Самые распространенные разрешения мониторов: Популярные разрешения экранов в мире в 2020
Содержание
Какое разрешения экрана самое популярное?
Разборы
Автор: Василий Проневич
23.05.2019
Часто при разработке сайта, а точнее на самой первой стадии — на создании прототипов, логики и дизайна возникает ряд вопросов, связанных с шириной контейнера или, вернее сказать, с разрешением экрана нашего потенциального пользователя.
Аксиомой в данном повествовании будет являться утверждение о том, что «экран, для которого дизайн делается изначально — будет давать пользователю самый лучший experience, а все остальные большие и меньшие экраны смогут к нему быть лишь максимально приближены»
Многие дизайнеры в работе используют старую ширину экрана в 1024 пикселя, поэтому финальная production версия проекта выглядит странно так как справа и слева остаются своеобразные поля.
Существует также несколько разрешений экранов, которые знакомы дизайнерам, но они по каким-то причинам их не используют. Например ширина в 1920, 1280 или 1366 пикселей никого не удивит — такую ширину имеют примерно 70% desktop устройств на сегодняшний день.
О них и поговорим.
Если между 1280 и 1366 разницы большой мы не увидим, то между 1920 и 1280 разница в размере будет уже довольно существенной и масштаб элементов придется подстраивать. Сделать это нужно будет либо на этапе верстки либо в самом дизайне (что реже, так как на этапе верстки за масштабирование будут отвечать формулы и автоматика). Чаще этим занимаются верстальщики, во всяком случае об этом говорит наш опыт.
Итак, полагаться на «собственное, авторитетное мнение», конечно, превосходная идея, но мы убеждены, что статистика куда важнее предпочтений конкретного дизайнера. Задача состоит в том, чтобы определить какое «базовое» разрешение экрана мы будем использовать.
В дальнейшем этот экран и будет адаптирован к другим desktop версиям.
В качестве испытуемого мы возьмём наш собственный проект, сайт https://zotye-motors.by, который с момента его запуска в ноябре 2018 года уже посетило более 10.000 человек. Это более менее достаточная цифра для выведения некоторой статистики.
Из диаграммы, сформированной в отчетах Яндекс Метрики, мы можем видеть, что самым популярным экраном да данный момент среди пользователей этого сайта является разрешение в 1920 пикселей. Его преимущество над следующим экраном составляет 3,8%, а общая доля от всех desktop посетителей — 28,6%.
На первый взгляд все кажется очевидным — создаём артборд в 1920 и можем начинать работу. Однако, как мы уже описали выше, разницы между 1366 и 1280 будет немного, а соответственно и работы по адаптации одного к другому будет немного. А вот в случае с 1920 — придется переделывать весь проект для более маленьких экранов. Звучит не так страшно когда проект состоит из одной страницы, а если их, предположим, 20?
Теперь попробуем сложить второе и третье место, т. е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
Из всего изложенного мы можем сделать следующие выводы:
- 1920 — самое популярное разрешение экрана (~28,6%)
- 1280 (~13,8%) и 1366 (~24,8%) разделяют второе место, однако могут дружить между собой, так как разница между ними небольшая, а следовательно можно говорить о том, что выбор одного из этих разрешений в качестве основного — будет хорошей идеей, так как охват пользователей, получивших от вашего сайта самый лучший experience будет максимальным.
Спасибо за внимание и оставайтесь с нами.
Таблица разрешений экранов популярных смартфонов
| Модель, наименование | Диагональ (в дюймах) | Разрешение экрана (в пикселях) |
|---|---|---|
| Apple iPhone 4/4S | 3 | 640×960 |
| Apple iPhone 5 | 4 | 640×1136 |
| Apple iPhone 5C/5S | 4 | 640×1136 |
| Apple iPhone 6 | 4. 7 7 | 1334×750 |
| Apple iPhone 6 Plus | 5.5 | 1920×1080 |
| Apple iPhone 6S | 4.7 | 1334×750 |
| Apple iPhone 6S Plus | 5.5 | 1920×1080 |
| Apple iPhone 7 | 4.7 | 1334×750 |
| Apple iPhone 7 Plus | 5.5 | 1920×1080 |
| Apple iPhone SE | 4 | 1136×640 |
| ASUS Zenfone 2 Lazer ZE500KL | 5 | 1280×720 |
| BlackBerry Bold 9900 | 2.8 | 640×480 |
| BlackBerry Z10 | 4.2 | 768×1280 |
| Fly IQ451 Vista | 5 | 720×1280 |
| HTC Desire 600 | 4.5 | 540×960 |
| HTC Desire C | 3.5 | 320×480 |
| HTC Desire SV | 4.3 | 480×800 |
| HTC Desire V | 4 | 480×800 |
| HTC Desire X | 4 | 480×800 |
| HTC One | 4.7 | 1080×1920 |
| HTC One 32Gb | 4. 7 7 | 1080×1920 |
| HTC One S | 4.3 | 540×960 |
| HTC One SV | 4.3 | 480×800 |
| HTC One X | 4.7 | 720×1280 |
| HTC One X+ | 4.7 | 720×1280 |
| HTC Windows Phone 8s | 4 | 480×800 |
| HTC Windows Phone 8x | 4.3 | 720×1280 |
| Huawei Ascend G630 | 5 | 720×1280 |
| Huawei Honor 5X | 5.5 | 1920×1080 |
| Huawei Honor 6 | 5 | 1080×1920 |
| Huawei Honor 7 | 5.2 | 1920×1080 |
| Jiayu G6 Advanced | 5.7 | 1080×1920 |
| Lenovo IdeaPhone P770 | 4.5 | 540×960 |
| Lenovo IdeaPhone S720 | 4.5 | 540×960 |
| Lenovo K900 | 5.5 | 1080×1920 |
| Lenovo P70 | 5 | 1280×720 |
| Lenovo S60 | 5 | 1280×720 |
| Lenovo Vibe Shot | 5 | 1920×1080 |
| LG G2 D802 | 5. 2 2 | 1080×1920 |
| LG Nexus 4 16Gb | 4.7 | 768×1280 |
| LG Nexus 5 | 4.95 | 1080×1920 |
| LG Optimus 4X HD | 4.7 | 720×1280 |
| LG Optimus G | 4.7 | 768×1280 |
| LG Optimus G Pro E988 | 5.5 | 1080×1920 |
| LG Optimus L5 | 4 | 320×480 |
| LG Optimus L5 II Dual E455 | 4 | 480×800 |
| LG Optimus L7 II Dual P715 | 4.3 | 480×800 |
| LG Optimus L7 P705 | 4.3 | 480×800 |
| LG Optimus L9 | 4.7 | 540×960 |
| Meizu M2 Note 16Gb | 5.5 | 1920×1080 |
| Nokia 808 PureView | 4 | 360×640 |
| Nokia Asha 311 | 3 | 240×400 |
| Nokia Lumia 520 | 4 | 480×800 |
| Nokia Lumia 620 | 3.8 | 480×800 |
| Nokia Lumia 720 | 4. 3 3 | 480×800 |
| Nokia Lumia 800 | 3.7 | 480×800 |
| Nokia Lumia 820 | 4.3 | 480×800 |
| Nokia Lumia 920 | 4.5 | 768×1280 |
| Nokia Lumia 925 | 4.5 | 768×1280 |
| Nokia X Dual Sim | 4 | 480×800 |
| Philips Xenium W732 | 4.3 | 480×800 |
| Philips Xenium W832 | 4.5 | 540×960 |
| Samsung Ativ S 16Gb GT-I8750 | 4.8 | 720×1280 |
| Samsung Galaxy A5 | 5 | 1280×720 |
| Samsung Galaxy A5 2016 | 5.2 | 1920×1080 |
| Samsung Galaxy Ace Duos GT-S6802 | 3.5 | 320×480 |
| Samsung Galaxy Ace GT-S5830 | 3.5 | 320×480 |
| Samsung Galaxy Ace II GT-I8160 | 3.8 | 480×800 |
| Samsung Galaxy Grand GT-I9082 | 5 | 480×800 |
| Samsung Galaxy Mega 5.8 GT-I9152 | 5. 8 8 | 540×960 |
| Samsung Galaxy Mega 6.3 8Gb GT-I9200 | 6.3 | 720×1280 |
| Samsung Galaxy Nexus GT-I9250 | 4.65 | 720×1280 |
| Samsung Galaxy Note GT-N7000 | 5.3 | 800×1280 |
| Samsung Galaxy Note II GT-N7100 | 5.55 | 720×1280 |
| Samsung Galaxy S Duos GT-S7562 | 4 | 480×800 |
| Samsung Galaxy S II GT-I9100 | 4.27 | 480×800 |
| Samsung Galaxy S II Plus GT-I9105 | 4.3 | 480×800 |
| Samsung Galaxy S III GT-I9300 16Gb | 4.8 | 720×1280 |
| Samsung Galaxy S III mini GT-I8190 | 4 | 480×800 |
| Samsung Galaxy S4 GT-I9500 | 5 | 1080×1920 |
| Samsung Galaxy S4 GT-I9505 | 5 | 1080×1920 |
| Samsung Galaxy S4 mini GT-I9190 | 4 | 540×960 |
| Samsung Galaxy S4 mini GT-I9195 | 4.27 | 540×960 |
| Samsung Galaxy S4 Zoom SM-C101 | 4. 3 3 | 540×960 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 |
| Samsung Galaxy S6 SM-G920F | 5.1 | 2560×1440 |
| Samsung Galaxy Win GT-I8552 | 4.7 | 480×800 |
| Samsung Galaxy Y Duos GT-S6102 | 3.14 | 240×320 |
| Samsung Galaxy Y GT-S5360 | 3 | 240×320 |
| Sony Xperia acro S | 4.3 | 720×1280 |
| Sony Xperia E dual | 3.5 | 320×480 |
| Sony Xperia go | 3.5 | 320×480 |
| Sony Xperia ion | 4.55 | 720×1280 |
| Sony Xperia J | 4 | 480×854 |
| Sony Xperia L | 4.3 | 480×854 |
| Sony Xperia miro | 3.5 | 320×480 |
| Sony Xperia P | 4 | 540×960 |
| Sony Xperia S | 4.3 | 720×1280 |
| Sony Xperia sola | 3.7 | 480×854 |
| Sony Xperia SP | 4. 6 6 | 720×1280 |
| Sony Xperia tipo | 3.2 | 320×480 |
| Sony Xperia TX | 4.55 | 720×1280 |
| Sony Xperia V | 4.3 | 720×1280 |
| Sony Xperia Z | 5 | 1080×1920 |
| Sony Xperia Z1 | 5 | 1080×1920 |
| Sony Xperia Z1 Compact | 4.3 | 720×1280 |
| Sony Xperia Z2 | 5.2 | 1080×1920 |
| Sony Xperia ZL | 5 | 1080×1920 |
| Sony Xperia ZR LTE (C5503) | 4.55 | 720×1280 |
| YotaPhone — цвет. | 4 | 720×1280 |
| YotaPhone — чб | 4 | 360×640 |
Друзья будут довольны =)
Здесь вы сможете узнать размеры и разрешения экранов наиболее популярных смартфонов. Таблица содержит наименование смартфона, диагональ экрана и разрешение экрана.
© 2023 myresolutionis.ru
Самое рекомендуемое разрешение экрана для веб-дизайна в 2021 году
Разрешение экрана рабочего стола Статистика по всему миру
Источник изображения: https://gs.statcounter.com/
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Какой размер экрана наиболее распространен для веб-дизайна? Что ж, нет единого размера разрешения, на которое можно положиться в адаптивном веб-дизайне. Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основное содержимое — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Основы адаптивных веб-сайтов
Разрешение веб-сайтов является одной из проблем. Но ниже приведены некоторые из базовых основ, с которыми вам следует ознакомиться, если вы хотите улучшить отзывчивость своих страниц.
Сетка CSS
Сетка CSS — это базовое расположение содержимого на странице, независимо от ее размера. Он использует определенное количество столбцов, а также определенное пространство желоба, в котором веб-дизайнер может размещать элементы. Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Для контейнера обычно устанавливается максимальная ширина, чтобы содержимое не растягивалось по ширине браузера. Это позволяет браузеру сфокусироваться на контейнере и заполнить пробелы с обеих сторон фоновым цветом. Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Точки останова и размеры экрана
Столбцы сетки делятся пропорционально, а не по фиксированной ширине. В результате на маленьких экранах они могут становиться слишком тонкими, снижая визуальную привлекательность контента. Этого можно избежать, изменив определения размеров объектов, чтобы они адаптировались к окну браузера. При разработке страницы вы в первую очередь будете ориентироваться на большие экраны настольных компьютеров, ноутбуков, планшетов и мобильных телефонов. Вам необходимо определить разрешение экрана для веб-сайтов, которые соответствуют каждой из этих четырех категорий. Ограничение ширины спецификаций, которые вы определяете, называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Ограничение ширины спецификаций, которые вы определяете, называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Как важно быть дружественным к Google для мобильных устройств
Неудивительно, что вам нужно убедиться, что ваша страница оптимизирована для Google для мобильных устройств. На это есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
Все это часть общей тенденции. В настоящее время на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах, а это означает, что мобильные устройства постепенно становятся нашими основными, а не второстепенными устройствами. Это означает, что вам необходимо обеспечить мобильную совместимость, независимо от того, на кого вы работаете. Google также начал учитывать UX в своих результатах поиска. Это означает, что если у пользователей возникают проблемы с навигацией по вашему сайту и они быстро уходят, это повлияет на ваши результаты. Все это указывает на важность сильного дизайна, особенно на мобильных устройствах.
Как узнать разрешение экрана?
Разрешение экрана сильно влияет на то, как вы используете компьютер или мобильное устройство. Есть несколько способов узнать, какое у вас разрешение, в зависимости от того, что вы используете. Для пользователей ПК просто щелкните правой кнопкой мыши где-нибудь на рабочем столе и выберите настройки дисплея. Вы сможете просматривать и изменять разрешение. Существует также ряд сайтов, которые позволяют пользователям быстро определить, какое у них разрешение экрана.
Вы сможете просматривать и изменять разрешение. Существует также ряд сайтов, которые позволяют пользователям быстро определить, какое у них разрешение экрана.
Разрешение экрана Определение
Разрешение не относится к количеству пикселей на экране, известному как количество пикселей на дюйм. Скорее, это количество пикселей на единицу площади. Он описывает количество пикселей, расположенных на экране по горизонтали и вертикали, поэтому он больше связан с размерами, чем с общим количеством пикселей.
Статистика и исследование изменения разрешения экрана
Последние статистические данные см. на странице https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide/#monthly-2009.03-201912
Как графическому дизайнеру и энтузиасту компьютерной истории, мне стало любопытно, как размеры монитора изменялись с течением времени, и я проанализировал, какие разрешения экрана были самыми популярными, поэтому я создал эти файлов Excel: мм, площадь экрана, размер пикселей и т. д. Я сделал для отображения все размеры мониторов от 14 до 40 дюймов, но вы можете написать свои цифры.
д. Я сделал для отображения все размеры мониторов от 14 до 40 дюймов, но вы можете написать свои цифры.
Статистика разрешения экрана .XLS – Источник данных:
W3Counter – с мая 2007 года, выборка: более 80 000 сайтов, использующих свои услуги, согласно счетчику в реальном времени в нижнем колонтитуле.
NetMarketshare – с ноября 2007 года 40 000 сайтов, 160 миллионов уникальных посещений согласно FAQ.
StatCounter – с марта 2009 года выборка: более 3 миллионов сайтов, пользующихся их услугами, согласно FAQ.
Разрешение экрана по странам .XLS – Источник данных: Только StatCounter .
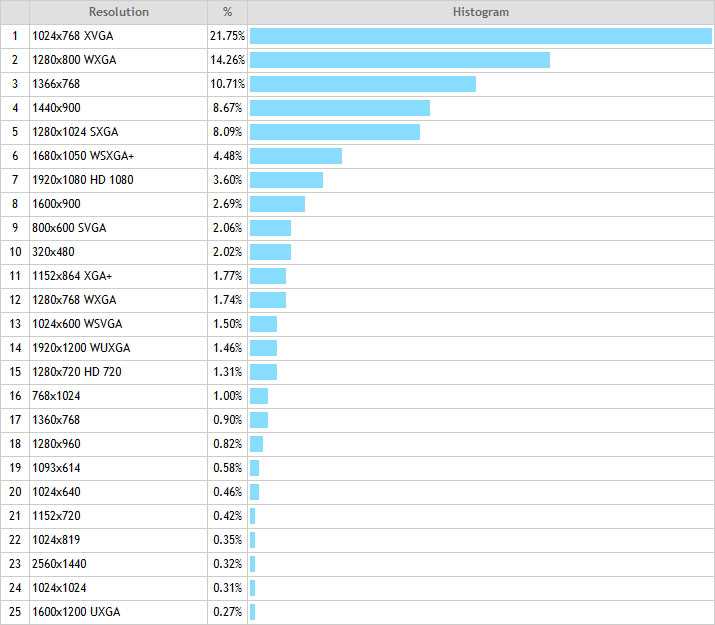
В первый раз я использовал W3Counter, затем я нашел очень подробный StatCounter с его возможностью загрузки CSV, но меня не устраивал исторический охват только с 2009 года по настоящее время, затем я нашел NetMarketshare. Я скопировал ежемесячные данные в таблицу Excel (процесс занял несколько часов), затем проанализировал их, сделал графики эволюции разрешений экрана и т. д. Затем составил сводную таблицу, показанную ниже на этой странице (наиболее популярные разрешения экрана). Я пытался найти подробную статистику, начиная с 2003 года, хотя бы для изучения происхождения широкоэкранного бреда, но такой информации нет.
д. Затем составил сводную таблицу, показанную ниже на этой странице (наиболее популярные разрешения экрана). Я пытался найти подробную статистику, начиная с 2003 года, хотя бы для изучения происхождения широкоэкранного бреда, но такой информации нет.
Я сделал этот анализ в 2014 году, когда я хотел купить новый монитор взамен 17-дюймового ЖК-дисплея, которому 9 лет. Я обновляюсь ежемесячно до января 2015 года. Отсутствие комментариев на этой странице и отсутствие положительных сообщений в чате от посетителей сайта создали у меня впечатление, что никто не заинтересован в моем анализе. Последний раз я обновлялся в января 2016 года .
В 2017 году StatCounter был переработан, и больше невозможно загрузить полные данные в формате CSV с одним столбцом для разрешения и одной строкой для каждого месяца, нажав «загрузить CSV», теперь отображаются только 20 лучших разрешений за весь выбранный период. NetMarketshare также удалил статистику разрешения экрана в 2017 или 2018 году. Даже если я захочу обновить вышеуказанные файлы Excel, я больше ничего не могу сделать, кроме W3Counter.
Даже если я захочу обновить вышеуказанные файлы Excel, я больше ничего не могу сделать, кроме W3Counter.
Дополнительная статистика для энтузиастов компьютерной истории:
W3Schools — статистика за 2000 год, но не подробная и ненадежная (трафик только их собственного сайта, высококлассные пользователи интернета).
onestat.com – пресс-релизы с 2002 года по настоящее время, показывающие, что 1280 × 800 не существовало в 2004 году. когда появились широкоэкранные изображения: в марте 2004 года в отчете 1280 × 800 было 0,49% и 1440 × 900 имели 0,38 %, в то время как в декабре 2005 года отчеты о 1440 × 900 и 1680 × 1050 все еще были редкостью (1%), но ноутбуки с 1 280 × 800 завоевали значительную долю рынка (7,58%).
Резюме
800 × 600 было самым популярным разрешением экрана с долей рынка 56% в 2000 году, а в 2003 году его обогнало разрешение 1024 × 768, которое достигло пика в 57% доли рынка в 2006 году (по данным W3Schools).
1024×768 Доля на рынке составляла более 50% до 2007 года, а в марте 2012 года его обогнала 1366×768, которая достигла пика в 27%+ в 2015 году. Следующим популярным было разрешение 1280×800 с пиком 190,72% в ноябре 2009 г. и 1280×1024 с пиком в 2007 г. (по данным StatCounter).
Примечание: в США и некоторых странах Европы 1280×800 был наиболее популярен в течение короткого периода в 2009-2011 годах, потому что люди покупают новые ноутбуки и выбрасывают старые ноутбуки с разрешением 1024×768 в более бедные страны.
Сегодня наблюдается тенденция к 1920×1080 , которая уже стала доминирующей в Южной Корее (2013 г.), Германии и Китае (2015 г.), но с точки зрения доли мирового рынка 1366×768 по-прежнему доминирует в 2019 г..
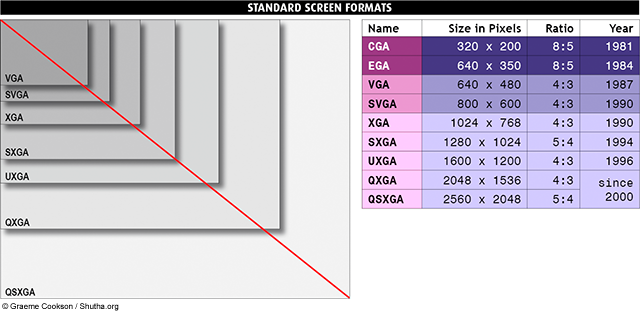
История разрешений экрана
ЭЛТ-мониторы сохраняют свою четкость при любом разрешении, поэтому вы можете увидеть некоторые высококачественные ЭЛТ-мониторы с высоким разрешением. Например, 21-дюймовые ЭЛТ могут отображать 1600×1280 или 1800×1440, но вы бы предпочли использовать 1280×1024, чтобы текст был читабельным. 2048×1536 — максимальное разрешение, поддерживаемое кабелем VGA, поэтому ЭЛТ-мониторы выпускались вплоть до этого разрешения.
Например, 21-дюймовые ЭЛТ могут отображать 1600×1280 или 1800×1440, но вы бы предпочли использовать 1280×1024, чтобы текст был читабельным. 2048×1536 — максимальное разрешение, поддерживаемое кабелем VGA, поэтому ЭЛТ-мониторы выпускались вплоть до этого разрешения.
ЖК-мониторы обеспечивают четкое изображение только при собственном разрешении, поэтому они производятся с размером пикселя 0,25–0,30 мм. Использование LCD с меньшими пикселями сделает текст слишком мелким и нечитаемым при исходном разрешении или размытым, если вы установите более низкое разрешение.
В 1990-х ЖК-дисплеи были дорогими, поэтому их можно было найти только в ноутбуках. У большинства людей были ЭЛТ-мониторы, и они использовали их с такими разрешениями, как VGA 640×480, SVGA 800×600, XGA 1024×768, но точной статистики нет. Такие игры, как Age of Empires (1998), Midtown Madness (1999), The Sims (2000), поддерживали только эти 3 разрешения. Компьютеры 1980-х годов с CGA (320 × 200) и EGA (640 × 350) все еще существовали, но они не использовались для доступа в Интернет для отслеживания статистики.
ЖК-мониторы превзошли по продажам ЭЛТ-мониторы в 2003 году, их типичный размер составлял 14 ″ / 15 ″ 1024 × 768 (4: 3), 17 ″ / 19″ 1280×1024 (5:4), 21″ 1600×1200 (снова 4:3).
Широкоэкранный тип существовал в 2003 году, 20″ 1600×1024.
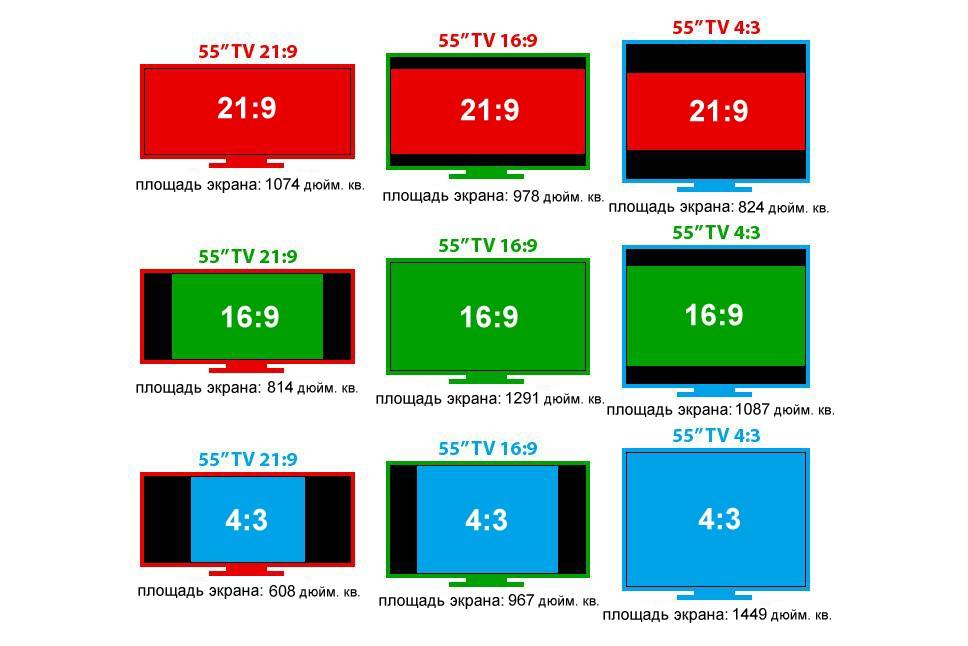
Популярный широкоэкранный формат (16:10) появился в 2004 году первоначально в ноутбуках (14″/15″ имели разрешение 1280×800, 17″ — 1440×900), в следующем году в этом формате появились настольные мониторы (19″ 1440×900, 22″ 1680×1050, 24 ″ 1920×1200) и такие разрешения получили ноутбуки высокого класса. Широкоэкранные мониторы поставляются с портами VGA и DVI, при использовании кабеля VGA с разрешением 4:3 изображение растягивается на весь экран, в то время как кабель DVI сохраняет соотношение сторон и отображает черные полосы.
Телевизионная индустрия приняла стандарт 16:9 в 2008 году, и, поскольку дешевле производить и мониторы, и телевизоры с одинаковым соотношением сторон, 14-дюймовые / 15-дюймовые ноутбуки стали 1366×768, 17-дюймовые ноутбуки стали 1600×900, высококлассные ноутбуки ($1000+) использовали 1920×1080. Новые настольные мониторы были 18,5″ 1366×768, 20″ 1600×900, 21,5″/23″ 1920×1080. QHD, 27″ 2560×1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали разрешение 1024×600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
Новые настольные мониторы были 18,5″ 1366×768, 20″ 1600×900, 21,5″/23″ 1920×1080. QHD, 27″ 2560×1440 появился в 2009 году. LG G3 был в 2013 году первым смартфоном с QHD дисплеем. Мини-ноутбуки с 10-дюймовыми экранами использовали разрешение 1024×600, называемые нетбуками (меньше, чем 14-17-дюймовые ноутбуки).
Вы скажете, что логично было сделать 1280х720. Разрешение 1366×768 появилось потому, что некоторым программам для работы требуется минимум 1024×768. Это разрешение считается худшим из когда-либо существовавших, так как его ширина не делится даже на 8, поэтому также родилось 1360×768.
Тенденция к дисплеям с высоким разрешением началась в 2011 году, когда Apple выпустила дисплей Retina, который удваивает количество пикселей при сохранении размера элементов экрана. Мониторы ПК и ноутбуки не сразу переняли эту тенденцию из-за плохого масштабирования Windows, некоторые элементы сохраняют свой первоначальный размер при настройке масштабирования экрана.
По мере того, как формат видео 1080p стал популярным, экраны 1920×1080 стали доступны и в ноутбуках среднего класса (500–1000 долларов), 1600×900 исчезли.
Сверхширокие мониторы с соотношением сторон примерно 21:9 появились в 2013 году как 29″ 2560×1080, а в 2014 году как 34″ 3440×1440.
UHD, сверхвысокое разрешение, 3840×2160, широко известное как 4K, появилось в 2014 году для мониторов высокого класса, а также для ноутбуков, использование масштабирования ОБЯЗАТЕЛЬНО. Им требуется HDMI или DisplayPort. Sony Xperia Z5 Premium (2015) стал первым смартфоном с экраном 4K, имеющим 806 пикселей на дюйм. Это маркетинговый ход, человеческий глаз не может видеть более 300 пикселей на дюйм, поэтому увеличение количества пикселей бесполезно, это только быстрее разряжает батарею.
Примечание: пользователей имели разрешение 1366×768 до того, как оно было принято телевидением в 2008 году, по сравнению с широко распространенным мнением, что 1366×768 не появлялось в 2008 году, HD-телевизоры с разрешением 1366×768, способные отображать видео 720p, но также выводить 1024×768 с компьютеров, существовали в 2000-х годах.
Кармак закодировал игру Quake на ЭЛТ-мониторе 1920 × 1080 16: 9 в 1995 году. Невероятно, но факт, учитывая, что широкоформатные экраны (повторно) появились в 2004 году с 16:10 как ЭЛТ, так и ЖК-дисплеем. Кто-нибудь знает, кто первым изобрел 16:9?
Печальная часть заключается в том, что более дешевые мониторы 16:9 привели к исчезновению мониторов 4:3, 5:4 и 16:10 примерно в 2011 году. Магазины покупали самое дешевое, а население было вынуждено покупать то, что продается в магазинах, создавая у производителей ложное впечатление, что 4:3 больше никому не нравится.
Самые популярные разрешения экрана и их максимальная доля рынка
| Разрешение | Аспект Соотношение | Пик W3Счетчик | Пиковая сеть Доля рынка | Пик StatCounter | Устройства |
| 640×480 VGA | 4:3 | Компьютеры 1990-х годов | |||
| 800×600 СВГА | 4:3 | Компьютеры 1990-х годов | |||
| 1024×768 XGA | 4:3 | 50%+ до 2007 г.  | 50%+ до 2007 г. | 40%+ до 2008 г. | Мониторы 14″, 15″ (1990-е – 2007) Ноутбуки 14″, 15″ (начало 2000-х – 2007) |
| 1152×864 XGA+ | 4:3 | 4%+ до 2007 г. | 3,2%+ до 2007 г. | 3,3%+ до 2008 г. | Ни одно устройство не имеет этого исходного разрешения |
| 1280×960 SXGA- | 4:3 | 1,09% январь-апрель 2009 г. | 0,95% июнь 2009 г. | 1,22% июнь-июль 2009 г. | Ни одно устройство не имеет родного разрешения |
| 1280×1024 SXGA | 5:4 | 17,25% август-сентябрь 2007 г. | 13%+ 2007 | 11%+ до 2008 г. | Мониторы 17″, 19″ (1990-е – 2011) Ноутбуки высокого класса (начало – середина 2000-х) |
| 1400×1050 SXGA+ | 4:3 | 1%+ до 2007 г.  | 0,8%+ до 2007 г. | 0,4%+ до 2008 г. | Высокопроизводительные ноутбуки (середина 2000-х) |
| 1600×1200 UXGA | 4:3 | 0,71% Март 2009 г. | 0,35% июнь 2009 г. | Мониторы 20″, 21,3″ (1990-е – конец 2000-х) Ноутбуки высокого класса (середина 2000-х) | |
| 1600×1280 безымянный | 5:4 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1800×1440 безымянный | 5:4 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1920×1440 безымянный | 4:3 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 2048×1536 QXGA | 4:3 | Только ЭЛТ-мониторы (начало 2000-х) | |||
| 1280×768 WXGA | 5:3 | 1,58% август 2009 г.  | 1,83% июль 2009 г. | 1,98% Сентябрь 2009 г. | Несколько ноутбуков (середина 2000-х – 2009 г.) |
| 1280×800 WXGA | 16:10 | 20,43% август 2009 г. | 20,81% июнь 2009 г. | 19,72% Ноябрь 2009 г. | Ноутбуки 13,3″, 14,1″ (2004–2009 гг.) |
| 1440×900 WXGA+ | 16:10 | 8,73% июль 2009 г. | 9,06% Сентябрь 2009 г. | 7,97% Октябрь 2009 г. | Мониторы 19″ (2004–2011 гг.) Ноутбуки 14,1″, 15,4″ (2004–2009 гг.) |
| 1600×1024 WSXGA | ~16:10 | 20-дюймовые мониторы (2003 – 2004 гг.) | |||
| 1680×1050 WSXGA+ | 16:10 | 9,73% июль 2009 г.  | 5,81% июль 2009 г. | 4,60% Март 2010 г. | 22-дюймовые мониторы (2004 – 2011 гг.) 15,4-дюймовые, 17-дюймовые ноутбуки высокого класса (2005? – 2009 гг.) |
| 1920×1200 WUXGA | 16:10 | 2,05% июль, сен 2009 | 2,26% Декабрь 2009 г. | 1,36% Март 2010 г. | Мониторы 24″ (2004 – 2011) 15,4″, 17″ ноутбуки высокого класса (2005? – 2009) |
| 2560×1600 WQXGA | 16:10 | 0,16% (июнь 2014 г.) | 0,04% 2013-2014 | 30-дюймовые мониторы (2006? – настоящее время) | |
| 1024×600 WSVGA | ~17:10 | 2,21% Октябрь-ноябрь 2011 г. | 1,63% Январь, декабрь 2013 г. | 2,41% август 2011 г. | 10,6-дюймовые нетбуки (2008 – настоящее время) |
| 1280×720 HD | 16:9 | 1,84% Сентябрь 2014 г.  | 1,8%+ (в настоящее время) | Неизвестные устройства (середина 2000-х – настоящее время) | |
| 1360×768 WXGA | ~16:9 | 1,44% Февраль 2013 г. | 2,72% август 2011 г. | Неизвестные устройства (середина 2000-х – настоящее время) | |
| 1366×768 WXGA | ~16:9 | 21,21% Ноябрь 2014 г. | 17,51% Сентябрь 2014 г. | 28,45% август 2015 г. | Мониторы 18,5″ (2008 г. – настоящее время) Ноутбуки 13,3″, 14″, 15,6″ (2008 г. – настоящее время) |
| 1600×900 HD+ | 16:9 | 4,72% Октябрь 2014 г. | 5,75% июль 2014 г. | 5,7% Декабрь 2014 г. | 20-дюймовые мониторы (2008 – настоящее время) 17,3-дюймовые ноутбуки (2008 – настоящее время) |
| 1920×1080 Full HD | 16:9 | 8%+ (в настоящее время) | 9%+ (в настоящее время) | 12%+ (в настоящее время) | Мониторы 21,5″, 23″ (2008 г. – настоящее время) – настоящее время) Высокопроизводительные ноутбуки 15,6″, 17,3″ (2008 г. – настоящее время) |
| 2560×1440 Quad HD | 16:9 | 1,2%+ (в настоящее время) | 1%+ (настоящее) | Мониторы 27″ (2010 – настоящее время) | |
| 3840×2160 Ультра HD | 16:9 | 28-дюймовые мониторы (2014 – настоящее время) |
Примечание. Заявленное разрешение экрана НЕ отражает размеры монитора. В приведенной выше таблице вы можете увидеть 1152×864 (пик 3%+) и 1280×960 (пик 1,22%), несмотря на то, что мониторов с таким размером не выпускалось. Это указывает на то, что многие люди устанавливают на мониторе более низкое разрешение, чем исходное разрешение.
В Windows 10 при выборе 1920×1080 автоматически устанавливает масштабирование 125%, и браузер сообщает о разрешении 1536×864. Многие люди не утруждают себя изменением масштаба по умолчанию или не хотят, чтобы на экране были такие маленькие объекты.
Многие люди не утруждают себя изменением масштаба по умолчанию или не хотят, чтобы на экране были такие маленькие объекты.
В то время как Internet Explorer и Chrome сообщают о разрешении и масштабировании Windows, независимо от масштаба браузера, браузер Firefox сообщает о разрешении на основе масштаба, выбранного вами в браузере. Это заставляет веб-мастеров видеть много странных разрешений.
Отследить долю рынка мониторов с разрешением 3840×2160 еще сложнее, потому что большинство людей используют их с масштабированием 150% или 200%, а браузер сообщает о них как о 2560×1440 или 1920×1080.
Статистика по странам
StatCounter позволяет фильтровать данные по каждой стране, Я нашел несколько интересных фактов о различных преобладающих разрешениях:
280×800, затем в июле 2011 года его обогнало 1366×768. В декабре 2014 года разрешение 1920 × 1080 достигло 11%+.
В Великобритании разрешение 1024 × 768 уступило лидерство в августе 2009 года в пользу 1 280 × 800, а в мае 2011 года уступило место 1 366 × 768. 19В декабре 2014 года разрешение 20 × 1080 достигло 10 %+.
19В декабре 2014 года разрешение 20 × 1080 достигло 10 %+.
В Индии разрешение 1024 × 768 уступило лидерство в мае 2012 года в пользу 1366 × 768, доля рынка которого в 2014 году достигла 40 %+. Распространение FULL HD 1920 × 1080 составляет всего 3 % (бедняки покупают самые дешевые мониторы и не заботятся о размере).
В Ираке 1366 × 768 достигли огромной доли рынка в 60%+. Кроме 1024×768 и 1280×800, никакое другое разрешение никогда не превышало 7%. 1920×1080 — всего 1,2%.
Самые большие компьютерные экраны были в Швейцарии (до 2012 г.), самая большая доля больших мониторов, 1920×1200 достигает 5%+, 1680×1050 достигает 12%+ и т. д., что намного выше, чем в среднем по Европе (1,86% и 7,4%). С 2013 года Южная Корея, мировой лидер в производстве телевизоров и мониторов, вышла на первое место, FULL HD 1920×1080 доминирует с впечатляющей долей рынка более 40% в конце 2013 года (быстрый рост по сравнению с другими странами звучит для меня как ошибка в подсчете статистики). Япония на втором месте.
Япония на втором месте.
Удивительно, но в России экраны больше, чем в США или Великобритании, с 2009 года доминирует разрешение 1280×1024.до 2012 года, имея более 30 % рынка в 2009 году, в то время как 1280 × 800 никогда не превышали 17 % (вероятно, ноутбуки не популярны там, 17-дюймовые и 19-дюймовые мониторы импортируются из Западной Европы как бывшие в употреблении, и они работают с родным разрешением).
Самые маленькие компьютерные экраны были в Сомали, а в настоящее время – в Пакистане, где разрешение 1024 x 768 по-прежнему доминирует в 2014 году, а разрешение 1 920 x 1080 достигло лишь 0,9 % в конце 2014 года. 009, в Марокко, Египте и Пакистане они все еще растут, как и в 2014 году, даже 1280×1024. Вероятно, это то место, куда уходят наши старые мониторы.
Более интересные факты см. Разрешение экрана в зависимости от страны .XLS .
Мониторы, которые я использовал сам
В начале 2000-х у меня был 17″ CRT, в 2005 году я купил LCD 17″ 1280×1024, но большую часть времени работал на 1024×768. Он начал мерцать в 2014 году, поэтому мне пришлось его заменить, Я начал исследовать историю компьютеров и написал эту статью. Я хотел монитор побольше 4:3 и был потрясен, узнав, что они больше не производятся. Сначала я отказался от идеи купить 1920×1080, моя любимая игра The Sims 2 поддерживает разрешение до 1600×1200.
Он начал мерцать в 2014 году, поэтому мне пришлось его заменить, Я начал исследовать историю компьютеров и написал эту статью. Я хотел монитор побольше 4:3 и был потрясен, узнав, что они больше не производятся. Сначала я отказался от идеи купить 1920×1080, моя любимая игра The Sims 2 поддерживает разрешение до 1600×1200.
Итак, я купил 20-дюймовую панель 1600×1200 с панелью PVA в магазине по продаже подержанных компьютеров, у нее была случайная вертикальная линия пикселей, поэтому я заменил ее на панель 24″ 1920×1200, также панель PVA. Вскоре после этого я понял, что могу взломать настройки The Sims 2 и установить любое разрешение, какое захочу. 24-дюймовый монитор с разрешением 1920×1200 сломался через 1,5 года, к счастью, он был еще на гарантии, и мне заменили его того же размера, но с дерьмовой TN-панелью. Я понял, что должен был купить новый 1920×1080 от начала.
В поисках IPS-дисплея и имея гораздо больший бюджет, я решил купить новый монитор, 27 дюймов, 3840×2160, 600 долларов, который я использую большую часть времени с масштабированием 200%, но иногда меняя масштабирование на 100% или 150%.
Короче говоря, я согласился на переход на 16:9 только потому, что это стандарт, а НЕ потому, что мне это нравится.
Откуда взялось это соотношение 16:9? Не имеет значительной истории в компьютерах или фильмах, он был выбран в 2008 году как компромиссный формат между форматами, используемыми в европейских фильмах (1,66: 1) и американских фильмах (1,85: 1). Но, честно говоря, 4:3 и 16:10 в цифрах выглядят намного лучше. Несколько человек пытались подать петицию за стандартизацию киноиндустрии до 16:10 вместо 16:9..
Людям, которые часто смотрят фильмы или играют в шутеры, где важен FOV, может нравиться более широкий экран, но я не из их числа. Как профессионал, часто работающий в AutoCAD, Word, Excel, Photoshop, немного кодирующий и т. д., я не нахожу полезной дополнительную ширину. Вертикальное пространство важнее. Для некоторых проектов я даже ставлю монитор в портретный режим.
Если бы я был изобретателем компьютеров, вот какие разрешения я бы получил: квадратных 17″ 1280×960, 20″ 1600×1200 и 20″ 1600×1000, 24″ 1920×1200, 30″ 2560×1600 и 3 типа ноутбуков: 12″ 1024×768, 14″ 1280×800, 17″ 1600× 1000 (и 4:3, и 16:10, чтобы люди могли выбирать, никакой ерунды 16:9).
Личный опыт графического дизайнера
Адаптивные веб-сайты, которые автоматически подстраиваются под любое разрешение экрана, становятся все более популярными, но многие другие вещи, такие как разрешение изображения, нельзя изменить без потери качества, поэтому необходимо определить размеры изображений.
Я также занимаюсь 2D-изображениями и 3D-моделированием в художественных целях с 2004 года. Я также был одержим силами 2. Я делал изображения в разделе The Sims на своем веб-сайте с разрешением 1024 × 768 и рендерил свои работы с 3D-моделями (с 2004 года) с разрешением 2048 × 1536 (это также половина максимального разрешения, поддерживаемого AutoCAD: 4096). ×4096) с уменьшенными изображениями 256 × 192. Для широких панорам я использовал 2048×1024 (могу назвать 16:8), не зная стандарта 16:9.
Только в 2014 году я понял , что разрешения экрана чаще формируются умножением на 160 или 240 (пример 640, 800, 1280, 1440, 1600, 1680, 1920) и что 1024×768 и 1366×768 — ЕДИНСТВЕННЫЕ разрешения экрана, не соответствующие этому правилу, и, как ни странно, они наиболее популярны.
Решил, что для будущих работ максимально использовать 1920×1080 и 1440×1080, если требуется формат 4:3, с миниатюрами 320×180 и 240×180. Преимущество этих чисел в том, что они делятся на 2, 3, 4, 5, 6, 8 и т. д., что позволяет лучше масштабировать миниатюры изображений, в отличие от 1024, которое делится только на 2, 4, 8, 16 и т. д.
(Не)преимущества широкоэкранных мониторов
Споря с друзьями, я пришел к этим мифам:
Широкоэкранные изображения близки к золотому сечению (1,618), соответствуют человеческому зрению и могут отображать 2 страницы в Word.
ТЫ шутишь? При запуске Microsoft Word 2010 в Windows 7, вычитая панель задач, меню, панели инструментов и т. д., экран 1366×768 обеспечивает реальную рабочую область размером 1335×529 пикселей (соотношение 2,52, очень неудобно), в то время как экран 4:3 1280×960 обеспечивает фактическую рабочую область 1249×721 (соотношение 1,73), что лучше подходит для двух страниц формата A4, но все же недостаточно (требуется соотношение 1,50). ). На самом деле, в большинстве программ большее вертикальное пространство доставляет вам больше удовольствия, чем золотое сечение.
). На самом деле, в большинстве программ большее вертикальное пространство доставляет вам больше удовольствия, чем золотое сечение.
Широкоформатные мониторы дают вам возможность иметь 2 окна рядом друг с другом
ЛЮБОЙ монитор может отображать 2 окна рядом друг с другом, сверху вниз и т. д., но в большинстве офисов мы работаем в одном и том же программном обеспечении. «Широкий», но менее 1000 пикселей по вертикали вызывает у меня чувство клаустрофобии. Для жесткой многозадачности вам нужен широкоформатный экран с горизонтальным разрешением не менее 1920 пикселей.
Широкие экраны соответствуют форматам фильмов HD
Как часто мы смотрим фильмы на компьютере? В офисе, наверное, никогда, дома я могу подключить свой 40-дюймовый плазменный телевизор, который и так широкоэкранный. Леттербоксинг не проблема для просмотра нескольких фильмов на компьютере.
Широкие экраны обеспечивают лучшее поле зрения в играх.
Это правда.