Разрешение экрана планшета: Таблица разрешений экранов популярных планшетов
Содержание
Таблица разрешений экранов популярных планшетов
| Модель, наименование | Диагональ (в дюймах) | Разрешение экрана (в пикселях) |
|---|---|---|
| Apple iPad 2 | 9.7 | 1024×768 |
| Apple iPad 4 | 9.7 | 2048×1536 |
| Apple iPad Air | 9.7 | 2048×1536 |
| Apple iPad Air 2 64Gb Wi-Fi + Cellular | 9.7 | 2048×1536 |
| Apple iPad mini | 7.9 | 1024×768 |
| Apple iPad mini (Retina) | 7.9 | 2048×1536 |
| Apple iPad mini 2 16Gb Wi-Fi + Cellular | 7.9 | 2048×1536 |
| Apple iPad mini 3 16Gb Wi-Fi + Cellular | 7.87 | 2048×1536 |
| Apple iPad mini 4 | 7.9 | 2048×1536 |
| Apple iPad Pro | 12.9 | 2732×2048 |
| Apple iPad Pro | 9. 7 7 | 2048×1536 |
| ASUS Fonepad ME371MG | 7 | 1280×800 |
| ASUS MeMO Pad Smart ME301T | 10.1 | 1280×800 |
| ASUS Nexus 7 | 7 | 1280×800 |
| ASUS Nexus 7 LTE (2013) | 7 | 1920×1200 |
| ASUS Transformer Pad TF103CG | 10.1 | 1280×800 |
| DELL Venue 11 Pro i5 256Gb | 10.8 | 1920×1080 |
| Lenovo IdeaTab A5500 16Gb 3G | 8 | 1280×800 |
| LG G Pad 7.0 | 7 | 1280×800 |
| Modecom FreeTAB 1010 IPS IC | 10.1 | 1280×800 |
| Samsung Galaxy Note 10.1 N8000 | 10.1 | 1280×800 |
| Samsung Galaxy Note 8.0 N5100 | 8 | 1280×800 |
| Samsung Galaxy Note 8.0 N5110 | 8 | 1280×800 |
| Samsung Galaxy Tab 2 10.1 P5100 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 2 7.0 P3100 | 7 | 1024×600 |
Samsung Galaxy Tab 2 7. 0 P3110 0 P3110 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 10.1 P5210 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 3 7.0 SM-T2100 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 8.0 SM-T3100 | 8 | 1280×800 |
| Samsung Galaxy Tab 3 8.0 SM-T3110 | 8 | 1280×800 |
| Samsung Galaxy Tab S 10.5 SM-T805 | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 10.5 SM-T805 16Gb | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 8.4 SM-T700 16Gb | 8.4 | 2560×1600 |
| Sony Xperia Tablet Z | 10.1 | 1920×1200 |
| Sony Xperia Z3 Tablet Compact 16Gb LTE | 8 | 1920×1200 |
Друзья будут довольны =)
Здесь вы сможете узнать размеры диагоналей и разрешения экранов наиболее популярных планшетов, таких как: Galaxy Tab, iPad, iPad mini. Таблица содержит наименование планшета, диагональ экрана и разрешение экрана.
© 2023 myresolutionis.ru
Размеры экранов современных планшетов 2018
Журнал о технических устройствах и технологиях. Ковыряние в бытовой технике, электронике: что внутри, как это работает, опыт эксплуатации. Выбор лучшего товара — отзывы, достоинства и недостатки. ПоДЕЛОчная: ремонт (техники, электроники) своими руками, сделай сам, самоделки. Полезные советы, лайфхаки.
Таблица 1. Размеры экранов современных (модели 2015-2018-х годов) планшетных компьютеров. Столбцы: название модели и размер экрана по диагонали в дюймах, год релиза, разрешение (размер) матрицы в пикселах, соотношение сторон (L:W), плотность пикселей — количество пикселей на дюйм (PPI), тип матрицы.
| Модель | Релиз | Разрешение | L:W | PPI | Матрица |
|---|---|---|---|---|---|
| Apple iPad Pro 12.9″ (2018) | 2018 г. | 2732 x 2048 px | 4:3 | 264 ppi | IPS |
| Apple iPad Pro 12.9″ (2017) | 2017 г. | 2732 x 2048 px | 4:3 | 264 ppi | IPS |
| Apple iPad Pro 12.9″ | 2015 г. | 2732 x 2048 px | 4:3 | 264 ppi | IPS |
| Apple iPad Pro 11″ | 2018 г. | 2388 x 1668 px | 4:3 | 264 ppi | IPS |
| Apple iPad Pro 10.5″ | 2017 г. | 2224 x 1668 px | 4:3 | 264 ppi | IPS |
| Apple iPad Pro 9.7″ | 2016 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Apple iPad 9.7″ (2018) | 2018 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Apple iPad 9.7″ | 2017 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Apple iPad mini 4 7.9″ | 2015 г. | 2048 x 1536 px | 4:3 | 326 ppi | IPS |
Samsung Galaxy Tab S4 10. 5″ 5″ | 2018 г. | 2560 x 1600 px | 16:10 | 287 ppi | sAMOLED |
| Samsung Galaxy Tab S3 9.7″ | 2017 г. | 2048 x 1536 px | 4:3 | 264 ppi | sAMOLED |
| Samsung Galaxy Tab S2 9.7″ | 2015 г. | 2048 x 1536 px | 4:3 | 264 ppi | sAMOLED |
| Samsung Galaxy Tab S2 8.0″ | 2015 г. | 2048 x 1536 px | 4:3 | 320 ppi | sAMOLED |
| Samsung Galaxy Tab E 9.6″ | 2015 г. | 1280 x 800 px | 16:10 | 157 ppi | TFT |
| Samsung Galaxy Tab E 8.0″ | 2016 г. | 1280 x 800 px | 16:10 | 189 ppi | TFT |
| Samsung Galaxy Tab A 10.5″ | 2018 г. | 1920 x 1200 px | 16:10 | 216 ppi | IPS |
| Samsung Galaxy Tab A 10.1″ | 2016 г. | 1920 x 1200 px | 16:10 | 224 ppi | PLS |
Samsung Galaxy Tab A 8. 0″ (2017) 0″ (2017) | 2017 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Samsung Galaxy Tab A 8.0″ | 2015 г. | 1024 x 768 px | 4:3 | 160 ppi | TFT |
| Samsung Galaxy Tab A 7.0″ (2016) | 2016 г. | 1280 x 800 px | 16:10 | 216 ppi | IPS |
| Samsung Galaxy Tab 3 V 7.0″ | 2015 г. | 1024 x 600 px | 16:9 | 170 ppi | TFT |
| Asus Transformer 3 T305CA | 2016 г. | 2880 x 1920 px | 3:2 | 275 ppi | IPS |
| Asus ZenPad Z300C 10.1″ | 2015 г. | 1280 x 800 px | 16:10 | 149 ppi | IPS |
| Asus ZenPad Z8s ZT582KL 7.9″ | 2017 г. | 2048 x 1536 px | 4:3 | 324 ppi | S-IPS |
| Asus ZenPad 3S Z582KL 7.9″ | 2017 г. | 2048 x 1536 px | 4:3 | 324 ppi | IPS |
Asus ZenPad 3S Z500KL 9. 7″ 7″ | 2017 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Asus ZenPad 3S Z500M 9.7″ | 2016 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Asus ZenPad Z10 ZT500KL 9.7″ | 2016 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Asus Zenpad Z8 7.9″ | 2016 г. | 2048 x 1536 px | 4:3 | 324 ppi | IPS |
| Asus Zenpad Z380M 8.0″ | 2016 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Asus Zenpad Z300M 10.1″ | 2016 г. | 1280 x 800 px | 16:10 | 149 ppi | IPS |
| Asus Zenpad S Z580C 8.0″ | 2015 г. | 2048 x 1536 px | 4:3 | 320 ppi | IPS |
| Asus Zenpad Z380KL 8.0″ | 2015 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Asus Zenpad C 7.0″ | 2015 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
Lenovo Moto Tab 10. 1″ 1″ | 2017 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Lenovo Tab 7 Essential 7.0″ | 2017 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Lenovo Tab 7 7.0″ | 2017 г. | 1280 x 720 px | 16:9 | 210 ppi | IPS |
| Lenovo Tab 4 10 Plus 10.1″ | 2017 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Lenovo Tab 4 10 10.1″ | 2017 г. | 1280 x 800 px | 16:10 | 149 ppi | IPS |
| Lenovo Tab 4 8 Plus 8.0″ | 2017 г. | 1920 x 1200 px | 16:10 | 283 ppi | IPS |
| Lenovo Tab 4 8 8.0″ | 2017 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Lenovo Yoga Tab 3 Plus 10.1″ | 2016 г. | 2560 x 1600 px | 16:10 | 299 ppi | IPS |
| Lenovo Yoga Tab 3 Pro 10.1″ | 2016 г. | 2560 x 1600 px | 16:10 | 299 ppi | IPS |
| Lenovo Yoga Tab 3 10 10.1″ | 2016 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Lenovo Yoga Tab 3 8 8.0″ | 2015 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Lenovo Tab 3 7 7.0″ | 2016 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Lenovo Yoga Tab3 7 Essential 7.0″ | 2016 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Lenovo Yoga Tab3 7 7.0″ | 2016 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Lenovo Tab2 A10-70 10.1″ | 2015 г. | 1920 x 1200 px | 16:10 | 218 ppi | IPS |
| Lenovo Tab2 A8-50 8.0″ | 2015 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Lenovo Tab2 A7-30 (A7-20, A7-10) 7.0″ | 2015 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
Xiaomi Mi Pad 4 Plus 10. 1″ 1″ | 2018 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Xiaomi Mi Pad 4 8.0″ | 2018 г. | 1920 x 1200 px | 16:10 | 283 ppi | IPS |
| Xiaomi Mi Pad 3 7.9″ | 2017 г. | 2048 x 1536 px | 4:3 | 326 ppi | IPS |
| Xiaomi Mi Pad 2 7.9″ | 2016 г. | 2048 x 1536 px | 4:3 | 326 ppi | IPS |
| Google Pixel C 10.2″ | 2015 г. | 2560 x 1800 px | 1.422:1 | 308 ppi | LTPS IPS |
| Acer Chromebook Tab 10 9.7″ | 2018 г. | 2048 x 1536 px | 4:3 | 264 ppi | IPS |
| Acer Iconia Talk S 7.0″ | 2016 г. | 1280 x 720 px | 16:9 | 210 ppi | IPS |
| Acer Iconia Tab 10 A3-A40 10.1″ | 2016 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Acer Iconia Tab 10 A3-A30 10.1″ | 2015 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Acer Iconia One 8 B1-820 8.0″ | 2015 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| LG G Pad IV 8.0″ FHD | 2017 г. | 1920 x 1200 px | 16:10 | 283 ppi | IPS |
| LG G Pad III 10.1″ FHD | 2016 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| LG G Pad II 8.3″ LTE | 2015 г. | 1920 x 1200 px | 16:10 | 273 ppi | IPS |
| LG G Pad II 10.1″ | 2015 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| LG G Pad II 8.0″ LTE | 2015 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Huawei MediaPad T5 10.1″ | 2018 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Huawei MediaPad M5 lite 10.1″ | 2018 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
Huawei MediaPad M5 10 [Pro]10. 8″ 8″ | 2018 г. | 2560 x 1600 px | 16:10 | 280 ppi | IPS |
| Huawei MediaPad M5 8 8.4″ | 2018 г. | 2560 x 1600 px | 16:10 | 359 ppi | IPS |
| Huawei MediaPad M3 Lite 10 10.1″ | 2017 г. | 1920 x 1200 px | 16:10 | 224 ppi | IPS |
| Huawei MediaPad M3 Lite 8 8.0″ | 2017 г. | 1920 x 1200 px | 16:10 | 283 ppi | S-IPS |
| Huawei MediaPad T3 10 9.6″ | 2017 г. | 1280 x 800 px | 16:10 | 157 ppi | IPS |
| Huawei MediaPad T3 8.0″ | 2017 г. | 1280 x 800 px | 16:10 | 189 ppi | IPS |
| Huawei MediaPad T3 7.0″ | 2017 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Huawei MediaPad M3 8.4″ | 2016 г. | 2560 x 1600 px | 16:10 | 359 ppi | IPS |
Huawei MediaPad T2 10. 0″ Pro 0″ Pro | 2016 г. | 1920 x 1200 px | 16:10 | 226 ppi | IPS |
| Huawei MediaPad T2 7.0″ Pro | 2016 г. | 1920 x 1200 px | 16:10 | 315 ppi | LTPS IPS |
| Huawei MediaPad T2 7.0″ | 2016 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Huawei MediaPad M2 8.0″ | 2015 г. | 1920 x 1200 px | 16:10 | 283 ppi | IPS |
| Huawei MediaPad X2 7.0″ | 2015 г. | 1920 x 1200 px | 16:10 | 323 ppi | LTPS IPS |
| Huawei MediaPad T1 10 9.6″ | 2015 г. | 1280 x 800 px | 16:10 | 157 ppi | IPS |
| Huawei MediaPad T1 7.0″ | 2015 г. | 1024 x 600 px | 16:9 | 170 ppi | IPS |
| Nokia N1 7.9″ | 2015 г. | 2048 x 1536 px | 4:3 | 326 ppi | IPS |
© 2017-2023 Almois Jobbing, WordPress. org, WebHOST1.ru
org, WebHOST1.ru
Список разрешений и размеров экрана планшетов и смартфонов
Курт Мейн
Статьи
14 сентября 2016 г.
При желании стилизовать сайты или приложения для определенного устройства (или группы устройств) вам нужно будет знать некоторые аспекты этих устройств заранее. Медиа-запросы в CSS3 позволяют стилизовать определенные устройства на основе таких атрибутов, как разрешение экрана и ориентация.
Ниже приведен список почти 100 самых популярных устройств с указанием их разрешения и размера экрана. Вы можете изменить порядок таблицы по столбцам, нажав на заголовки столбцов.
Последний раз это сообщение обновлялось в понедельник, 29 апреля 2019 г.
| Производитель | Модель | Размер экрана | Резолюция | Тип |
|---|---|---|---|---|
| Асер | Вкладка Iconia | 10,1″ | 1280×800 | Планшет |
| Амазонка | Разжечь огонь | 7″ | 1024×600 | Планшет |
| яблоко | iPad | 9,7″ | 1024×768 | Планшет |
| яблоко | iPad 2 | 9,7″ | 1024×768 | Планшет |
| яблоко | iPad 3 | 9,7″ | 2048×1536 | Таблетка |
| яблоко | iPad Air | 9,7″ | 2048×1536 | Планшет |
| яблоко | iPad Air 2 | 9,7″ | 2048×1536 | Планшет |
| яблоко | iPad Air Mini | 7,9″ | 1024×768 | Планшет |
| яблоко | iPad Air Mini 2 | 7,9″ | 2048×1536 | Планшет |
| Яблоко | iPad Air Mini 3 | 7,9″ | 2048×1536 | Планшет |
| яблоко | iPad Air Mini 4 | 7,9″ | 2048×1536 | Планшет |
| яблоко | iPad Pro 12,9″ | 12,9″ | 2732×2048 | Планшет |
| яблоко | iPad Pro 9,7″ | 9,7″ | 2048×1536 | Таблетка |
| яблоко | iPhone 3GS | 3,5″ | 480×320 | Смартфон |
| яблоко | iPhone 4S | 3,5″ | 960×640 | Смартфон |
| яблоко | Айфон 5 | 4″ | 640×1136 | Смартфон |
| яблоко | Айфон 5С | 4″ | 640×1136 | Смартфон |
| Яблоко | iPhone 5S | 4″ | 640×1136 | Смартфон |
| яблоко | iPhone SE | 4″ | 1136×640 | Смартфон |
| яблоко | Айфон 6 | 4,7″ | 1334×750 | Смартфон |
| яблоко | iPhone 6 Plus | 5,5″ | 1920×1080 | Смартфон |
| Яблоко | iPhone 6S | 4,7″ | 1334×750 | Смартфон |
| яблоко | iPhone 6S Plus | 5,5″ | 1920×1080 | Смартфон |
| яблоко | iPhone 8 | 4,7″ | 1334×750 | Смартфон |
| яблоко | iPhone 8 Plus | 5,5″ | 1920×1080 | Смартфон |
| Асус | Трансформатор TF101 | 10,1″ | 1280×800 | Планшет |
| Асус | Трансформер Прайм TF201 | 10,1″ | 1280×800 | Планшет |
| Барнс энд Ноубл | УГОЛОК | 7″ | 1024×600 | Планшет |
| Блэкберри | Сборник игр | 7″ | 1024×600 | Таблетка |
| Блэкберри | Факел 9800 | 3,2″ | 480×360 | Смартфон |
| Блэкберри | Факел 9810 | 3,2″ | 640×480 | Смартфон |
| Колби | Кирос | 7″ | 800×480 | Планшет |
| HP | Сенсорная панель | 9,7″ | 768×1024 | Планшет |
| ХТК | Удивить 4G | 4,3″ | 960×540 | Смартфон |
| HTC | Эво 3D | 4,3″ | 960×540 | Смартфон |
| HTC | Флаер | 7″ | 1024×600 | Планшет |
| HTC | Ощущение 4G | 4,3″ | 960×540 | Смартфон |
| HTC | Удар молнии | 4,3″ | 480×800 | Смартфон |
| Хуавей | Р30 | 6,1″ | 1080×2340 | Смартфон |
| Хуавей | П30 Про | 6,47″ | 1080×2340 | Смартфон |
| Леново | IdeaPad A1 | 7″ | 1024×600 | Планшет |
| Леново | ThinkPad | 10,1″ | 1280×800 | Планшет |
| ЛГ | G2x 4G | 4″ | 800×400 | Смартфон |
| ЛГ | Г7 | 6,09″ | 3120×1440 | Смартфон |
| ЛГ | Г8 | 6,1″ | 3120×1440 | Смартфон |
| ЛГ | G-сланец | 8,9″ | 768×1280 | Планшет |
| Моторола | Дроид БИОНИК | 4,3″ | 540×960 | Смартфон |
| Моторола | Дроид RAZR | 4,3″ | 540×960 | Смартфон |
| Моторола | Дроид Xyboard 10. 1 1 | 10,1″ | 1280×800 | Планшет |
| Моторола | Xoom | 10,1″ | 1280×800 | Планшет |
| Нокиа | Люмия 900 | 4,3″ | 480×800 | Смартфон |
| ОнеПлюс | 6 | 6,28″ | 2280×1080 | Смартфон |
| ОнеПлюс | 6Т | 6,41″ | 2340×1080 | Смартфон |
| Самсунг | Брайтсайд | 3,1″ | 240×320 | Смартфон |
| Самсунг | Эпический сенсорный экран 4G | 4,52″ | 800×480 | Смартфон |
| Самсунг | Экспонат 4G | 3,5″ | 480×800 | Смартфон |
| Самсунг | Фокусная вспышка | 3,7″ | 480×800 | Смартфон |
| Самсунг | Галактика Примечание | 5,3″ | 800×1280 | Смартфон |
| Самсунг | Galaxy Note 2 | 5,5″ | 720×1280 | Смартфон |
| Самсунг | Galaxy Note 3 | 5,7″ | 1920×1080 | Смартфон |
| Самсунг | Galaxy Note 4 | 5,7″ | 2560×1440 | Смартфон |
| Самсунг | Galaxy Note 5 | 5,7″ | 1440×2560 | Смартфон |
| Самсунг | Galaxy Note 7 | 5,7″ | 2560×1440 | Смартфон |
| Самсунг | Galaxy J1 Ace VE | 4,3″ | 400×800 | Смартфон |
| Самсунг | Галакси С | 4″ | 480×800 | Смартфон |
| Самсунг | Галакси С2 | 4,52″ | 800×480 | Смартфон |
| Самсунг | Галактика С3 | 4,8″ | 1280×720 | Смартфон |
| Самсунг | Галактика С4 | 5″ | 1920×1080 | Смартфон |
| Самсунг | Галактика С5 | 5,1″ | 1920×1080 | Смартфон |
| Самсунг | Галактика С6 | 5,1″ | 2560×1440 | Смартфон |
| Самсунг | Галактика С6 Край | 5,1″ | 2560×1440 | Смартфон |
| Самсунг | Галакси С6 Край+ | 5,7″ | 2560×1440 | Смартфон |
| Самсунг | Галактика С7 | 5,1″ | 2560×1440 | Смартфон |
| Самсунг | Галактика С7 Край | 5,5″ | 2560×1440 | Смартфон |
| Самсунг | Галактика S10 | 6,1″ | 3040×1440 | Смартфон |
| Самсунг | Галактика S10e | 5,8″ | 3040×1440 | Смартфон |
| Самсунг | Галактика S10+ | 6,4″ | 3040×1440 | Смартфон |
| Самсунг | Галактика S10 5G | 6,7″ | 3040×1440 | Смартфон |
| Самсунг | Галактика Вкладка | 7″ | 1024×600 | Планшет |
| Самсунг | Вкладка Galaxy 7. 7 7 | 7,7″ | 1280×800 | Планшет |
| Самсунг | Вкладка Galaxy 10.1 | 10,1″ | 1280×800 | Планшет |
| Самсунг | Гравитация Смарт | 3,2″ | 320×480 | Смартфон |
| Самсунг | Напарник 4G | 3,5″ | 800×480 | Смартфон |
| Сони | Планшет S | 9,4″ | 1280×800 | Планшет |
| Т-Мобайл | Слайд MyTouch 4G | 3,8″ | 800×480 | Смартфон |
| Т-Мобайл | Спрингборд | 7″ | 1280×800 | Планшет |
| Тошиба | Процветать | 10,1″ | 1280×800 | Планшет |
| ВИЗИО | ВТАБ1008 | 8″ | 1024×768 | Планшет |
Если у вас есть информация об обычном устройстве, которого нет в списке, оставьте комментарий ниже, чтобы его можно было добавить.
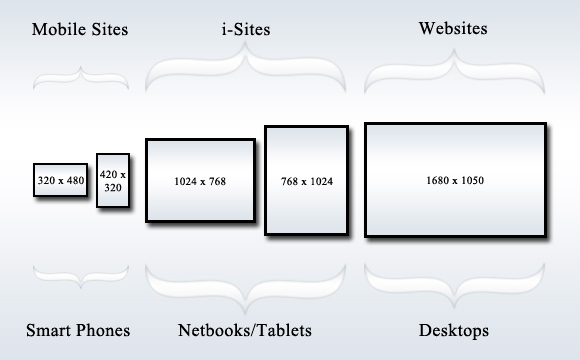
Стандартные размеры экрана для адаптивного веб-дизайна
Стандартные размеры экрана для адаптивного дизайна зависят от цели, местоположения и целевой аудитории веб-сайта. Другие факторы, такие как региональные предпочтения устройств, отраслевые требования и демографические данные пользователей, играют важную роль в определении оптимальных размеров экрана, на которых следует сосредоточиться для исключительного взаимодействия с пользователем.
Представьте ситуацию, когда 5% новых посетителей сайта используют новейший iPad или iPhone, но дизайн вашего сайта устарел и не оптимизирован для этих устройств. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана.
Только представьте, у этих 5% новых пользователей может быть негативный первый опыт. Вернутся ли они на ваш сайт? Наверняка нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Вернутся ли они на ваш сайт? Наверняка нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Включая последние тенденции веб-дизайна в стратегию адаптивного дизайна, веб-дизайнеры могут создавать более привлекательные и удобные для пользователя интерфейсы на экранах разных размеров.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последние статистические данные о разрешении экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн?
Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать контент к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем посмотреть видео, в котором вы сможете получить дополнительные базовые знания об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен?
Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Вы не можете позволить себе создать единую версию веб-дизайна. Он должен быть переменным и учитывать стандартный размер экрана разных устройств.
Вы не можете угадать, используют ли ваши потенциальные посетители размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн, чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не хотят возвращаться на веб-сайт, если они плохой опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Отзывчивый и адаптивный веб-дизайн
Как мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и преобразует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Вот основные преимущества этих двух подходов к проектированию.
Адаптивный дизайн:
- будет правильно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.

Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.

Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Далее, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 года по январь 2022 года.
1280×720 считается наиболее подходящим разрешением экрана для десктопной версии сайта 9.1125 . Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
Статистика разрешения экрана мобильного телефона по всему миру
Для размеров экрана мобильных устройств 3 ширины 60 и 375 считаются идеальным соответствием . Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
Что насчет разрешения экрана планшета, 1280×800 и 768×1024 — лучший выбор . Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему миру
Статистика разрешения экрана настольных компьютеров в США
Статистика разрешения экрана мобильных устройств США
Статистика разрешения экрана рабочего стола в Великобритании
Статистика разрешения экрана мобильного телефона Великобритания
Разрешение экрана планшета Статистика Великобритании
Лучшие примеры адаптивного дизайна
Веб-сайт New York Times
The New York Times — одна из ведущих мировых газет. Таким образом, они должны были предоставить подходящие размеры экрана для адаптивного дизайна для различных устройств, особенно настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств.
Это классическое сочетание легко читается с разных устройств.
Отличается и навигация – в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon
Amazon является мировым лидером в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, для них крайне важно предоставить изменчивый интерфейс, читаемый с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Приложение YouTube
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как и ожидалось, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т. д. Мобильная версия особенно удобна тем, что меню приложения расположено близко к большим пальцам.
Как и ожидалось, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т. д. Мобильная версия особенно удобна тем, что меню приложения расположено близко к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров?
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Нельзя сказать, какой способ лучше для использования. У обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать тип устройства, которое ваши посетители будут использовать для просмотра веб-сайта.
Размер экрана мобильного устройства для адаптивного дизайна (по сравнению с настольным компьютером и планшетом)
Разрешение мобильного устройства
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Этот пример идеально подходит для iPhone8 или iPhone X.
Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Этот пример идеально подходит для iPhone8 или iPhone X.
Разрешение рабочего стола
Что касается десктопной версии, то оптимальным выбором будет разрешение экрана 1280х720. Рекомендуемый минимальный размер экрана рабочего стола. Обычно настольная версия удобна и хорошо читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Передовой опыт реализации адаптивного дизайна для вашего веб-сайта
Для разработки веб-сайта с использованием подходящего подхода лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых методов проектирования:
Здесь ниже вы можете найти список ключевых методов проектирования:
- Определите предельную точку
Контрольная точка определяет, как контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть уверен, что его макеты идеально подходят для конкретного устройства.
Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть уверен, что его макеты идеально подходят для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Планшеты и мобильные экраны требуют особого внимания, так как на них меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньшего размера экрана мобильных устройств может быть больше различий. Поэтому лучше сначала разработать мобильную версию, которая ограничивает десктопную.
Поэтому лучше сначала разработать мобильную версию, которая ограничивает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Поэтому полезно добавить QR-коды, отпечатки пальцев или идентификаторы лица для авторизации . Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов процесса разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Инструменты для тестирования сайта на совместимость с различными устройствами
Мы составили список лучших инструментов для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
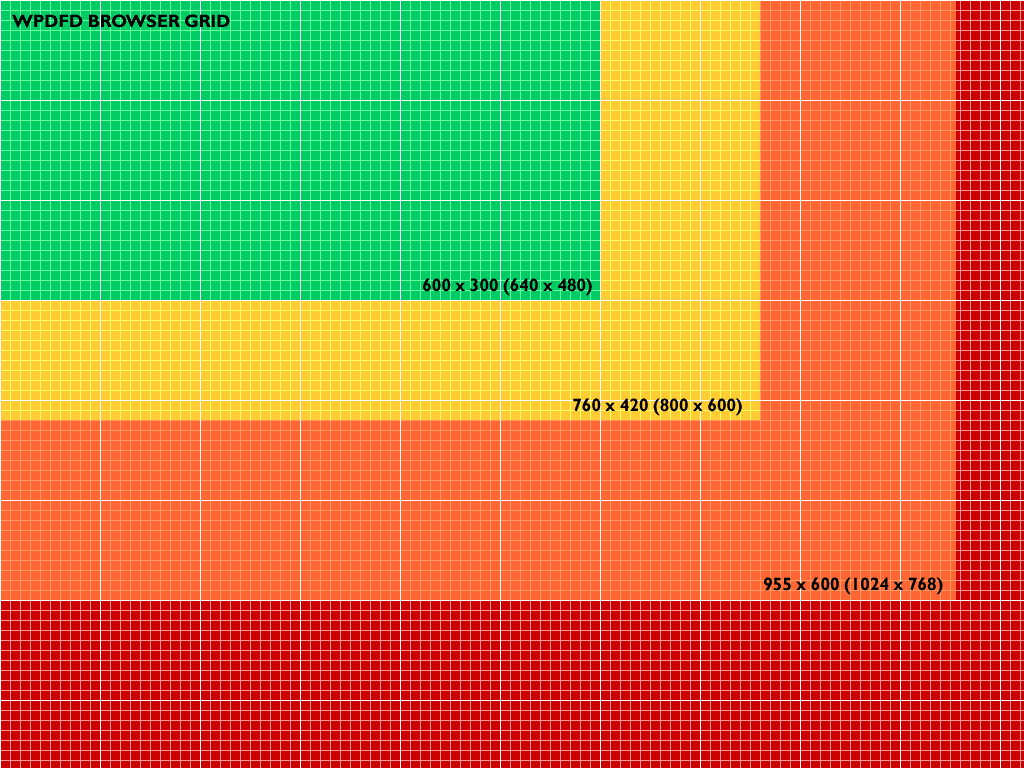
Снимки браузера
Снимки браузера считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис для максимально быстрого снятия скриншотов в любой версии, которую вы хотели бы видеть. Это помогает проверить, нет ли ошибок или несоответствий. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит только для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling
Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Инструмент бесплатный, но вам придется подождать своей очереди, так как количество активных пользователей ограничено и может варьироваться.
Browser Stack
Browser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Тест Google на совместимость с мобильными устройствами
Наличие веб-сайта, адаптированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой сайт мобильным, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console — это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой сайт мобильным, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console — это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Инструмент для тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Как сделать сайт удобным для мобильных устройств?
Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг.
Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг.
Существует несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии сайта скрипты должны быть хорошо читаемы и больше, чем веб-версия имеет. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это подход к дизайну веб-сайтов, направленный на то, чтобы веб-страницы хорошо отображались и адаптировались к различным размерам экрана, разрешениям и устройствам. Эта методология проектирования улучшает взаимодействие с пользователем, гарантируя, что веб-сайты автоматически настраивают свой макет, изображения и другие элементы в соответствии с различными размерами и ориентациями экрана, такими как настольные компьютеры, ноутбуки, планшеты и смартфоны.
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Какие размеры экрана для адаптивного дизайна лучше всего подходят для бизнеса?
Самые популярные размеры экрана для адаптивного дизайна постоянно меняются из-за постоянного выпуска новых устройств и обновлений. Вот некоторые из наиболее распространенных:
Вот некоторые из наиболее распространенных:
- Малые мобильные устройства (портретный режим): от 320 до 480 пикселей
- Средние мобильные устройства (портретный и ландшафтный режим): от 481 до 767 пикселей
- Планшеты и небольшие ноутбуки (альбомная ориентация): от 1025 до 1280 пикселей
- Ноутбуки и настольные компьютеры: от 1281 до 1920 пикселей
пикселей
Эти диапазоны могут варьироваться в зависимости от конкретных целевых устройств и целевой аудитории веб-сайта. Крайне важно быть в курсе последних тенденций и спецификаций устройств, а также рассмотреть возможность использования гибкой сетки и гибкого подхода к мультимедиа для обеспечения оптимального отклика на экранах различных размеров.
Крайне важно быть в курсе последних тенденций и спецификаций устройств, а также рассмотреть возможность использования гибкой сетки и гибкого подхода к мультимедиа для обеспечения оптимального отклика на экранах различных размеров.
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экранов дизайн сайта должен реагировать на эти изменения и улучшения.
Начните создавать адаптивный дизайн, чтобы оптимизировать свое присутствие в Интернете и более эффективно привлекать потенциальных клиентов. Наша команда экспертов готова помочь вам в разработке адаптивного дизайна, адаптированного к вашим конкретным потребностям. Сотрудничая с нами, вы можете рассчитывать на индивидуальный подход и инновационное решение для вашего веб-сайта, что в конечном итоге максимально увеличит его прибыльность и повысит успех вашего бизнеса.