Как добавить расширение: «Расширения» конфигураций 1С:Предприятия — «ИнфоСофт»
Содержание
Поиск и установка расширений — Visual Studio (Windows)
-
Статья -
- Чтение занимает 5 мин
-
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Расширения — это пакеты кода, которые выполняются в Visual Studio и предоставляют новые или улучшенные функции. К числу расширений относятся элементы управления, примеры, шаблоны, инструменты или другие компоненты, расширяющие возможности Visual Studio, например Live Share или Visual Studio IntelliCode.
Сведения о создании расширений Visual Studio см. в разделе Visual Studio SDK. Сведения об использовании расширений см. на страницах отдельных расширений в Visual Studio Marketplace. Дополнительные сведения о поиске расширений см. в записи блога Где мои избранные расширения в Visual Studio 2022?.
на страницах отдельных расширений в Visual Studio Marketplace. Дополнительные сведения о поиске расширений см. в записи блога Где мои избранные расширения в Visual Studio 2022?.
Сведения о создании расширений Visual Studio см. в разделе Visual Studio SDK. Сведения об использовании расширений см. на страницах отдельных расширений в Visual Studio Marketplace.
Диалоговое окно «Управление расширениями»
Используйте диалоговое окно Управление расширениями для установки расширений Visual Studio и управления ими. Чтобы открыть диалоговое окно Управление расширениями, выберите Расширения>Управление расширениями. Или введите строку Расширения в поле поиска, а затем выберите Управление расширениями.
На левой панели расширения разделены на установленные, доступные в Visual Studio Marketplace (онлайн) и имеющие доступные обновления. Диспетчер перемещаемых расширений хранит список всех расширений Visual Studio, которые вы установили на любом компьютере или экземпляре Visual Studio. С его помощью вы легко сможете находить нужные вам расширения.
С его помощью вы легко сможете находить нужные вам расширения.
Поиск и установка расширений
Установить расширения можно из Visual Studio Marketplace или из диалогового окна «Управление расширениями» в Visual Studio.
Чтобы установить расширения из Visual Studio, выполните указанные ниже действия.
В диалоговом окне Расширения>Управление расширениями найдите расширение, которое вы намерены установить. (Если известно имя или часть имени расширения, можно выполнить поиск в окне Поиск.)
Щелкните Скачать.
Запланирована установка расширения. Расширение будет установлено после закрытия всех экземпляров Visual Studio.
При попытке установить расширение, имеющее зависимости, то установщик проверяет, установлены ли эти зависимости. Если они не установлены, то в диалоговом окне Управление расширениями отображается список зависимостей, которые требуется установить перед установкой этого расширения.
Установка без использования диалогового окна «Управление расширениями»
Расширения, упакованные в VSIX-файлы, могут быть доступны не только в Visual Studio Marketplace. Несмотря на то что VSIX-файлы не обнаруживаются в диалоговом окне Расширения>Управление расширениями, такой файл можно установить, дважды щелкнув его или выбрав файл и нажав клавишу ВВОД. После этого следуйте инструкциям. После установки такое расширение можно будет включить, отключить или удалить в диалоговом окне Управление расширениями.
Примечание
- Visual Studio Marketplace содержит расширения VSIX и MSI. Расширения на основе MSI невозможно включить или отключить в диалоговом окне «Управление расширениями».
- Если расширение MSI содержит файл extension.vsixmanifest, оно появляется в диалоговом окне Управление расширениями.
Удаление или отключение расширения
Если требуется прекратить использование расширения, его можно отключить или удалить. Отключенное расширение сохранится, но не будет загружаться. Найдите расширение и щелкните Удалить или Отключить. Перезапустите Visual Studio, чтобы выгрузить отключенное расширение.
Отключенное расширение сохранится, но не будет загружаться. Найдите расширение и щелкните Удалить или Отключить. Перезапустите Visual Studio, чтобы выгрузить отключенное расширение.
Примечание
Отключать можно только расширения VSIX, но не расширения, которые были установлены с помощью MSI. Расширения, установленные с помощью MSI, можно только удалить.
Расширения на уровне пользователя и администратора
Большинство расширений являются для каждого пользователя и устанавливаются в папку %LocalAppData%\Microsoft\VisualStudio\<Visual Studio version>\Extensions\. Несколько расширений являются административными расширениями и устанавливаются в папку<> установки Visual Studio\Common7\IDE\Extensions\ .
Чтобы защитить систему от расширений, которые могут содержать ошибки или вредоносный код, можно ограничить расширения на уровне пользователя, чтобы они загружались только при запуске Visual Studio под учетной записью пользователя со стандартными правами. Это означает, что расширения на уровне пользователя отключаются при запуске Visual Studio с повышенными разрешениями.
Это означает, что расширения на уровне пользователя отключаются при запуске Visual Studio с повышенными разрешениями.
Чтобы ограничить загрузку расширений на уровне пользователя, выполните указанные ниже действия.
Откройте страницу параметров расширений (Сервис>Параметры>Среда>Расширения).
Снимите флажок Загружать расширения пользователей при выполнении от имени администратора.
Перезапустите Visual Studio.
Автоматическое обновление расширений
Расширения обновляются автоматически при появлении новой версии в Visual Studio Marketplace. Новая версия расширения обнаруживается и устанавливается в фоновом режиме. При следующем открытии Visual Studio будет запущена новая версия расширения.
Функцию автоматического обновления можно отключить для всех или только определенных расширений.
Чтобы отключить автоматическое обновление для всех расширений, щелкните ссылку Измените параметры расширений в диалоговом окне Расширения>Управление расширениями.
 В диалоговом окне Параметры снимите флажок Автоматически обновлять расширения.
В диалоговом окне Параметры снимите флажок Автоматически обновлять расширения.Чтобы отключить автоматическое обновление для конкретного расширения, снимите флажок Автоматически обновлять это расширение в области сведений о расширении в правой части диалогового окна Управление расширениями.
Уведомления об аварийном завершении работы или зависаниях
Visual Studio уведомляет вас о тех расширениях, которые могли вызвать аварийное завершение предыдущего сеанса. Когда Visual Studio аварийно завершает работу, сохраняется стек исключений. При следующем запуске Visual Studio стек проверяется, начиная с листового узла, в направлении базы. Если Visual Studio определяет, что кадр принадлежит модулю, который является частью установленного и включенного расширения, система выводит уведомление.
Visual Studio оповещает еще и о тех расширениях, которые могут приводить к недоступности интерфейса.
Получив такое оповещение, вы можете проигнорировать его или выполнить одно из следующих действий.
Выберите Отключить это расширение. Visual Studio отключает расширение и сообщает, нужно ли перезагрузить компьютер, чтобы отключение вступило в силу. Если потребуется, вы можете снова включить расширение в диалоговом окне Расширения>Управление расширениями.
Выберите Больше не показывать это сообщение.
- Если уведомление относилось к аварийному завершению в предыдущем сеансе, в Visual Studio больше не будет отображаться уведомление при аварийном завершении работы этого расширения. Этот выбор не влияет на уведомления Visual Studio о зависаниях, связанных с этим расширением, а также об аварийных завершениях и зависаниях, связанных с другими расширениями.
- Если же уведомление относилось к зависанию, в интегрированной среде разработки (IDE) больше не будут появляться уведомления о том, что это расширение связано с зависаниями.
 В Visual Studio по-прежнему будут отображаться уведомления об аварийном завершении работы этого расширения, а также об аварийном завершении работы и зависаниях других расширений.
В Visual Studio по-прежнему будут отображаться уведомления об аварийном завершении работы этого расширения, а также об аварийном завершении работы и зависаниях других расширений.
Выберите Дополнительные сведения, чтобы перейти к этой странице.
Нажмите кнопку X в конце уведомления, чтобы закрыть уведомление. В этом случае уведомление снова отобразится в следующий раз, когда экземпляры этого расширения будут связаны с аварийным завершением или зависанием пользовательского интерфейса.
Примечание
Уведомление о зависании или аварийном завершении пользовательского интерфейса означает только то, что один из модулей конкретного расширения находился в стеке в тот момент, когда произошло аварийное завершение. Это не обязательно означает, что расширение стало причиной сбоя. Возможно, расширение вызвало внутренний код Visual Studio, который привел к аварийному завершению или зависанию пользовательского интерфейса. Но эти уведомления могут быть полезны, если расширение, приводящее к аварийному завершению или зависанию пользовательского интерфейса, не очень важно для вас. Отключив такое расширение, вы сможете избежать аналогичных проблем в будущем без ущерба для производительности.
Но эти уведомления могут быть полезны, если расширение, приводящее к аварийному завершению или зависанию пользовательского интерфейса, не очень важно для вас. Отключив такое расширение, вы сможете избежать аналогичных проблем в будущем без ущерба для производительности.
Примеры
При установке примера из сети решение сохраняется в двух местоположениях:
Диалоговое окно «Управление расширениями>» можно использовать для выполнения следующих задач, связанных спримерами:
Отобразить список контрольных экземпляров установленных образцов.
Отключить или удалить контрольный экземпляр образца.
Установить пакеты примеров — коллекции примеров, связанных с определенной технологией или функцией.
Установить отдельные примеры из сети.
Просмотреть уведомления об обновлениях, когда будут опубликованы изменения в исходном коде для установленных примеров.
Обновить контрольный экземпляр установленного примера при получении уведомления об обновлении.

См. также
- Visual Studio Marketplace
- SDK для Visual Studio
Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
В каждом расширении для Chrome должен быть файл manifest.json. Он служит только для описания функций приложения, общего описания, номера версии и разрешений. Более подробно вы сможете ознакомиться с этим файлом в блоге команды разработчиков Chrome.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
{
"manifest_version": 2,
"name": "Tproger Launcher",
"description": "Запускатор представительств Tproger",
"version": "1.0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}После того как мы описали наше расширение в файле manifest.json, можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт. Это можно сделать с помощью тега link, обратите внимание, он не закрывается:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tproger Media Quick Launcher</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> </head> <body> </body> </html>
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу body и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
<!--объяснение тега-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo. png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->Переходим к следующему контейнеру. Он содержит описание функций расширений.
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->Далее следует контейнер modal-icons, внутри которого ещё 5 контейнеров.
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой вкладки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>Для каждой иконки мы выделили отдельный контейнер с классом flex, чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
. modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}Основные настройки документа заданы, давайте перейдём к следующему фрагменту кода, в котором как раз и будет применён Flexbox, о котором шла речь в начале статьи.
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Теперь давайте добавим файл с расширением .js, если вдруг потребуется расширить функции дополнения для браузера.
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<style type="text/css">
/*здесь мы прописали стили*/
</style>
<!--конец объяснения блока со стилями-->
<!--здесь ссылаемся на файл .js в нашей папке с кодом и изображениями-->
<script src="popup.js"></script>
</head>Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
<!DOCTYPE html> <html> <!--Начало первого блока объяснения кода--> <head> <meta charset="utf-8"> <title>Запускатор Tproger</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> <!--начало блока со стилями для страницы--> <style> /* Модальная структура документа */ /*общие настройки для всего документа*/ html, body { font-family: 'Open Sans', sans-serif; font-size: 14px; margin: 0; min-height: 180px; padding: 0; width: 380px; } /*задаём настройки для заголовков первого уровня*/ h2 { font-family: 'Menlo', monospace; font-size: 22px; font-weight: 400; margin: 0; color: #2f5876; } a:link, a:visited { color: #000000; outline: 0; text-decoration: none; } /*задаём ширину картинки*/ img { width: 30px; /*ширина изображений*/ } .
modal-header { align-items: center; /*выравнивание элементов по центру*/ border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/ height: 50px; } .modal-content { padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/ } .modal-icons { border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/ height: 50px; width: 100%; } .logo { padding: 16px; /*отступы со всех сторон*/ } .logo-icon { vertical-align: text-bottom; /*выравнивание по нижней части текста*/ margin-right: 12px; /*задётся отступ элементов от изображения*/ } .version { color: #444; font-size: 18px; } .flex-container { display: flex; /*отображает контейнер в виде блочного элемента*/ justify-content: space-between; /*равномерное выравнивание элементов*/ padding: 10px 22px; } /*задаём настройки для контейнеров с иконками*/ .
flex { opacity: 1; /*параметр непрозрачности иконок*/ width: 120px; } .flex:hover { opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/ } .flex .fa { font-size: 40px; color: #2f5876; } </style> <!--конец объяснения блока со стилями--> <script src="popup.js"></script> </head> <!--объяснение тега <body>--> <body> <!--контейнер, содержащий название, логотип и номер версии--> <div> <h2> <img src="images/tproger-logo.ico">Запускатор Tproger <span>(1.0.0)</span> </h2> </div> <!--Конец контейнера--> <!--контейнер, содержащий описание функций расширения--> <div> <p>Быстрый доступ к контентным площадкам Типичного Программиста</p> </div> <!--Конец контейнера--> <!--контейнер, содержащий контейнеры с иконками--> <div> <div> <div> <!--target="_blank" — это служит для открытия новой влкадки при клике по иконке--> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> </div> </div> </body> </html>
После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
Для этого у вас должны быть следующие файлы и папки:
И далее следуем инструкциям на скриншотах ниже.
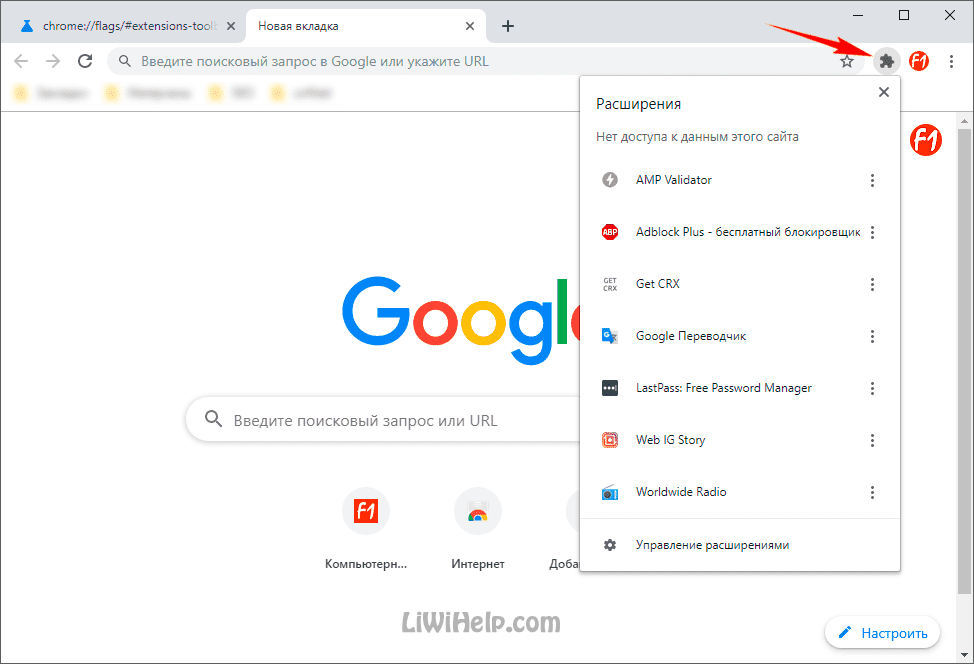
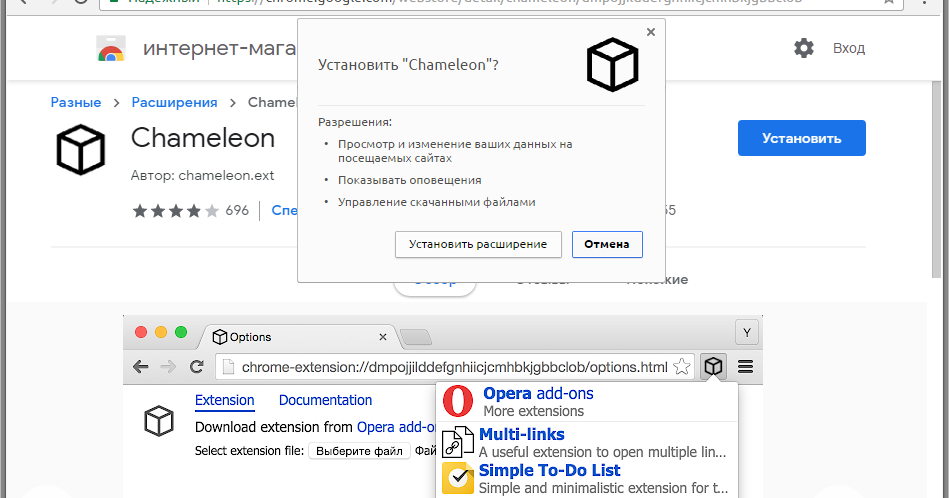
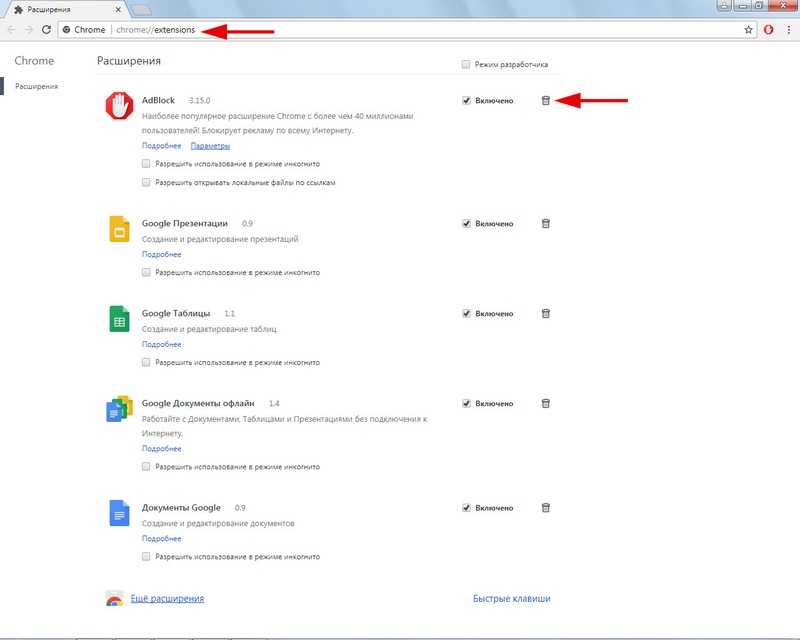
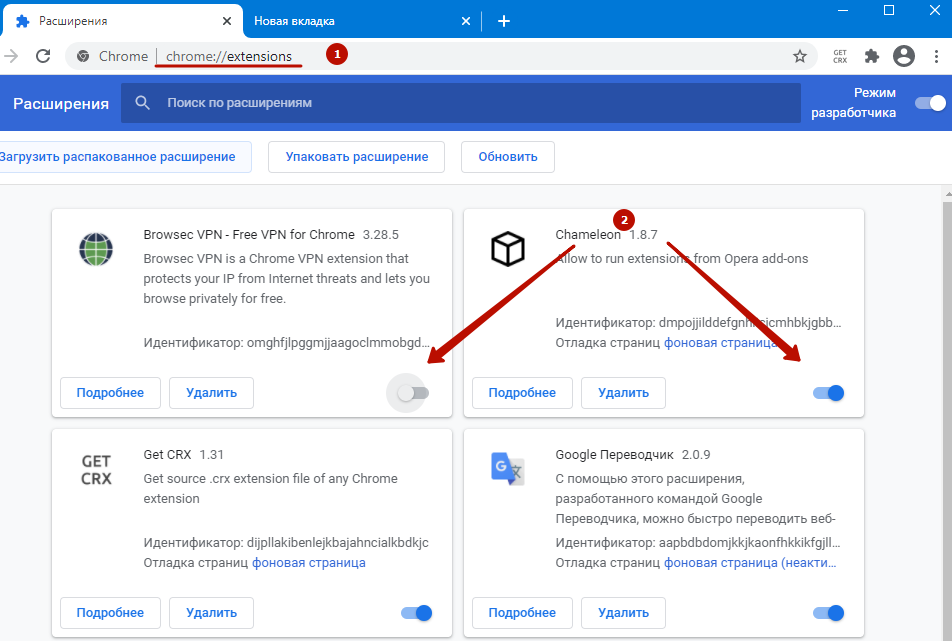
Для загрузки расширения в магазин нам нужно зайти в меню, навести мышку на «дополнительные настройки», а затем выбрать «расширения» или ввести в адресной строке chrome://extensions/.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
Поиск и установка расширений — Visual Studio (Windows)
- Статья
- 6 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
Расширения — это пакеты кода, которые выполняются внутри Visual Studio и предоставляют новые или улучшенные функции. Расширения могут быть элементами управления, примерами, шаблонами, инструментами или другими компонентами, добавляющими функциональные возможности Visual Studio, например, Live Share или Visual Studio IntelliCode.
Сведения о создании расширений Visual Studio см. в SDK Visual Studio. Сведения об использовании расширений см. на странице отдельных расширений в Visual Studio Marketplace. Информацию о поиске расширений см. в разделе Где находятся мои любимые расширения в Visual Studio 2022? Сообщение блога.
Сведения о создании расширений Visual Studio см. в разделе Visual Studio SDK. Сведения об использовании расширений см. на странице отдельных расширений в Visual Studio Marketplace.
Диалоговое окно «Управление расширениями»
Используйте диалоговое окно «Управление расширениями» для установки и управления расширениями Visual Studio. Чтобы открыть диалоговое окно Manage Extensions , выберите Extensions > Manage Extensions . Или введите Extensions в поле поиска и выберите Manage Extensions .
Чтобы открыть диалоговое окно Manage Extensions , выберите Extensions > Manage Extensions . Или введите Extensions в поле поиска и выберите Manage Extensions .
Панель слева классифицирует расширения по установленным и доступным в Visual Studio Marketplace ( Online ) и те, для которых доступны обновления. Roaming Extension Manager хранит список всех расширений Visual Studio, которые вы установили на любом компьютере или экземпляре Visual Studio. Он разработан, чтобы упростить поиск ваших любимых расширений.
Поиск и установка расширений
Вы можете установить расширения из Visual Studio Marketplace или диалогового окна «Управление расширениями» в Visual Studio.
Чтобы установить расширения из Visual Studio:
В разделе Расширения > Управление расширениями найдите расширение, которое хотите установить.
 (Если вы знаете имя или часть имени расширения, вы можете выполнить поиск в окне Поиск .)
(Если вы знаете имя или часть имени расширения, вы можете выполнить поиск в окне Поиск .)Выбрать Загрузить .
Расширение запланировано для установки. Ваше расширение будет установлено после закрытия всех экземпляров Visual Studio.
При попытке установить расширение, имеющее зависимости, программа установки проверяет, установлены ли они уже. Если они не установлены, Диалоговое окно «Управление расширениями» содержит список зависимостей, которые необходимо установить перед установкой расширения.
Установка без использования диалогового окна «Управление расширениями»
Расширения, упакованные в файлы .vsix , могут быть доступны не только в Visual Studio Marketplace, но и в других местах. Диалоговое окно Extensions > Manage Extensions не может обнаружить эти файлы, но вы можете установить файл .vsix , дважды щелкнув файл или выбрав файл и нажав Введите . После этого просто следуйте инструкциям. Когда расширение установлено, вы можете использовать диалоговое окно Управление расширениями , чтобы включить, отключить или удалить его.
После этого просто следуйте инструкциям. Когда расширение установлено, вы можете использовать диалоговое окно Управление расширениями , чтобы включить, отключить или удалить его.
Примечание
- Visual Studio Marketplace содержит расширения VSIX и MSI. Диалоговое окно «Управление расширениями» не может включать или отключать расширения на основе MSI.
- Если расширение на основе MSI включает файл extension.vsixmanifest , расширение отображается в Диалоговое окно «Управление расширениями» .
Удаление или отключение расширения
Если вы хотите прекратить использование расширения, вы можете либо отключить его, либо удалить. Отключение расширения оставляет его установленным, но не загруженным. Найдите расширение и нажмите Удалить или Отключить . Перезапустите Visual Studio, чтобы выгрузить отключенное расширение.
Примечание
Можно отключить расширения VSIX, но не расширения, установленные с помощью MSI. Расширения, установленные MSI, можно только удалить.
Расширения, установленные MSI, можно только удалить.
Пользовательские и административные расширения
Большинство расширений предназначены для каждого пользователя и устанавливаются в папку %LocalAppData%\Microsoft\VisualStudio\
Чтобы защитить систему от расширений, которые могут содержать ошибки или вредоносный код, можно разрешить загрузку пользовательских расширений только при запуске Visual Studio с правами обычного пользователя. Это означает, что расширения для каждого пользователя отключаются, когда Visual Studio запускается с повышенными разрешениями.
Чтобы ограничить загрузку расширений для каждого пользователя:
Откройте страницу параметров расширений ( Инструменты > Параметры > Среда > Расширения ).

Снимите флажок Загружать расширения для каждого пользователя при работе от имени администратора .
Перезапустите Visual Studio.
Автоматическое обновление расширений
Расширения обновляются автоматически, когда новая версия доступна в Visual Studio Marketplace. Новая версия расширения обнаруживается и устанавливается в фоновом режиме. В следующий раз, когда вы откроете Visual Studio, будет запущена новая версия расширения.
Если вы хотите отключить автоматические обновления, вы можете отключить эту функцию для всех расширений или только для определенных расширений.
Чтобы отключить автоматические обновления для всех расширений, выберите ссылку Изменить настройки для расширений в диалоговом окне Расширения > Управление расширениями . В диалоговом окне Параметры снимите флажок Автоматически обновлять расширения .

Чтобы отключить автоматические обновления для определенного расширения, снимите флажок Автоматически обновлять этот параметр расширения в области сведений о расширении в правой части диалогового окна Управление расширениями .
Уведомления о сбоях и зависании
Visual Studio уведомляет вас, если подозревает, что расширение было связано с сбоем во время предыдущего сеанса. При сбое Visual Studio сохраняет стек исключений. При следующем запуске Visual Studio проверяет стек, начиная с листа и продвигаясь к основе. Если Visual Studio определяет, что фрейм принадлежит модулю, являющемуся частью установленного и включенного расширения, отображается уведомление.
Visual Studio также уведомляет вас, если подозревает, что расширение приводит к тому, что пользовательский интерфейс не отвечает.
Когда отображаются эти уведомления, вы можете игнорировать их или выполнить одно из следующих действий:
Выберите Отключить это расширение .
 Visual Studio отключает расширение и сообщает, нужно ли вам перезагрузить систему, чтобы отключение вступило в силу. Вы можете повторно включить расширение в Extensions > Диалоговое окно «Управление расширениями» , если хотите.
Visual Studio отключает расширение и сообщает, нужно ли вам перезагрузить систему, чтобы отключение вступило в силу. Вы можете повторно включить расширение в Extensions > Диалоговое окно «Управление расширениями» , если хотите.Выберите Больше никогда не показывать это сообщение .
- Если уведомление касается сбоя в предыдущем сеансе, Visual Studio больше не отображает уведомление при возникновении сбоя, связанного с этим расширением. Visual Studio по-прежнему будет отображать уведомления, когда с этим расширением может быть связана невосприимчивость, или о сбоях или невосприимчивости, которые могут быть связаны с другими расширениями.
- Если уведомление касается зависания, интегрированная среда разработки (IDE) больше не показывает уведомление, когда это расширение связано с зависанием. Visual Studio по-прежнему будет отображать уведомления о сбоях для этого расширения и уведомления о сбоях и зависаниях для других расширений.

Выберите Узнать больше , чтобы перейти на эту страницу.
Нажмите кнопку X в конце уведомления, чтобы закрыть уведомление. Новое уведомление появится для будущих экземпляров расширения, связанных со сбоем или зависанием пользовательского интерфейса.
Примечание
Неотвечающий пользовательский интерфейс или уведомление о сбое означает только то, что один из модулей расширения находился в стеке, когда пользовательский интерфейс не отвечал или когда произошел сбой. Это не обязательно означает, что само расширение было виновником. Возможно, расширение вызвало код, являющийся частью Visual Studio, что, в свою очередь, привело к зависанию пользовательского интерфейса или сбою. Тем не менее, уведомление все еще может быть полезным, если расширение, которое привело к зависанию или сбою пользовательского интерфейса, не важно для вас. В этом случае отключение расширения позволяет избежать зависания пользовательского интерфейса или сбоя в будущем, не влияя на вашу производительность.
Образцы
При установке онлайн-образца решение сохраняется в двух местах:
Вы можете использовать диалоговое окно Extensions > Manage Extensions для выполнения следующих задач, связанных с примерами:
Список мастер-копии образцов, которые вы установили.
Отключить или удалить основную копию образца.
Install Sample Packs, представляющие собой наборы образцов, относящихся к технологии или функции.
Установка отдельных онлайн-примеров.
Просмотр уведомлений об обновлениях при публикации изменений исходного кода для установленных образцов.
Обновление главной копии установленного образца при наличии уведомления об обновлении.
См. также
- Visual Studio Marketplace
- Пакет SDK для Visual Studio
Добавьте OneLogin в расширения вашего браузера
Установите расширение браузера OneLogin
OneLogin автоматически предложит вам установить расширение, если вы попытаетесь
войти в приложение, которое требует этого, или если вы входите в OneLogin через URL-адрес в
Браузер без расширения.
Если вы хотите установить расширение прямо из браузера, выберите
браузер:
Chrome
Firefox
IE
Edge
Safari
Установите расширение OneLogin для Chrome
1
Перейдите на значок Webchrome Store: //
0017
2
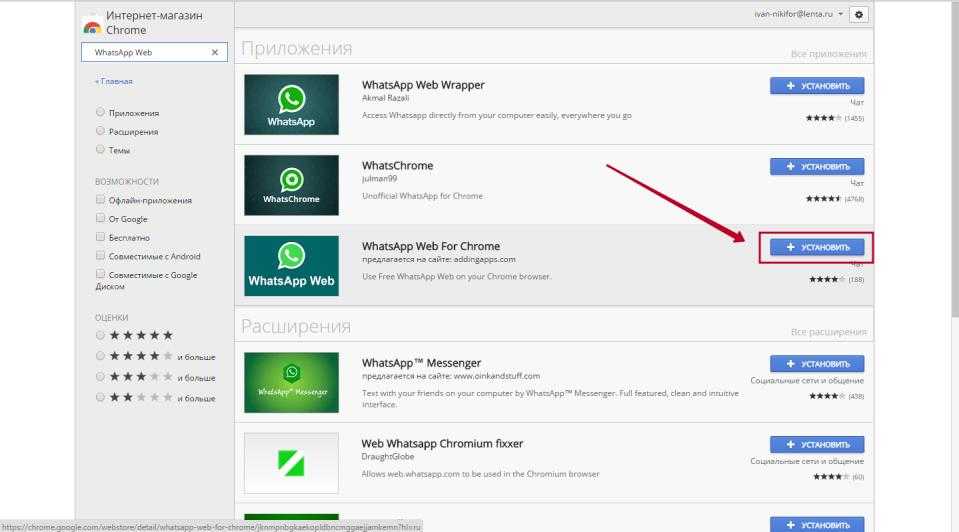
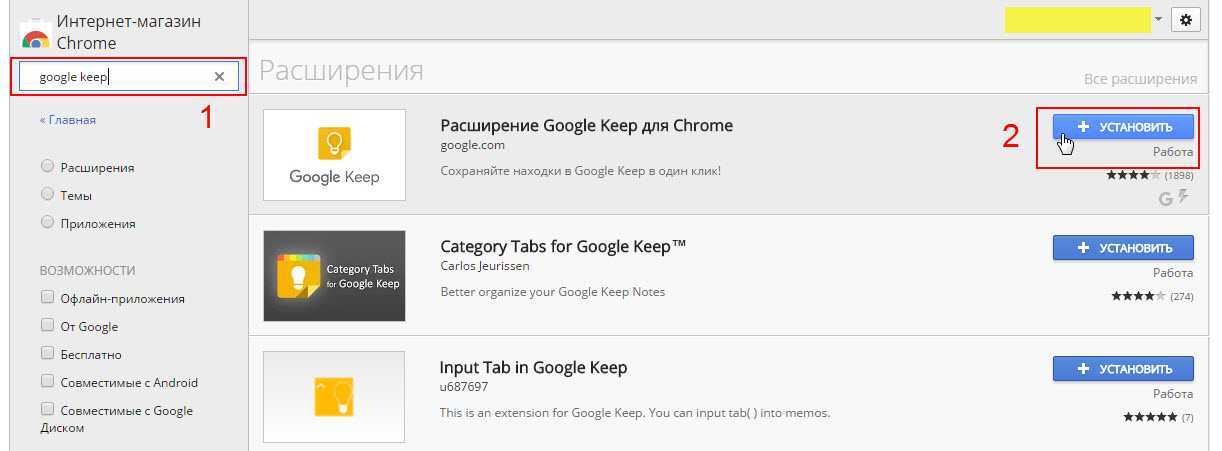
В поле поиска Интернет-магазина Chrome введите «OneLogin».
3
В результатах поиска найдите OneLogin для Google Chrome и нажмите
кнопка + Добавить в Chrome .
4
При появлении запроса нажмите Добавить расширение .
Совет После установки расширения для просмотра текущего
расширений в браузере Chrome, нажмите Control Window
значок (три вертикальные точки), выберите Дополнительные инструменты и нажмите
выберите Расширения .
К началу
Установка расширения Firefox OneLogin
1
Перейдите на страницу www.onelogin.com/downloads/browser-extensions
и щелкните ссылку Расширение браузера Firefox Скачать .
2
Запустите установочный файл (onelogin.xpi), чтобы запустить Firefox
Мастер установки расширения браузера .
3
В открывшемся диалоговом окне нажмите кнопку Установить .
Совет После установки расширения для просмотра текущего
расширений в браузере Firefox щелкните значок Открыть ,
выберите Параметры и в открывшемся диалоговом окне нажмите кнопку
Кнопка Расширения и темы .
К началу
Установка расширения OneLogin для Internet Explorer
1
Перейти на www.onelogin.com/downloads/browser-extensions
и щелкните Расширение браузера Internet Explorer Загрузить
ссылка на сайт.
2
Запустите установочный файл (onelogin_ie.exe) , чтобы запустить
Мастер установки надстройки Internet Explorer .
3
Нажмите Далее на каждой странице мастера и нажмите Готово
когда установка будет завершена.
4
Запустите браузер.
Если вы видите сообщение «Дополнение ‘onelogin_ie’ от ‘(Не проверено)
OneLogin, Inc. готово к использованию», нажмите кнопку Включить .
Подсказка После установки расширения для просмотра текущего
расширений в браузере Internet Explorer щелкните Инструменты
значок, выберите Управление надстройками и в открывшемся диалоговом окне,
нажмите кнопку Инструменты и расширения .
К началу
Установка расширения Edge OneLogin
1
Перейдите в Магазин Windows.
Существует множество способов попасть в Магазин Windows. Один из способов — нажать
Один из способов — нажать
значок Магазина Windows на панели задач в нижней части рабочего стола Windows.
экран:
Вы также можете перейти в браузер Edge, нажмите Настройки
(… три точки), выберите Extensions и щелкните значок
Узнать больше о расширениях 9ссылка 0016. Это приведет вас к
Галерея расширений в Магазине Windows.
2
В Магазине Windows найдите OneLogin .
Если вы использовали
меню настроек Edge, чтобы перейти в галерею расширений в Магазине Windows,
просто введите onelogin в поле поиска.
Если вы попали в Магазин Windows другими способами, перейдите на Приложения
(или Дополнительные программы и приложения > Приложения для Windows , в некоторых
случаев), а затем введите onelogin в поле поиска.
3
В результатах поиска найдите OneLogin for Edge и выберите его.
4
На странице OneLogin для Edge нажмите кнопку Установить
и кнопку Launch .
5
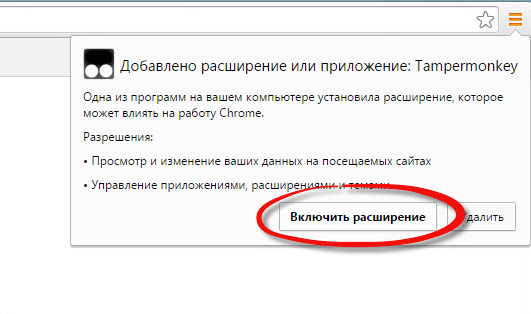
В ответ на приглашение У вас есть новый добавочный номер нажмите Включить
это на .
6
На Включить меню OneLogin , следуйте
инструкции.
Эти инструкции говорят вам перейти в меню Настройки
(нажмите … на панели инструментов), выберите Extensions , выберите
OneLogin для Edge и включите кнопку Показать рядом
в адресную строку вариант.
7
Нажмите кнопку OneLogin на панели инструментов Edge и щелкните
Войдите в систему в диалоговом окне OneLogin.
Откроется экран входа в систему OneLogin и активируется кнопка OneLogin.
для отображения раскрывающегося списка
меню всех ваших приложений, управляемых OneLogin, когда вы находитесь в активном
Сеанс OneLogin.
Верхнее
Установка Safari OneLogin Extension
1
Перейти к Safari> Safari Extensions . ..
..
2
2
2
.
3
В результатах поиска нажмите Установить сейчас под OneLogin
расширение .
4
Перейдите Safari > Настройки > Расширения для подтверждения
что расширение было установлено.
Примечание . Вы можете
см. сообщение об ошибке, Safari не может установить это расширение .
Произошла ошибка при установке расширения «Расширение OneLogin». Это
указывает, что вы уже установили расширение OneLogin из Safari.
Галерея расширений. Apple не «доверяет» загруженному расширению
установочный файл, потому что он ожидает, что вы обновитесь из Extensions
Галерея. Чтобы исправить эту ошибку, удалите расширение: перейдите к шагу 9.0015 Сафари
> Настройки > Расширения , выберите расширение OneLogin,
и нажмите кнопку Удалить .

 В диалоговом окне Параметры снимите флажок Автоматически обновлять расширения.
В диалоговом окне Параметры снимите флажок Автоматически обновлять расширения. В Visual Studio по-прежнему будут отображаться уведомления об аварийном завершении работы этого расширения, а также об аварийном завершении работы и зависаниях других расширений.
В Visual Studio по-прежнему будут отображаться уведомления об аварийном завершении работы этого расширения, а также об аварийном завершении работы и зависаниях других расширений.
 googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html> png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера--> modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
} googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<!--начало блока со стилями для страницы-->
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<!--начало блока со стилями для страницы-->
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
. modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
. flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>
flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html> (Если вы знаете имя или часть имени расширения, вы можете выполнить поиск в окне Поиск .)
(Если вы знаете имя или часть имени расширения, вы можете выполнить поиск в окне Поиск .)

 Visual Studio отключает расширение и сообщает, нужно ли вам перезагрузить систему, чтобы отключение вступило в силу. Вы можете повторно включить расширение в Extensions > Диалоговое окно «Управление расширениями» , если хотите.
Visual Studio отключает расширение и сообщает, нужно ли вам перезагрузить систему, чтобы отключение вступило в силу. Вы можете повторно включить расширение в Extensions > Диалоговое окно «Управление расширениями» , если хотите.