового документа.
- В главном меню выберите закладку «синтаксисы». При наведении мыши на её пункт «H», откроются подпункты. Выберите подпункт «HTML».
- В главном меню выберите закладку «файл» и его пункт «сохранить как».
- В открывшемся контекстном меню выберите ранее созданную папку. Нажмите кнопку «Сохранить».
Просмотр страницы в браузере
Теперь перейдем к самому интересному. Мы поместим в файл немного разметки, и откроем его в браузере, словно он был загружен через интернет. Добавьте в ранее созданный HTML-файл пример, приведенный ниже.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя первая страница</title> </head> <body> <h2>Все получилось. Страница отображается!</h2> <img src="https://coder-booster.ru/content/learning/html-beginners/creating-site-html-files/creating-site-html-files.jpg"> </body> </html>В любом браузере есть встроенный функционал, позволяющий просматривать разметку, сохранённую на вашем компьютере. Все, что нужно сделать — это открыть браузер, в его главном меню выбрать закладку «файл», и его подпункт – «открыть файл». В открывшемся контекстном меню, выберите созданный нами файл. На экране отобразится приветствие.
coder-booster.ru