Самые распространенные разрешения мониторов: Популярные разрешения экранов в мире в 2020
Содержание
Какое разрешения экрана самое популярное?
Разборы
Автор: Василий Проневич
23.05.2019
Часто при разработке сайта, а точнее на самой первой стадии — на создании прототипов, логики и дизайна возникает ряд вопросов, связанных с шириной контейнера или, вернее сказать, с разрешением экрана нашего потенциального пользователя.
Аксиомой в данном повествовании будет являться утверждение о том, что «экран, для которого дизайн делается изначально — будет давать пользователю самый лучший experience, а все остальные большие и меньшие экраны смогут к нему быть лишь максимально приближены»
Многие дизайнеры в работе используют старую ширину экрана в 1024 пикселя, поэтому финальная production версия проекта выглядит странно так как справа и слева остаются своеобразные поля.
Существует также несколько разрешений экранов, которые знакомы дизайнерам, но они по каким-то причинам их не используют. Например ширина в 1920, 1280 или 1366 пикселей никого не удивит — такую ширину имеют примерно 70% desktop устройств на сегодняшний день.
О них и поговорим.
Если между 1280 и 1366 разницы большой мы не увидим, то между 1920 и 1280 разница в размере будет уже довольно существенной и масштаб элементов придется подстраивать. Сделать это нужно будет либо на этапе верстки либо в самом дизайне (что реже, так как на этапе верстки за масштабирование будут отвечать формулы и автоматика). Чаще этим занимаются верстальщики, во всяком случае об этом говорит наш опыт.
Итак, полагаться на «собственное, авторитетное мнение», конечно, превосходная идея, но мы убеждены, что статистика куда важнее предпочтений конкретного дизайнера. Задача состоит в том, чтобы определить какое «базовое» разрешение экрана мы будем использовать.
В дальнейшем этот экран и будет адаптирован к другим desktop версиям.
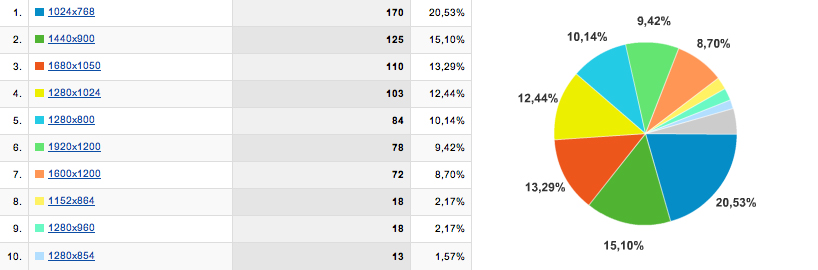
В качестве испытуемого мы возьмём наш собственный проект, сайт https://zotye-motors.by, который с момента его запуска в ноябре 2018 года уже посетило более 10.000 человек. Это более менее достаточная цифра для выведения некоторой статистики.
Из диаграммы, сформированной в отчетах Яндекс Метрики, мы можем видеть, что самым популярным экраном да данный момент среди пользователей этого сайта является разрешение в 1920 пикселей. Его преимущество над следующим экраном составляет 3,8%, а общая доля от всех desktop посетителей — 28,6%.
На первый взгляд все кажется очевидным — создаём артборд в 1920 и можем начинать работу. Однако, как мы уже описали выше, разницы между 1366 и 1280 будет немного, а соответственно и работы по адаптации одного к другому будет немного. А вот в случае с 1920 — придется переделывать весь проект для более маленьких экранов. Звучит не так страшно когда проект состоит из одной страницы, а если их, предположим, 20?
Теперь попробуем сложить второе и третье место, т. е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
Из всего изложенного мы можем сделать следующие выводы:
- 1920 — самое популярное разрешение экрана (~28,6%)
- 1280 (~13,8%) и 1366 (~24,8%) разделяют второе место, однако могут дружить между собой, так как разница между ними небольшая, а следовательно можно говорить о том, что выбор одного из этих разрешений в качестве основного — будет хорошей идеей, так как охват пользователей, получивших от вашего сайта самый лучший experience будет максимальным.
Спасибо за внимание и оставайтесь с нами.
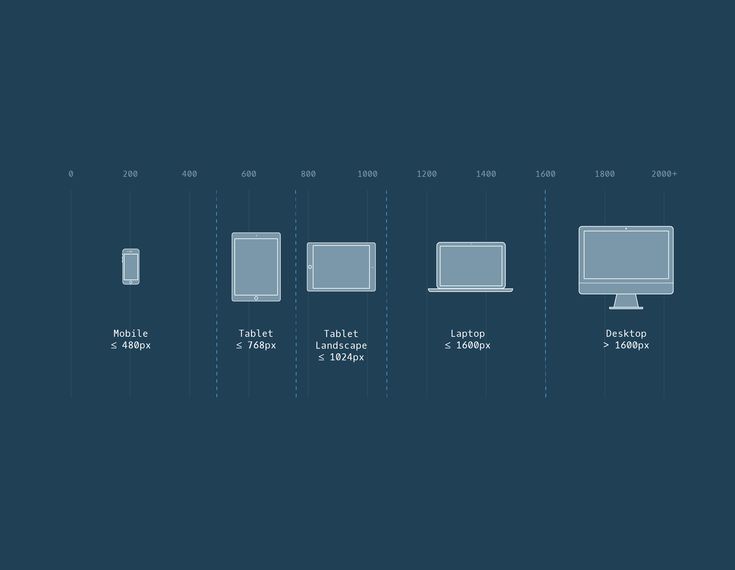
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.

- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Самое рекомендуемое разрешение экрана для веб-дизайна в 2021 году
Разрешение экрана рабочего стола Статистика по всему миру
Источник изображения: https://gs. statcounter.com/
statcounter.com/
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Какой размер экрана наиболее распространен для веб-дизайна? Что ж, нет единого размера разрешения, на которое можно положиться в адаптивном веб-дизайне. Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основной контент — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Основы адаптивных веб-сайтов
Разрешение веб-сайтов является одной из проблем. Но ниже приведены некоторые из базовых основ, с которыми вам следует ознакомиться, если вы хотите улучшить отзывчивость своих страниц.
Сетка CSS
Сетка CSS — это базовое расположение содержимого на странице, независимо от ее размера. Он использует определенное количество столбцов, а также определенное пространство желоба, в котором веб-дизайнер может размещать элементы. Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Для контейнера обычно устанавливается максимальная ширина, чтобы содержимое не растягивалось по ширине браузера. Это позволяет браузеру сфокусироваться на контейнере и заполнить пробелы с обеих сторон фоновым цветом. Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Точки останова и размеры экрана
Столбцы сетки делятся пропорционально, а не по фиксированной ширине. В результате на маленьких экранах они могут становиться слишком тонкими, снижая визуальную привлекательность контента. Этого можно избежать, изменив определения размеров объектов, чтобы они адаптировались к окну браузера. При разработке страницы вы в первую очередь будете ориентироваться на большие экраны настольных компьютеров, ноутбуков, планшетов и мобильных телефонов. Вам необходимо определить разрешение экрана для веб-сайтов, которые соответствуют каждой из этих четырех категорий. Ограничение ширины спецификаций, которые вы определяете, называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Как важно быть дружественным к Google для мобильных устройств
Неудивительно, что вам нужно убедиться, что ваша страница оптимизирована для Google для мобильных устройств. Для этого есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
Все это часть общей тенденции. В настоящее время на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах, а это означает, что мобильные устройства постепенно становятся нашими основными, а не второстепенными устройствами. Это означает, что вам необходимо обеспечить мобильную совместимость, независимо от того, на кого вы работаете. Google также начал учитывать UX в своих результатах поиска. Это означает, что если у пользователей возникают проблемы с навигацией по вашему сайту и они быстро уходят, это повлияет на ваши результаты. Все это указывает на важность сильного дизайна, особенно на мобильных устройствах.
Это означает, что вам необходимо обеспечить мобильную совместимость, независимо от того, на кого вы работаете. Google также начал учитывать UX в своих результатах поиска. Это означает, что если у пользователей возникают проблемы с навигацией по вашему сайту и они быстро уходят, это повлияет на ваши результаты. Все это указывает на важность сильного дизайна, особенно на мобильных устройствах.
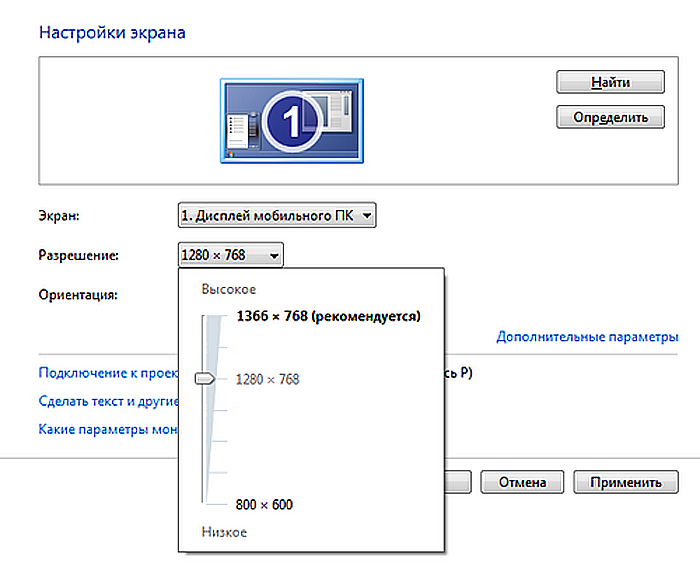
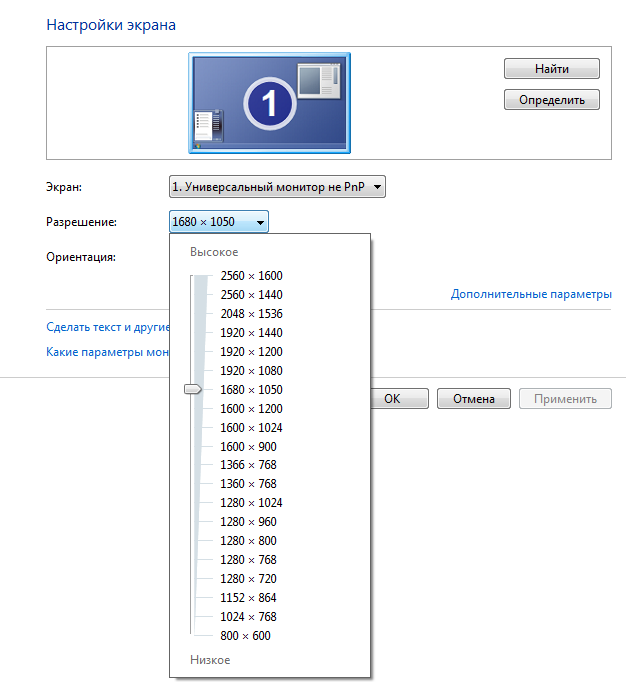
Как узнать разрешение экрана?
Разрешение экрана сильно влияет на то, как вы используете компьютер или мобильное устройство. Есть несколько способов узнать, какое у вас разрешение, в зависимости от того, что вы используете. Для пользователей ПК просто щелкните правой кнопкой мыши где-нибудь на рабочем столе и выберите настройки дисплея. Вы сможете просматривать и изменять разрешение. Существует также ряд сайтов, которые позволяют пользователям быстро определить, какое у них разрешение экрана.
Разрешение экрана Определение
Разрешение не относится к количеству пикселей на экране, известному как количество пикселей на дюйм. Скорее, это количество пикселей на единицу площади. Он описывает количество пикселей, расположенных на экране по горизонтали и вертикали, поэтому он больше связан с размерами, чем с общим количеством пикселей.
Скорее, это количество пикселей на единицу площади. Он описывает количество пикселей, расположенных на экране по горизонтали и вертикали, поэтому он больше связан с размерами, чем с общим количеством пикселей.
Статистика и исследование изменения разрешения экрана
Последние статистические данные см. на странице https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide/#monthly-2009.03-201912
Как графическому дизайнеру и энтузиасту компьютерной истории, мне стало любопытно, как изменялись размеры монитора с годами, и я проанализировал, какие разрешения экрана были наиболее популярными, поэтому я создал эти файлов Excel:
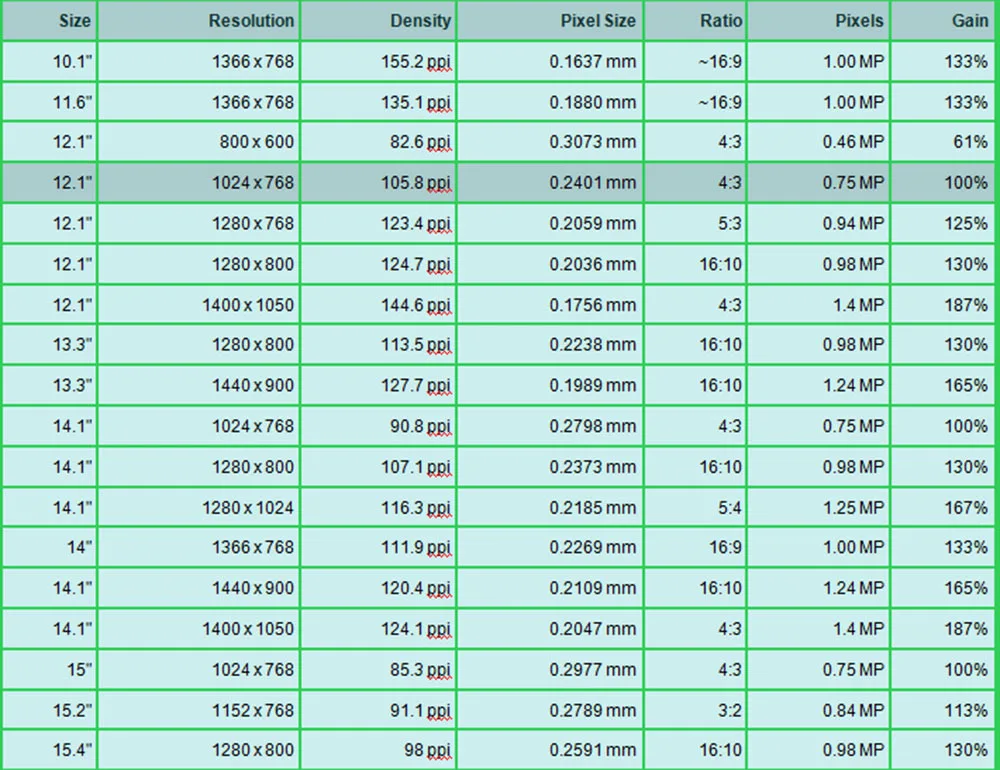
Калькулятор размера монитора. XLS — таблица Excel, в которой рассчитываются размеры монитора (ширина и высота) в мм, площадь экрана, размер пикселей и т. д. Я сделал для отображения все размеры мониторов от 14 до 40 дюймов, но вы можете написать свои цифры.
Статистика разрешения экрана . XLS – Источник данных:
XLS – Источник данных:
W3Counter – с мая 2007 года, выборка: более 80 000 сайтов, использующих свои услуги, согласно счетчику в реальном времени в нижнем колонтитуле.
NetMarketshare – с ноября 2007 года 40 000 сайтов, 160 миллионов уникальных посещений согласно FAQ.
StatCounter – с марта 2009 года выборка: более 3 миллионов сайтов, пользующихся их услугами, согласно FAQ.
Разрешение экрана по странам .XLS – Источник данных: Только StatCounter .
В первый раз я использовал W3Counter, затем я нашел очень подробный StatCounter с его возможностью загрузки CSV, но меня не устраивал исторический охват только с 2009 года по настоящее время, затем я нашел NetMarketshare. Я скопировал ежемесячные данные в таблицу Excel (процесс занял несколько часов), затем проанализировал их, сделал графики эволюции разрешений экрана и т. д. Затем составил сводную таблицу, показанную ниже на этой странице (наиболее популярные разрешения экрана).:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/8252449/updated.png) Я пытался найти подробную статистику, начиная с 2003 года, хотя бы для изучения происхождения широкоэкранного бреда, но такой информации нет.
Я пытался найти подробную статистику, начиная с 2003 года, хотя бы для изучения происхождения широкоэкранного бреда, но такой информации нет.
Я сделал этот анализ в 2014 году, когда я хотел купить новый монитор взамен 17-дюймового ЖК-дисплея, которому 9 лет. Я обновляюсь ежемесячно до января 2015 года. Отсутствие комментариев на этой странице и отсутствие положительных сообщений в чате от посетителей сайта создали у меня впечатление, что никто не заинтересован в моем анализе. Последний раз я обновлялся в января 2016 года .
В 2017 году StatCounter был переработан, и больше невозможно загрузить полные данные в формате CSV с одним столбцом для разрешения и одной строкой для каждого месяца, нажав «загрузить CSV», теперь отображаются только 20 лучших разрешений за весь выбранный период. NetMarketshare также удалил статистику разрешения экрана в 2017 или 2018 году. Даже если я захочу обновить вышеуказанные файлы Excel, я больше ничего не могу сделать, кроме W3Counter.
Дополнительная статистика для энтузиастов компьютерной истории:
W3Schools — статистика за 2000 год, но не подробная и ненадежная (трафик только их собственного сайта, высококлассные пользователи интернета).
onestat.com — пресс-релизы с 2002 г. по настоящее время, показывающие, что в 2004 г. 1280 × 800 не существовало. неактуальны, но показывают, когда появились широкоформатные экраны: в отчете за март 2004 года разрешение 1280 × 800 составляло 0,49% и 1440 × 900 имели 0,38 %, в то время как в декабре 2005 года отчеты о 1440 × 900 и 1680 × 1050 все еще были редкостью (1%), но ноутбуки с 1 280 × 800 завоевали значительную долю рынка (7,58%).
Резюме
800 × 600 было самым популярным разрешением экрана с долей рынка 56% в 2000 году, а в 2003 году его обогнало разрешение 1024 × 768, которое достигло пика в 57% доли рынка в 2006 году (по данным W3Schools).
1024×768 Доля на рынке составляла более 50% до 2007 года, а в марте 2012 года его обогнала 1366×768, которая достигла пика в 27%+ в 2015 году. Следующим популярным было разрешение 1280×800 с пиком 190,72% в ноябре 2009 г. и 1280×1024 с пиком в 2007 г. (по данным StatCounter).
Следующим популярным было разрешение 1280×800 с пиком 190,72% в ноябре 2009 г. и 1280×1024 с пиком в 2007 г. (по данным StatCounter).
Примечание: в США и некоторых странах Европы 1280×800 был наиболее популярен в течение короткого периода в 2009-2011 годах, потому что люди покупают новые ноутбуки и выбрасывают старые ноутбуки с разрешением 1024×768 в более бедные страны.
Сегодня наблюдается тенденция к 1920×1080 , которая уже стала доминирующей в Южной Корее (2013 г.), Германии и Китае (2015 г.), но с точки зрения доли мирового рынка 1366×768 по-прежнему доминирует в 2019 г..
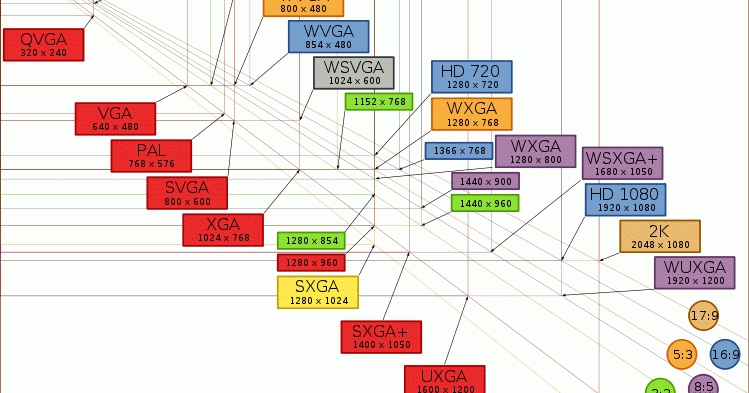
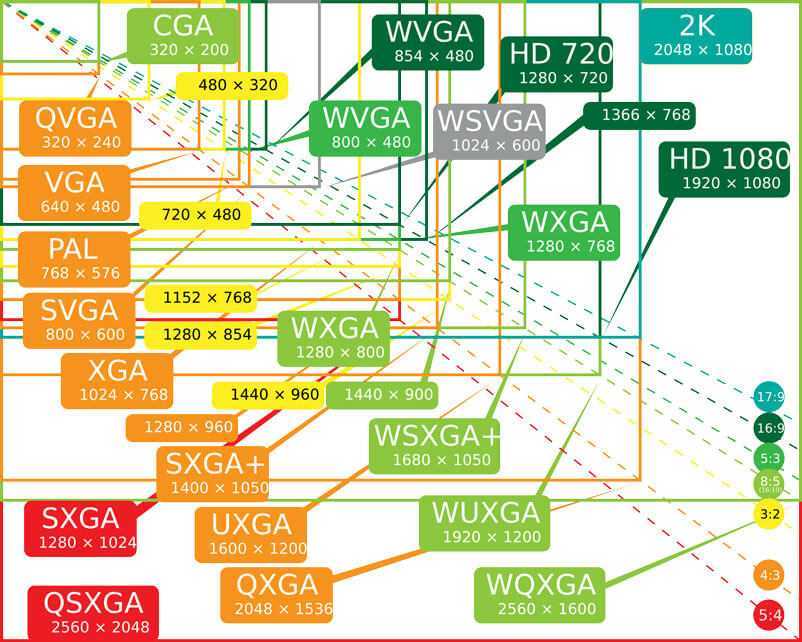
История разрешений экрана
ЭЛТ-мониторы сохраняют свою четкость при любом разрешении, поэтому вы можете увидеть некоторые высококачественные ЭЛТ-мониторы с высоким разрешением. Например, 21-дюймовые ЭЛТ могут отображать 1600×1280 или 1800×1440, но вы бы предпочли использовать 1280×1024, чтобы текст был читабельным. 2048×1536 — максимальное разрешение, поддерживаемое кабелем VGA, поэтому ЭЛТ-мониторы выпускались вплоть до этого разрешения.
ЖК-мониторы обеспечивают четкое изображение только при собственном разрешении, поэтому они производятся с размером пикселя 0,25–0,30 мм. Использование LCD с меньшими пикселями сделает текст слишком мелким и нечитаемым при исходном разрешении или размытым, если вы установите более низкое разрешение.
В 1990-х ЖК-дисплеи были дорогими, поэтому их можно было найти только в ноутбуках. У большинства людей были ЭЛТ-мониторы, и они использовали их с такими разрешениями, как VGA 640×480, SVGA 800×600, XGA 1024×768, но точной статистики нет. Такие игры, как Age of Empires (1998), Midtown Madness (1999), The Sims (2000), поддерживали только эти 3 разрешения. Компьютеры 1980-х годов с CGA (320 × 200) и EGA (640 × 350) все еще существовали, но они не использовались для доступа в Интернет для отслеживания статистики.
ЖК-мониторы превзошли по продажам ЭЛТ-мониторы в 2003 году, их типичный размер составлял 14 ″ / 15 ″ 1024 × 768 (4: 3), 17 ″ / 19″ 1280×1024 (5:4), 21″ 1600×1200 (снова 4:3).
Широкоэкранный тип существовал в 2003 году, 20″ 1600×1024.
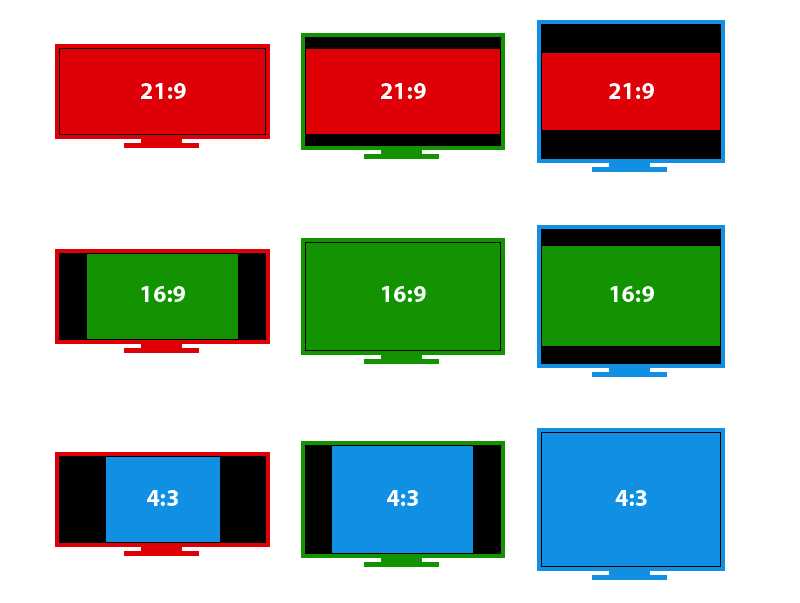
Популярный широкоэкранный формат (16:10) появился в 2004 году первоначально в ноутбуках (14″/15″ имели разрешение 1280×800, 17″ — 1440×900), в следующем году в этом формате появились настольные мониторы (19″ 1440×900 , 22″ 1680×1050, 24″ 1920×1200) и ноутбуки высокого класса получили такие разрешения. Широкоэкранные мониторы поставляются с портами VGA и DVI, при использовании кабеля VGA с разрешением 4:3 изображение растягивается на весь экран, в то время как кабель DVI сохраняет соотношение сторон и отображает черные полосы.
Телевизионная индустрия приняла стандарт 16:9 в 2008 году, и, поскольку дешевле производить и мониторы, и телевизоры с одинаковым соотношением сторон, 14-дюймовые / 15-дюймовые ноутбуки стали 1366 × 768, 17-дюймовые ноутбуки стали 1600 × 900, ноутбуки высокого класса. ($1000+) используется 1920×1080. Новые настольные мониторы были 18,5″ 1366×768, 20″ 1600×900, 21,5″/23″ 1920×1080. QHD, 27″ 2560×1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали разрешение 1024×600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
QHD, 27″ 2560×1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали разрешение 1024×600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
Вы скажете, что логично было сделать 1280х720. Разрешение 1366×768 появилось потому, что некоторым программам для работы требуется минимум 1024×768. Это разрешение считается худшим из когда-либо существовавших, так как его ширина не делится даже на 8, поэтому также родилось 1360×768.
Тенденция к дисплеям с высоким разрешением началась в 2011 году, когда Apple выпустила дисплей Retina, который удваивает количество пикселей при сохранении размера элементов экрана. Мониторы ПК и ноутбуки не сразу переняли эту тенденцию из-за плохого масштабирования Windows, некоторые элементы сохраняют свой первоначальный размер при настройке масштабирования экрана.
По мере того, как формат видео 1080p стал популярным, экраны 1920×1080 стали доступны и в ноутбуках среднего класса (500–1000 долларов), 1600×900 исчезли.
Сверхширокие мониторы с соотношением сторон примерно 21:9 появились в 2013 году как 29″ 2560×1080, а в 2014 году как 34″ 3440×1440.
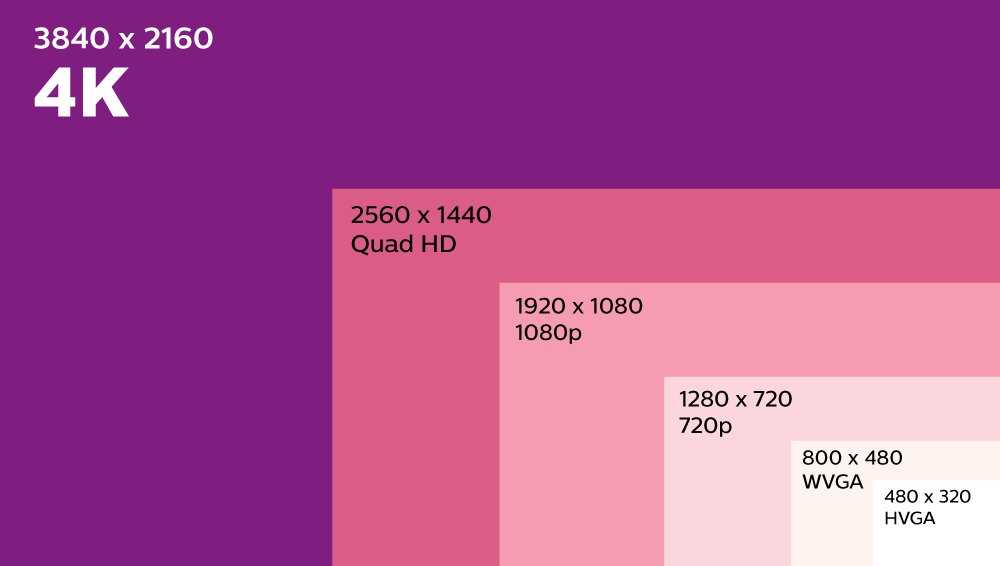
UHD, сверхвысокое разрешение, 3840×2160, широко известное как 4K, появилось в 2014 году для мониторов высокого класса, а также для ноутбуков, использование масштабирования ОБЯЗАТЕЛЬНО. Им требуется HDMI или DisplayPort. Sony Xperia Z5 Premium (2015) стал первым смартфоном с экраном 4K, имеющим 806 пикселей на дюйм. Это маркетинговый ход, человеческий глаз не может видеть более 300 пикселей на дюйм, поэтому увеличение количества пикселей бесполезно, это только быстрее разряжает батарею.
Примечание: пользователей имели разрешение 1366×768 до того, как оно было принято телевидением в 2008 году, по сравнению с широко распространенным мнением, что 1366×768 не появлялось в 2008 году, HD-телевизоры с разрешением 1366×768 способны отображать видео 720p, но также выводить 1024×768 из компьютеров, существовавших в 2000-х годах.
Кармак закодировал игру Quake на ЭЛТ-мониторе 1920 × 1080 16: 9 в 1995 году. Невероятно, но факт, учитывая, что широкоформатные экраны (повторно) появились в 2004 году с 16:10 как ЭЛТ, так и ЖК-дисплеем. Кто-нибудь знает, кто первым изобрел 16:9?
Часть SAD заключается в том, что более дешевые мониторы 16:9 привели к исчезновению мониторов 4:3, 5:4 и 16:10 примерно в 2011 году. Магазины покупали то, что было самым дешевым, а население было вынуждено покупать то, что продается в магазинах, у производителей создается ложное впечатление, что 4:3 никому больше не нравится.
Самые популярные разрешения экрана и их пиковая доля0059 W3Counter
Marketshare
StatCounter
VGA
SVGA
XGA
pre-2007
pre-2007
pre-2008
14″, 15″ laptops (early 2000s – 2007)
XGA+
pre-2007
 2%+
2%+ pre-2007
pre-2008
SXGA-
Ян.
SXGA
AUG-SEP 2007
2007
Pre-2008
3
SXGA+
pre-2007
pre-2007
pre-2008
UXGA
Мар 2009 г.
Jun 2009
99999999.

безымянный
unnamed
unnamed
QXGA
WXGA
Aug 2009
Jul 2009
Sep 2009
WXGA
AUG 2009
JUN 2009
JUN 2009.

WXGA+
июля 2009
SEP 2009
%
SEP 2009
9.06%
SEP 2009
9.06%
SEP 2009
9.06%
. 15.4″ laptops (2004 – 2009)
WSXGA
WSXGA+
Jul 2009
Jul 2009
MAR 2010
15,4 ″, 17 ″ Высокоэтапные лапты (2005?-2009)
WUXGA
Jul, Sep 2009
 26%
26% Dec 2009
Mar 2010
15.4″, 17″ high- конечные ноутбуки (2005? – 2009)
WQXGA
(июнь 2014 г.)
2013-2014
Oct-Nov 2011
Jan, Dec 2013
Aug 2011
HD
сен 2014
(present)
WXGA
Feb 2013
Aug 2011
WXGA
 21%
21% Nov 2014
Sep 2014
Aug 2015
13.3″, 14″, 15.6″ laptops (2008 – present)
HD+
Oct 2014
Jul 2014
Dec 2014
17.3″ laptops (2008 – present)
Full HD
(в настоящее время)
(присутствует)
(присутствует)
15,6 ″, 17,3 ″ Высокие ноутбуки (2008-Присутствует)
.
Quad HD
 2%+
2%+ (present)
(present)
Ultra HD
Примечание. Заявленное разрешение экрана НЕ отражает размеры монитора. Вы можете видеть в приведенной выше таблице 1152×864 (пик 3%+) и 1280×960 (пик 1,22%), несмотря на то, что мониторы с таким размером не производились. Это указывает на то, что многие люди устанавливают на мониторе более низкое разрешение, чем исходное разрешение.
В Windows 10 при выборе 1920×1080 автоматически устанавливается масштаб 125%, и браузер сообщает о разрешении 1536×864. Многие люди не утруждают себя изменением масштаба по умолчанию или не хотят, чтобы на экране были такие маленькие объекты.
В то время как Internet Explorer и Chrome сообщают о разрешении и масштабировании Windows, независимо от масштаба браузера, браузер Firefox сообщает о разрешении на основе масштаба, выбранного вами в браузере. Это заставляет веб-мастеров видеть много странных разрешений.
Это заставляет веб-мастеров видеть много странных разрешений.
Отследить долю рынка мониторов с разрешением 3840×2160 еще сложнее, потому что большинство людей используют их с масштабированием 150% или 200%, а браузер сообщает о них как о 2560×1440 или 1920×1080.
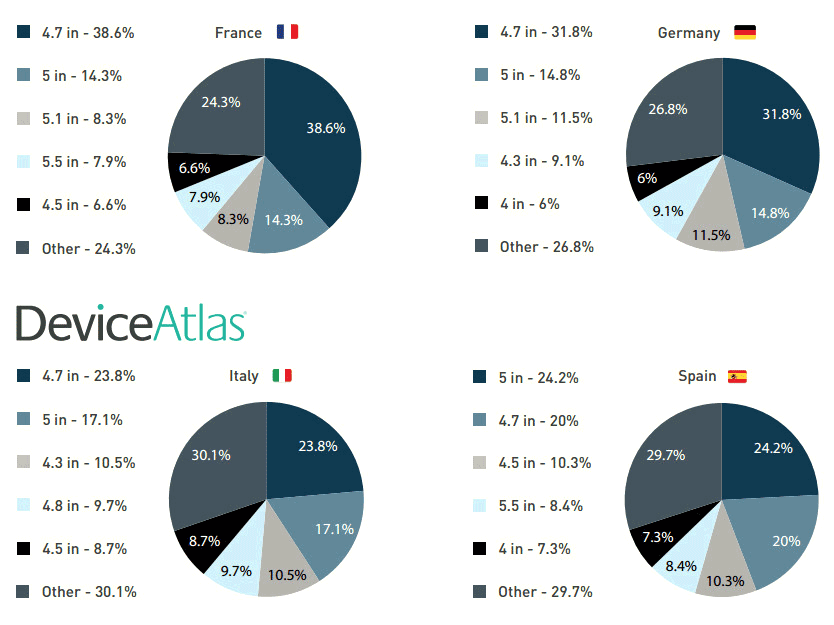
Статистика по странам
StatCounter позволяет фильтровать данные по каждой стране, Я нашел несколько интересных фактов о различных доминирующих разрешениях:
В США 1024×768 уступило лидерство в ноябре 2010 года в пользу 1280×800, а в июле 2011 года его обогнало 1366×768. В декабре 2014 года разрешение 1920 × 1080 достигло 11%+.
В Великобритании разрешение 1024 × 768 уступило лидерство в августе 2009 года в пользу 1 280 × 800, а в мае 2011 года уступило место 1 366 × 768. В декабре 2014 года разрешение 1920 x 1080 достигло 10 %+.
В Индии разрешение 1024 x 768 потеряло лидерство в мае 2012 года в пользу 1366 x 768, доля рынка которого в 2014 году достигла 40%+. FULL HD 19Проникновение 20×1080 составляет всего 3% (бедняки покупают самые дешевые мониторы и не обращают внимания на размер).
FULL HD 19Проникновение 20×1080 составляет всего 3% (бедняки покупают самые дешевые мониторы и не обращают внимания на размер).
В Ираке 1366 × 768 достигли огромной доли рынка в 60%+. Кроме 1024×768 и 1280×800, никакое другое разрешение никогда не превышало 7%. 1920×1080 — всего 1,2%.
Самые большие компьютерные экраны были в Швейцарии (до 2012 г.), самая высокая доля больших мониторов, 1920 × 1200 достигла 5%+, 1680 × 1050 достигла 12%+ и т. д., что намного выше, чем в среднем по Европе (1,86% и 7,4% ). С 2013 года Южная Корея, мировой лидер в производстве телевизоров и мониторов, вышла на первое место, FULL HD 1920×1080 доминирует с впечатляющей долей рынка 40%+ в конце 2013 года (быстрый рост по сравнению с другими странами звучит для меня как ошибка в подсчете статистики). Япония на втором месте.
Удивительно, но в России экраны больше, чем в США или Великобритании, с 2009 по 2012 год доминировало разрешение 1280 × 1024, доля рынка которого в 2009 году превышала 30 %, тогда как доля 1280 × 800 никогда не превышала 17 % (вероятно, ноутбуки не популярны там, 17 и 19 дюймов). ″ мониторы, импортированные как бывшие в употреблении из Западной Европы, и они работают с исходным разрешением).
″ мониторы, импортированные как бывшие в употреблении из Западной Европы, и они работают с исходным разрешением).
Самые маленькие компьютерные экраны были в Сомали, а в настоящее время – в Пакистане, где разрешение 1024 x 768 по-прежнему доминирует в 2014 году, а 1 920 x 1080 составляло лишь 0,9 % на конец 2014 года.
Если в Европе и США достигнуто разрешение 16:10 пик в 2009 году, в Марокко, Египте и Пакистане они продолжают расти как в 2014 году, даже 1280 × 1024. Вероятно, это то место, куда уходят наши старые мониторы.
Более интересные факты см. Разрешение экрана в зависимости от страны .XLS .
Мониторы, которыми я пользовался сам
В начале 2000-х у меня был 17-дюймовый ЭЛТ, в 2005 году я купил ЖК 17-дюймовый 1280×1024, но большую часть времени работал на 1024×768. Он начал мерцать в 2014 году, поэтому мне пришлось его заменить, Я начал исследовать историю компьютеров и написал эту статью. Я хотел монитор побольше 4:3 и был потрясен, узнав, что они больше не производятся. Изначально я отказался от идеи купить 1920х1080, моя любимая игра The Sims 2 поддерживает разрешение до 1600х1200.
Изначально я отказался от идеи купить 1920х1080, моя любимая игра The Sims 2 поддерживает разрешение до 1600х1200.
Итак, я купил 20″ 1600×1200 с панелью PVA в магазине подержанных компьютеров, у него была случайная вертикальная линия пикселей, поэтому я поменял на 24″ 1920х1200 также панель ПВА. Вскоре после этого я понял, что могу взломать настройки The Sims 2 и установить любое разрешение, какое захочу. 24-дюймовый монитор с разрешением 1920×1200 сломался через 1,5 года, к счастью, он был еще на гарантии, и мне заменили его того же размера, но с дерьмовой TN-панелью. Я понял, что должен был купить новый 1920×1080 с самого начала.
В поисках IPS-дисплея и имея гораздо больший бюджет, я решил купить новый монитор 27″ 3840×2160, 600 долларов, который я использую большую часть времени с масштабированием 200%, но иногда меняя масштабирование на 100% или 150%.
Короче говоря, я согласился на переход на 16:9 только потому, что это стандарт, а НЕ потому, что мне это нравится.
Откуда взялось это соотношение 16:9? Не имеет значительной истории в компьютерах или фильмах, он был выбран в 2008 году как компромиссный формат между форматами, используемыми в европейских фильмах (1,66: 1) и американских фильмах (1,85: 1). Но, честно говоря, 4:3 и 16:10 в цифрах выглядят гораздо лучше. Несколько человек пытались подать петицию за стандартизацию киноиндустрии до 16:10 вместо 16:9..
Людям, которые часто смотрят фильмы или играют в шутеры, где важен FOV, может нравиться более широкий экран, но я не из их числа. Как профессионал, часто работающий в AutoCAD, Word, Excel, Photoshop, немного кодирующий и т. д., я не нахожу полезной дополнительную ширину. Вертикальное пространство важнее. Для некоторых проектов я даже ставлю монитор в портретный режим.
Если бы я был изобретателем компьютеров, вот какие разрешения я бы получил: квадратных 17″ 1280×960, 20″ 1600×1200 и 20″ 1600×1000, 24″ 1920×1200, 30″ 2560×1600 и 3 типа ноутбуков: 12″ 1024×768, 14″ 1280×800, 17″ 1600×1000 (оба 4:3 и 16:10, чтобы люди могли выбирать, никакой ерунды 16:9).
Личный опыт графического дизайнера
Адаптивные веб-сайты, которые автоматически подстраиваются под любое разрешение экрана, становятся все более популярными, но многие другие вещи, такие как разрешение изображения, нельзя изменить без потери качества, поэтому необходимо определить размеры изображений.
Я также занимаюсь 2D-изображениями и 3D-моделированием в художественных целях с 2004 года. Я также был одержим силой числа 2. 2004) с разрешением 2048 x 1536 (это также половина максимального разрешения, поддерживаемого AutoCAD: 4096 x 4096), с уменьшенными изображениями 256 x 192. Для широких панорам я использовал 2048×1024 (могу назвать 16:8), не зная стандарта 16:9.
Только в 2014 году я понял , что разрешения экрана чаще формируются умножением на 160 или 240 (пример 640, 800, 1280, 1440, 1600, 1680, 1920) и что 1024×768 и 1366×768 — ЕДИНСТВЕННЫЕ разрешения экрана, не соответствующие этому правилу, и, как ни странно, они наиболее популярны.
Решил, что для будущих работ максимально использовать 1920×1080 и 1440×1080, если требуется формат 4:3, с миниатюрами 320×180 и 240×180. Преимущество этих чисел в том, что они делятся на 2, 3, 4, 5, 6, 8 и т. д., что позволяет лучше масштабировать миниатюры изображений, в отличие от 1024, которое делится только на 2, 4, 8, 16 и т. д.
Преимущество этих чисел в том, что они делятся на 2, 3, 4, 5, 6, 8 и т. д., что позволяет лучше масштабировать миниатюры изображений, в отличие от 1024, которое делится только на 2, 4, 8, 16 и т. д.
( Недостатки широкоформатных мониторов
Споря с друзьями, я пришел к этим мифам:
Широкоэкранные изображения близки к золотому сечению (1,618), соответствуют человеческому зрению и могут отображать 2 страницы в Word.
ТЫ шутишь? При запуске Microsoft Word 2010 в Windows 7, за вычетом панели задач, меню, панелей инструментов и т. д., экран 1366×768 обеспечивает реальную рабочую область размером 1335×529 пикселей (соотношение 2,52, очень неудобно), в то время как экран 4:3 1280×960 Обеспечьте фактическую рабочую область 1249 × 721 (соотношение 1,73), что лучше подходит для двух страниц формата A4, но все же недостаточно (необходимо соотношение 1,50). На самом деле, в большинстве программ большее вертикальное пространство доставляет вам больше удовольствия, чем золотое сечение.
Широкоформатные мониторы дают вам возможность иметь 2 окна рядом друг с другом
ЛЮБОЙ монитор может отображать 2 окна рядом друг с другом, сверху вниз и т. д., но в большинстве офисов мы работаем в одном и том же программном обеспечении. «Широкий», но менее 1000 пикселей по вертикали вызывает у меня чувство клаустрофобии. Для жесткой многозадачности вам нужен широкоформатный экран с горизонтальным разрешением не менее 1920 пикселей.
Широкие экраны соответствуют форматам фильмов HD
Как часто мы смотрим фильмы на компьютере? В офисе, наверное, никогда, дома я могу подключить свой 40-дюймовый плазменный телевизор, который и так широкоэкранный. Леттербоксинг не проблема для просмотра нескольких фильмов на компьютере.
Широкие экраны обеспечивают лучшее поле зрения в играх.
Это правда. Но не каждый компьютер используется для игр.
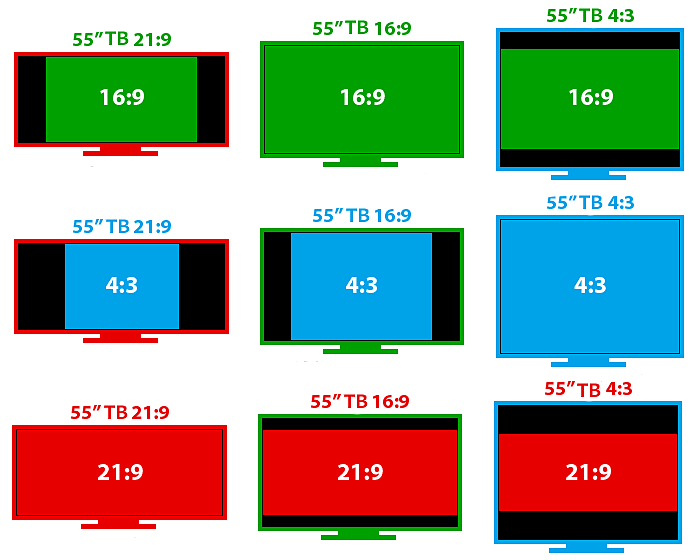
Является ли формат 16:9 понижением по сравнению с форматом 16:10?
Некоторые люди говорят, что 16:9 означает понижение с 16:10 до 4:3.