Образец логина и пароля: что это, как создать и где лучше хранить
Содержание
пример, как придумать из прописных латинских букв, где сгенерировать
Содержание
- Правила создания пароля и примеры
- Генератор при создании или восстановлении аккаунта
- Смена пароля через настройки
- Видео по теме
Поскольку к учетной записи на портале Государственных Услуг у многих пользователей привязаны важнейшие документы и функции, необходимо уделять особое внимание безопасности.
При авторизации в системе используются логин, которым может быть телефон или почта, а также защитная комбинация. Сегодня мы рассмотрим правила генерации пароля для Госуслуг, приведем несколько примеров и поговорим о способах изменения кода.
Правила создания пароля и примеры
Перед тем как перейти к процедуре создания или изменения пароля, следует ознакомиться с рекомендациями. Возможно, вы заранее сможете придумать максимально надежное сочетание, а затем применить его к аккаунту.
Если несколько лет назад большинство сервисов принимали пароли из цифр, то теперь такие простые комбинации не подойдут. В составе защитного кода должны находиться латинские буквы, цифры, а также специальные символы.
В составе защитного кода должны находиться латинские буквы, цифры, а также специальные символы.
Рассмотрим полный список допустимых символов:
- Заглавные или прописные латинские буквы. Достаточно один раз сменить регистр. Пример – abcdjlG.
- Римские цифры. Количество не ограничено. Можно вставить прописную, одну заглавную букву, а остальные символы заменить цифрами.
- Знаки пунктуации. К данной категории относятся все символы, отмеченные на скриншоте ниже.
Пункт со знаками появился не так давно. Действующие пароли без соблюдения данного правила по-прежнему актуальны. Однако при смене защитных данных необходимо добавить специальный знак.
Теперь разберемся, сколько символов должен обязательно содержать пароль на Госуслугах. Вы должны составить ряд из 8 или более букв/цифр. Соотношение всех видов символов может быть произвольным. Главное, чтобы придуманный код отвечал правилам, перечисленным в списке выше.
Рассмотрим несколько наводящих советов, по которым можно составить надежный пароль:
- Случайный набор заглавных, прописных латинских букв, цифр и знаков пунктуации.
 Самое важное – записать или запомнить подобный вариант. В качестве примера – GgosKJ35.F.
Самое важное – записать или запомнить подобный вариант. В качестве примера – GgosKJ35.F. - Измененные дата рождения, ФИО. Можно сделать последовательность из месяца, дня и года, но в обратном порядке. Добавить к ней инициалы с разным регистром и разбавить комбинацию знаком препинания.
- Использование памятных имен, названий, мест и так далее. Вспомните слова, с которыми у вас связано много ассоциаций. Выберите наиболее длинный вариант, добавьте любое число и знак.
Также остановимся на распространенных ошибках. Ни в коем случае не повторяйте их при регистрации в Госуслугах:
- Использование комбинации, аналогичной логину. Подобные аккаунты взламываются чаще всего.
- Использование ФИО, даты рождения, номеров документов. Нельзя указывать эти сведения в неизмененном виде.
- Пароль сходится с данными авторизации из соцсетей, мессенджера, онлайн-игры.
- Код, который был взломан или утерян ранее.
- Проверьте отсутствие повторяющихся символов.

Ниже представлен ряд примеров, созданных автоматическим генератором портала:
- ‘-_O1PdD~1z
- h?Q~41ON8+v~t
- c!OR4Rz4~?
- q%N4s_5G!x3>
- s0AU;)t_9
Подобные сочетания лишены логики при составлении, а значит, их сложно запомнить. Вы можете воспользоваться нашими советами, чтобы получить более запоминающийся пароль, но не менее сложный:
Если при регистрации или восстановлении профиля вы столкнетесь с ошибкой «Пароль не соответствует требованиям безопасности», проверьте следующие моменты:
- переключите раскладку клавиатуры на английский язык;
- отключите Caps Lock;
- напишите придуманный код в Блокноте, а затем скопируйте и вставьте его на сайте.
Не используйте варианты, приведенные в инструкции, а сгенерируйте собственный пароль по нашим советам.
Читайте также:
Как изменить пароль на Госуслугах
Генератор при создании или восстановлении аккаунта
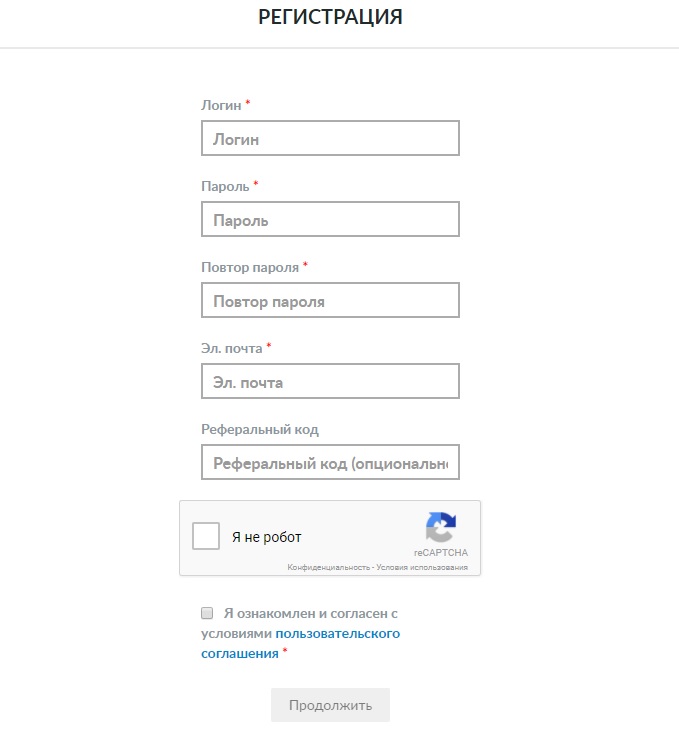
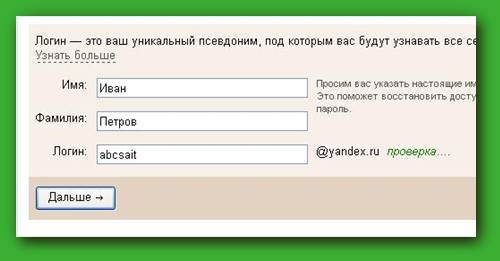
Теперь разберемся, как работает автоматическая генерация кода в процессе регистрации. Откройте страницу https://www.gosuslugi.ru/ и нажмите «Зарегистрироваться». Заполните анкету с указанием фамилии, имени, мобильного номера или электронной почты. Еще раз нажмите «Зарегистрироваться».
Откройте страницу https://www.gosuslugi.ru/ и нажмите «Зарегистрироваться». Заполните анкету с указанием фамилии, имени, мобильного номера или электронной почты. Еще раз нажмите «Зарегистрироваться».
Получите SMS с кодом подтверждения и введите его на сайте. Нажмите «Продолжить».
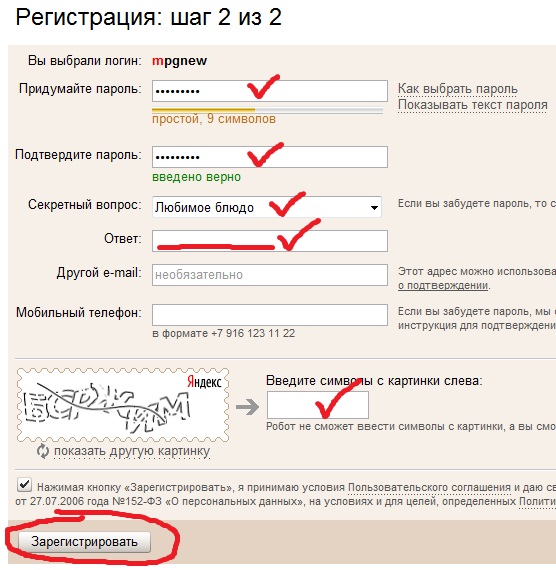
На следующем этапе необходимо создать пароль. Если вы уже придумали комбинацию, то впишите ее дважды. В табличке справа все пункты с правилами должны отметиться зеленым цветом. Чтобы воспользоваться помощью портала. Нажмите на ссылку «Сгенерировать пароль».
После успешной регистрации вы увидите уведомление. Через несколько секунд сайт автоматически отправит вас в личный кабинет. Сгенерированный образец отвечает всем требованиям портала. Если вам не понравится один вариант, то вы можете кликнуть на ссылку генерации несколько раз.
Сделать подобный пароль можно и во время восстановления доступа. Процедура схожа с регистрацией:
- На странице https://www.gosuslugi.ru/ нажмите «Войти».

- Кликните по ссылке «Я не знаю пароль».
- Введите контактные данные – телефон или почту.
- Получите SMS или письмо с кодом подтверждения перепишите его на сайт.
- Придумайте пароль самостоятельно или нажмите на «спросите у нас».
- Выберите наиболее подходящий вариант и завершите процедуру кнопкой «Продолжить».
Никогда не храните пароли от важных аккаунтов на видном месте и не подписывайте названия сервисов, к которым они относятся.
Смена пароля через настройки
Аналогичная опция доступна каждому пользователю в личном кабинете вне зависимости от статуса подтверждения. При смене пароля вы можете воспользоваться генератором по следующей инструкции. Зайдите на Госуслуги и авторизуйтесь. Перейдите к личному кабинету. Откройте вкладку «Настройки» и переключитесь в «Настройка безопасности».
Кликните на «Изменить пароль», чтобы открыть дополнительное окно. Сначала впишите старую комбинацию, чтобы с ее помощью подтвердить процедуру изменения данных. Ниже введите новый пароль дважды.
Ниже введите новый пароль дважды.
Красный цвет поля и пунктов в списке правил означает, что составленная комбинация не отвечает требованиям сайта. Переделайте код или воспользуйтесь функцией «Сгенерировать пароль». Завершите процедуру кнопкой «Изменить».
Мы поговорили о том, что такое пароль от учетной записи Госуслуг, как его придумать, сгенерировать и изменить через личный кабинет. Чтобы защитный код соответствовал всем требованиям портала, следуйте советам из данной инструкции. Также вы всегда увидите подсказку с правилами, если просто кликните мышкой по полю для ввода, восстановления или изменения пароля.
Инструкция по организации парольной защиты в информационных системах персональных данных
Можно скачать этот документ в формате MS Word. Скачивание доступно только зарегистрированным пользователям.
| УТВЕРЖДАЮ
____________ (фамилия и инициалы) «___» ______________ 201_ г. |
ИНСТРУКЦИЯ № ____
по организации парольной защиты в информационных системах персональных данных
- Общие положения
1.1. Настоящая инструкция регламентирует организационно-техническое обеспечение процессов генерации, смены и прекращения действия паролей (удаление учетных записей пользователей) в информационной системе персональных (далее – ИСПДн) в _______________________ (далее – ___________________).
1.2. Настоящая инструкция разработана в соответствии с руководящими и нормативными документами регуляторов Российской Федерации в области защиты персональных данных.
1.3. Пользователем ИСПДн (далее – Пользователь) является сотрудник ___________________, участвующий в рамках выполнения своих функциональных обязанностей в процессах автоматизированной обработки персональных данных (далее – ПДн) и имеющий доступ к аппаратным средствам, программному обеспечению, данным и средствам защиты информации ИСПДн (далее – СЗИ).
1.4. Организационное и техническое обеспечение процессов генерации, использования, смены и прекращения действия паролей в ИСПДн и контроль над действиями Пользователей в ИСПДн осуществляет ответственный за обеспечение безопасности персональных данных в ___________________ (далее – Ответственный).
1.5. Организационное и техническое обеспечение процессов генерации, использования, смены и прекращения действия паролей на автоматизированных рабочих местах (далее – АРМ) Пользователей осуществляет администратор ИСПДн в ___________________ (далее –Администратор).
- Организация парольной защиты
2.1. Личные пароли должны создаваться Пользователями самостоятельно.
2.2. В случае формирования личных паролей Пользователей централизованно, ответственность за правильность их формирования и распределения возлагается на Ответственного и Администратора в ИСПДн и на АРМ Пользователей соответственно.
2.3. Полная плановая смена паролей в ИСПДн проводится не реже одного раза в 3 месяца.
Полная плановая смена паролей в ИСПДн проводится не реже одного раза в 3 месяца.
2.4. Внеплановая смена личного пароля Пользователя или удаление учетной записи в случае прекращения его полномочий (увольнение, переход на другую должность в ИСПДн и т.п.) должна производиться Администратором и Ответственным немедленно после окончания последнего сеанса работы Пользователя в АРМ и в ИСПДн соответственно.
2.5. В ИСПДн устанавливается ограничение на количество неуспешных попыток аутентификации (ввода логина и пароля) Пользователя, равное 7, после чего учетная запись блокируется.
2.6. Разблокирование учетной записи осуществляется Администратором и Ответственный для учетных записей Пользователя для АРМ и для ИСПДн соответственно.
2.7. После 15 минут бездействия (неактивности) Пользователя в АРМ или ИСПДн происходит автоматическое блокирование сеанса доступа в АРМ и ИСПДн соответственно.
- Требования к формированию паролей
Пользователи при формировании паролей должны руководствоваться следующими требованиями:
3. 1. Длина пароля должна быть не менее 8 символов.
1. Длина пароля должна быть не менее 8 символов.
3.2. В пароле должны обязательно присутствовать символы не менее 3-х категорий из следующих:
- буквы в верхнем регистре;
- буквы в и нижнем регистре;
- цифры;
- специальные символы, не принадлежащие алфавитно-цифровому набору (например, !, @, #, $, &, *, % и т.п.).
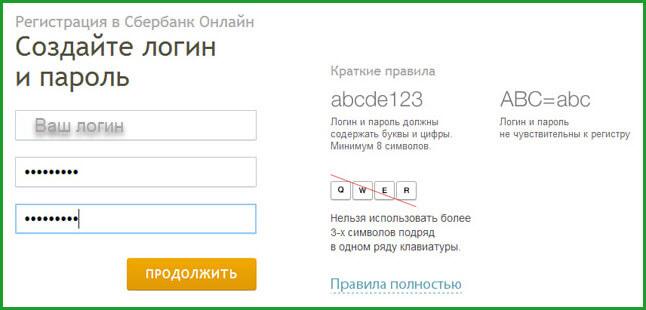
3.3. Пароль не должен включать в себя легко вычисляемые сочетания символов (например, «112», «911» и т.п.), а также общепринятые сокращения (например, «ЭВМ», «ЛВС», «USER» и т.п.).
3.4. Пароль не должен содержать имя учетной записи Пользователя или наименование его АРМ, а также какую-либо его часть.
3.5. Пароль не должен основываться на именах и датах рождения Пользователя или его родственников, кличек домашних животных, номеров автомобилей, телефонов и т.д., которые можно угадать, основываясь на информации о Пользователе.
3.6. Запрещается использовать в качестве пароля один и тот же повторяющийся символ либо повторяющуюся комбинацию из нескольких символов (например, «1111111», «wwwww» и т. п.).
п.).
3.7. Запрещается использовать в качестве пароля комбинацию символов, набираемых в закономерном порядке на клавиатуре (например, «1234567», «qwerty» и т.п.).
3.8. При смене пароля новое значение должно отличаться от предыдущего не менее чем в 6 позициях.
- Правила ввода паролей
Пользователи во время процедуры аутентификации (ввода логина и пароля) на АРМ и в ИСПДн должны руководствоваться следующими правилами:
4.1. Ввод пароля должен осуществляться с учётом регистра, в котором пароль был задан.
4.2. Во время ввода паролей необходимо исключить возможность его подсматривания посторонними лицами или техническими средствами (видеокамеры и пр.).
4.3. В случае блокировки учетной записи Пользователя после превышения попыток ввода данных аутентификации (логина и пароля) в АРМ или ИСПДн, Пользователю необходимо уведомить Администратора или Ответственный соответственно для проведения процедуры генерации нового пароля.
- Обязанности
Пользователи ИСПДн обязаны:
5.1. Четко знать и строго выполнять требования настоящей инструкции и других руководящих документов ___________________ по парольной защите.
5.2. Своевременно сообщать Ответственному и Администратору об утере, компрометации и несанкционированном изменении сроков действия паролей в АРМ и ИСПДн соответственно.
5.3. Ознакомиться под роспись с перечисленными в настоящей инструкции требованиями и предупреждены об ответственности за использование паролей, не соответствующих данным требованиям, а также за разглашение парольной информации.
- Ответственность
6.1. Пользователь несет персональную ответственность за сохранность данных аутентификации (персонального логина и пароля) к АРМ и к ИСПДн.
Комментарии к статье «Инструкция по организации парольной защиты в информационных системах персональных данных»
Colorlib Отказ от ответственности — Colorlib
TL;DR . Colorlib.com содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт. Мнения на нашем сайте являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
Colorlib.com содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт. Мнения на нашем сайте являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
Это наш отказ от ответственности в соответствии с руководством Федеральной торговой комиссии (FTC) и во избежание недопонимания посетителей Colorlib.
Colorlib начинался как живой эксперимент по веб-разработке, но стал крупнейшим ресурсом WordPress для тем, плагинов, хостинга, руководств и многого другого.
Поскольку наш сайт на 100% бесплатный, многие задаются вопросом, как Colorlib зарабатывает деньги.
Вот почему мы хотим раскрыть все это на этой странице, потому что для нас важна прозрачность.
Colorlib доступен для всех (бесплатно)
Мы отправились в путешествие, запустив Colorlib в 2013 году. Из-за отсутствия надежных обзорных сайтов для WordPress в то время мы хотели создать лучший. К которым каждый может получить доступ бесплатно.
К которым каждый может получить доступ бесплатно.
Многолетний опыт веб-разработки и дизайна помог нам правильно оценивать и тестировать продукты.
Короче говоря, мы превратили Colorlib в любимое место пользователей для всего WordPress.
Страсть и энтузиазм являются движущей силой для тщательного изучения каждого предмета. Всегда.
Примечание №1 : Каждая статья содержит все необходимое для создания веб-сайтов и блогов как чемпион. По большей части без знаний кодинга и дизайна.
Colorlib имеет 3 источника дохода
Став авторитетным веб-сайтом с миллионами пользователей в месяц, мы объединили три основных потока доходов, поддерживающих существование Colorlib. Читайте: Они зарабатывают нам деньги.
Посмотрим правде в глаза, для запуска веб-сайта такого калибра требуется большое финансирование.
С одной стороны, есть сервер и хостинг, которые поддерживают работу Colorlib.
А с другой стороны, профессиональные создатели контента, программисты и дизайнеры, которых мы нанимаем, чтобы поддерживать, обновлять и поддерживать тысячи статей и наших продуктов.
1. Наши темы, шаблоны и плагины
Когда мы стали лучше в том, что мы делаем, мы начали разрабатывать наши собственные продукты.
В совокупности у нас есть более 1500 шаблонов, тем и плагинов (бесплатных и платных), которые помогут вам в создании и улучшении ваших веб-сайтов и предприятий.
Мы благодарны сообществу преданных сторонников, которые сделали Colorlib тем, чем она является сегодня.
Мы продолжим расширять границы, создавая новые, лучшие и лучшие вещи для вашего удобства.
2. Вознаграждения за рефералов
Вознаграждения за рефералов или партнерские вознаграждения являются вторым основным источником нашего дохода. Короче говоря, это называется партнерский маркетинг (пояснение в Википедии).
Процесс довольно прост: мы получаем процент от продаж, которые вы совершаете, когда покупаете продукт или услугу в компании, которую мы рекомендуем.
Примечание №2 : Нет, это не означает, что вам нужно будет доплачивать. Мы получаем оплату напрямую от компании. И во многих случаях продукты и услуги, которые мы рекомендуем, предлагаются по сниженной цене.
Мы получаем оплату напрямую от компании. И во многих случаях продукты и услуги, которые мы рекомендуем, предлагаются по сниженной цене.
Примечание № 3 : Мы рекомендуем только продукты, услуги и компании, которым мы доверяем и в которые верим. Но для этого нам сначала необходимо пройти обширный процесс тестирования.
Примечание № 4 : Мы также не собираем информацию о пользователях, когда вы покупаете товары по нашим ссылкам. Это полностью анонимно.
Все, что вы найдете на Colorlib, на 100% безопасно, защищено, надежно и готово к большим свершениям.
Как найти наши партнерские/реферальные ссылки?
Вот две ссылки для примера, которые вы можете найти на Colorlib:
https://colorlib.com/out/divi
https://www.creative-tim.com/?AFFILIATE=52980
Разбить это еще ниже, это выглядит так:
- 1. Вы нажимаете на ссылку, и веб-сайт, на который мы вас направляем, помечает вас с помощью файла cookie.
 Это позволяет им отслеживать направление.
Это позволяет им отслеживать направление. - 2. Если вы покупаете продукт или услугу, этот файл cookie сообщает компании, кто вас к ним направил.
- 3. В итоге мы получаем реферальное вознаграждение (от компании/веб-сайта, на который мы вас направили).
- 4. Плата может варьироваться от 1 до 10 долларов и выше.
Наши партнерские/реферальные ссылки помогут вам сэкономить деньги.
Являясь авторитетным веб-сайтом, Colorlib регулярно предоставляет специальные скидки различным компаниям, которые доступны только нашим читателям.
Примечание № 5 : Если вы планируете получить хостинг WordPress и использовать Bluehost, наша ссылка дает вам значительную скидку. Вместо того, чтобы платить $8,99 в месяц, вы платите всего 2,95 доллара в месяц.
Это только один из примеров.
3. Индивидуальная реклама
Мы также предлагаем несколько дополнительных рекламных возможностей, чтобы помочь клиентам рассказать об их удивительных продуктах.
Имейте в виду, что даже если кто-то готов заплатить нам за размещение на Colorlib, это не обязательно означает, что мы будем включать их продукты и услуги.
Все сначала проходит проверку качества.
Что такое заказная реклама?
Это может быть что угодно, от включения в тематические подборки, рекламных баннеров, обзоров, бесплатных подарков и рекламных постов.
Colorlib: «Ваша помощь имеет значение»
Мы не пытаемся ничего скрыть, когда речь идет о запуске и эксплуатации Colorlib. Таким образом, упоминание о том, что ваша помощь имеет большое значение, является уместным заявлением.
Без вас Colorlib не существовало бы. Мы ценим каждого из вас.
Вы можете поддержать нас разными способами, например:
- 1. Купите наши премиальные шаблоны веб-сайтов.
- 2. Приобретайте рекомендуемые продукты и услуги по нашим партнерским/реферальным ссылкам.
- 3. Делитесь Colorlib в Интернете, социальных сетях, в которых вы участвуете, а также с семьей и друзьями.

Почему Colorlib, а не какой-то другой ресурс WordPress?
Несмотря на то, что есть много гуру «в кавычках» с многолетним опытом работы с WordPress, это не всегда так.
Не все на 100% честны в своих отзывах. И не все делятся продуктами и услугами, потому что они им действительно нравятся. Не говоря уже о тщательном обзоре их.
Некоторые работают в индустрии только ради денег, а не ради пользователя.
Вот когда мы вступаем в игру.
Основное внимание Colorlib направлено на то, чтобы изменить подход к рассмотрению продуктов и услуг WordPress.
Мы здесь, чтобы помочь вам найти полезные продукты WP, а также сэкономить время, усилия и деньги.
Вы можете с полной уверенностью приступить к созданию веб-сайтов, блогов и других веб-приложений.
Мы здесь, чтобы помочь вам победить. И мы искренне благодарны за вашу поддержку.
По любым вопросам обращайтесь к нам.
Айгарс Силкалнс ,
Основатель Colorlib
65+ Страница входа в HTML с кодом CSS — CodeHim
от Asif Mughal
Страница входа — это одна из наиболее важных страниц веб-сайта/приложения, которая позволяет авторизованным пользователям получать доступ ко всему сайту или его части. Для сайтов, защищенных входом в систему, страница входа/регистрации является самой первой страницей, которую показывают пользователям. Будь то страница регистрации или входа в систему, она должна быть привлекательной, удобной и простой в использовании. Вот тщательно отобранная коллекция дизайнов страниц входа с предварительным просмотром в реальном времени и загружаемым кодом HTML CSS. Вы можете интегрировать эти готовые к использованию шаблоны форм в свой проект, чтобы сэкономить время и силы.
Этот набор форм регистрации/входа имеет разные типы страниц входа. Каждая страница входа имеет различные функции и функции. Вы можете просмотреть демонстрацию и загрузить исходный код HTML и CSS для страницы входа, которая вам подходит.
1. Простая страница входа в систему в формате HTML
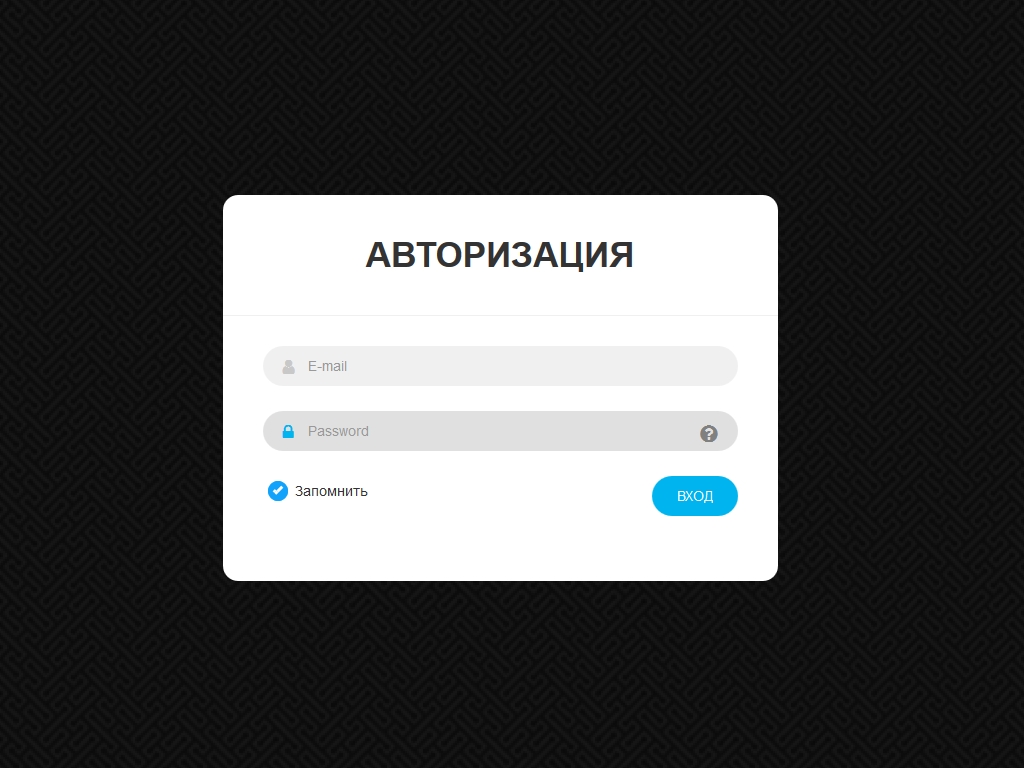
Ниже приведена простая форма входа с чистым пользовательским интерфейсом для входа в систему. Этот шаблон формы входа имеет заголовок, поле ввода для электронной почты и пароля, ссылку на страницу с забытым паролем. и две кнопки «зарегистрироваться» и «войти». Кроме того, он имеет достойную цветовую схему, вдохновленную Material Design. Цветовая схема может быть настроена в соответствии с вашими потребностями.
Автор: Nitesh Kumar Niranjan
Скачать демоверсию
2. Страница входа с фоновым изображением
Следующая страница входа имеет фоновое изображение с размытым эффектом. Он использует значки изображений PNG внутри входных данных электронной почты и пароля. Входы и дизайн кнопки входа в систему с выравниванием по центру. По сути, эта форма входа охватывает всю страницу для фонового изображения. В любом случае, вы можете установить конкретную оболочку, если хотите использовать ее с фиксированной шириной и высотой.
Автор: Tobias Rickmann
Скачать демоверсию
3. Страница входа в HTML5 с проверкой
Если вы хотите создать простую страницу входа в HTML5 с проверкой, то следующая форма вам вполне подойдет. Он использует атрибуты проверки HTML5 и псевдоклассы CSS для проверки имени пользователя и электронной почты. Кроме того, эта форма входа имеет простой и понятный дизайн. В любом случае, вы можете настроить его в соответствии со своим шаблоном, изменив значения CSS. 9
4. Страница входа в систему с именем пользователя и паролем Следующая страница входа выполнена в черно-розовой цветовой гамме. Он использует значки SVG внутри поля имени пользователя и пароля. Этот шаблон страницы входа лучше всего подходит для темных тем и веб-страниц.
Автор: Марко Бидерманн
Загрузка демо-версии
5. Страница входа в систему в формате HTML с кодом CSS
Вам нужен многофункциональный дизайн страницы входа? хорошо, эта страница входа вполне соответствует вашим потребностям. Он поставляется со всеми необходимыми элементами, которые должны быть на идеальной странице входа. Он имеет стильные кнопки для входа через профили Facebook и Twitter.
Он поставляется со всеми необходимыми элементами, которые должны быть на идеальной странице входа. Он имеет стильные кнопки для входа через профили Facebook и Twitter.
Макет этой страницы входа разделен на две части, одна из которых показывает большой заголовок и основное руководство по входу, а другая часть отображает форму входа. Форма входа содержит заголовок, ссылку на регистрационную форму, поля ввода, флажок «Запомнить пароль» и кнопку входа.
Автор: Claudia Romano
Скачать демоверсию
6. Форма входа и регистрации в HTML
Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. По сути, он отображает две кнопки для входа и регистрации. Когда пользователь нажимает кнопку, открывается всплывающее модальное окно с вкладками для входа и регистрации. Пользователи могут легко переключаться между вкладками «Войти» и «Новая учетная запись».
Пользовательский интерфейс этой страницы входа в систему также привлекателен, он поставляется с полями ввода со значками и функцией отображения/скрытия пароля. Кроме того, он хорошо разработан с помощью jQuery для проверки полей ввода перед отправкой. Он показывает специально разработанные всплывающие подсказки об ошибках в случае недопустимого имени пользователя, электронной почты или пароля.
Кроме того, он хорошо разработан с помощью jQuery для проверки полей ввода перед отправкой. Он показывает специально разработанные всплывающие подсказки об ошибках в случае недопустимого имени пользователя, электронной почты или пароля.
Автор: Эмиль
Скачать демоверсию
7. Регистрационная форма студента в HTML и CSS
Если вы работаете над дизайном шаблона образовательного веб-сайта, эта регистрационная форма студента будет вам полезна. Он создан с помощью HTML и CSS со всеми необходимыми элементами, которые требуются для отправки студентом. По сути, дизайн действительно прост, но его можно настроить с помощью дополнительного CSS в соответствии с вашими потребностями.
Автор: Рошан
Скачать демонстрационную версию
8. Шаблон формы для входа и регистрации
Это еще одна форма с вкладками с вариантами входа и регистрации. Эта страница регистрации/входа использует Bootstrap для адаптивного дизайна и jQuery для проверки входных данных. Тело страницы содержит фоновое изображение, а форма имеет слегка прозрачный темный цвет. Цветовая схема по умолчанию представлена черно-желтой темой. Однако вы можете установить собственный цвет в соответствии с шаблоном вашего веб-сайта, если хотите интегрировать эту форму.
Тело страницы содержит фоновое изображение, а форма имеет слегка прозрачный темный цвет. Цветовая схема по умолчанию представлена черно-желтой темой. Однако вы можете установить собственный цвет в соответствии с шаблоном вашего веб-сайта, если хотите интегрировать эту форму.
Автор: Petia
Скачать демоверсию
9. HTML-страница входа с Bootstrap
Нужен чистый и отзывчивый дизайн страницы входа? следующая страница входа построена с помощью Bootstrap 4 с желтой цветовой схемой. Не волнуйтесь, если вам не нравится желтый цвет. Вы можете просто изменить цвет в соответствии с вашими потребностями. В любом случае, дизайн этой формы входа полностью построен с использованием компонента формы Bootstrap.
Автор: Ганеш
Скачать демоверсию
10. HTML-страница входа с проверкой JavaScript
Стильная форма входа, которая проверяет поля ввода и отображает настраиваемые сообщения об ошибках. Этот шаблон формы входа использует подключаемый модуль проверки jQuery для проверки полей ввода. Общий пользовательский интерфейс этой формы входа связан с Material Design. Но входные данные поставляются с дополнительной анимацией рисования границы в событии фокуса.
Общий пользовательский интерфейс этой формы входа связан с Material Design. Но входные данные поставляются с дополнительной анимацией рисования границы в событии фокуса.
Автор: ioSkye
Демо Скачать
11. Форма входа в систему Modern Flat Design
В настоящее время наблюдается тенденция использования визуальных элементов плоского дизайна. Следующая простая форма входа — лучший выбор для интеграции в шаблоны плоского дизайна. По сути, он имеет чистый минималистичный дизайн со светло-серой и зеленой цветовой гаммой. Элементы ввода и кнопка входа в форму идеально оформлены с помощью CSS. Вы можете легко установить собственный цвет фона для этой формы входа, внеся небольшие изменения в CSS.
Автор: Айгарс Силкалнс
Скачать демоверсию
12. Классическая форма входа
Следующая форма входа поставляется с градиентным цветом фона CSS и анимированными элементами ввода. По сути, это минимальный классический шаблон формы входа, который лучше всего подходит для небольших веб-проектов и гибридных мобильных приложений. Вы можете установить собственный цвет фона градиента и интегрировать его в свои проекты.
Вы можете установить собственный цвет фона градиента и интегрировать его в свои проекты.
Автор: Bridges
Скачать демоверсию
13. Экран входа в систему с анимированным фоном
Если вы работаете над веб-проектом, этот экран входа может быть вам полезен. Он поставляется с анимированным фоном, который взаимодействует с движением мыши.
Автор: Jay. В любом случае, иногда вам нужен HTML-компонент без CSS для различных целей. Если вам нужна простая форма входа без CSS, вам может подойти следующая форма.
Автор: Jun
Загрузка демоверсии
Связанные фрагменты кода:
Asif Mughal
Я кодирую и создаю веб-элементы для удивительных людей по всему миру. Мне нравится работать с новыми людьми. Новые люди, новые впечатления.
Мне действительно нравится то, что я делаю, что делает меня более увлеченным веб-разработкой и программированием. Я всегда готов выполнять сложные задачи, будь то создание пользовательской CMS с нуля или настройка существующей системы.

 Самое важное – записать или запомнить подобный вариант. В качестве примера – GgosKJ35.F.
Самое важное – записать или запомнить подобный вариант. В качестве примера – GgosKJ35.F.


 Это позволяет им отслеживать направление.
Это позволяет им отслеживать направление.