Примеры логинов для регистрации: что это, как создать и где лучше хранить
Содержание
Что такое логин и что такое пароль? Пример регистрации на сайте
Люди, только начинающие осваивать Интернет, при поиске информации встречаются с такой проблемой, как просьба зайти на сайт используя свой логин и пароль. Что такое пароль ответить может наверно каждый, но что такое логин, сказать могут далеко не все, а тем более не знают, где его взять.
Зачем нужен логин и пароль?
Где взять логин и пароль для сайта?
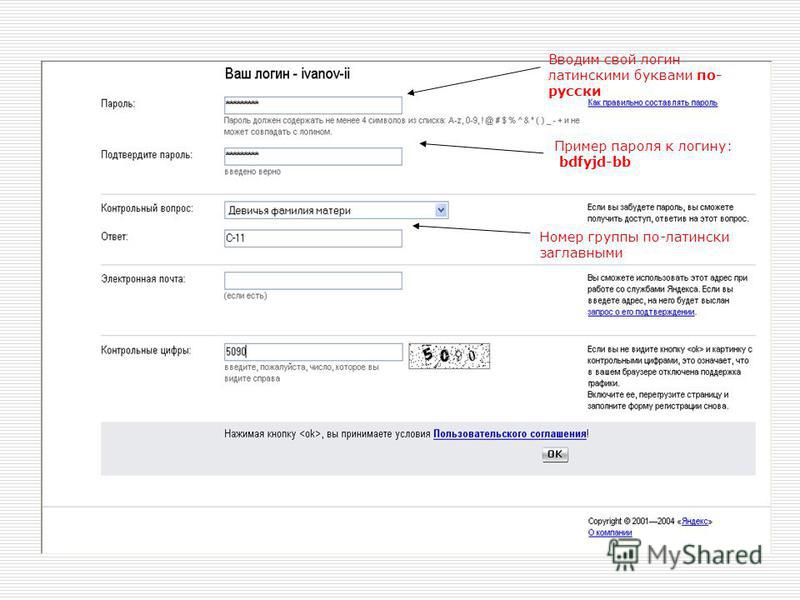
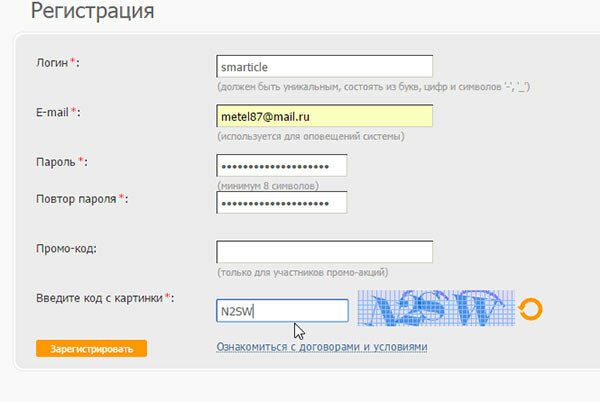
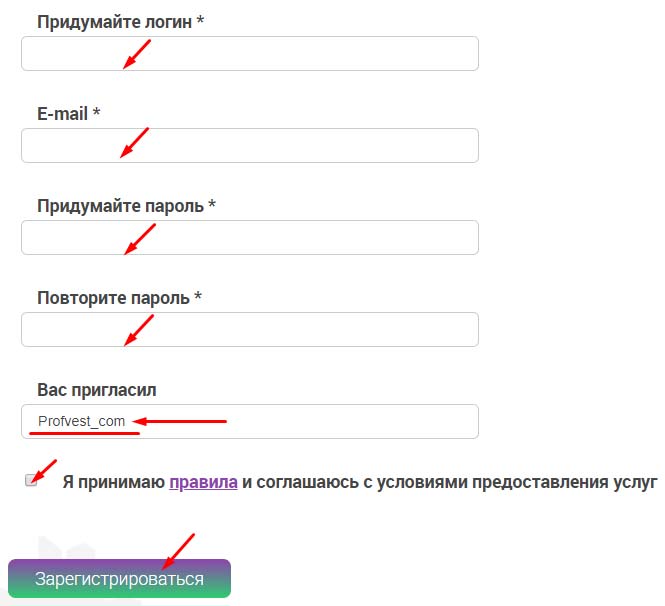
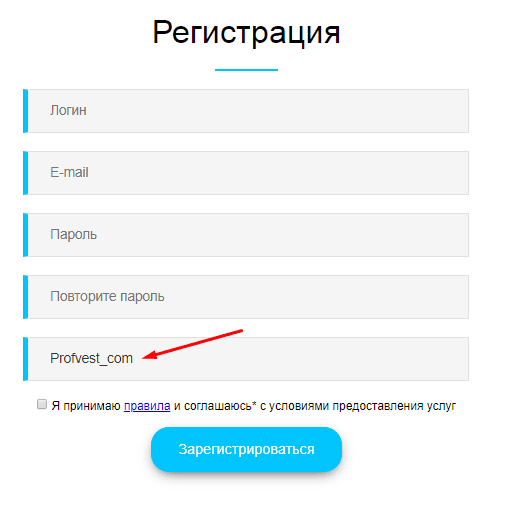
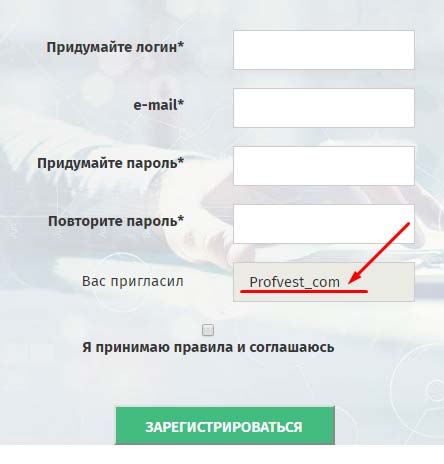
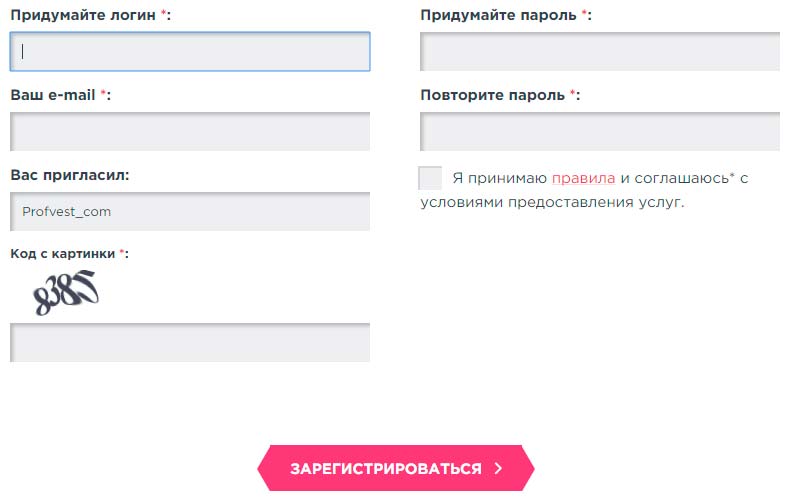
Пример формы регистрации на сайте
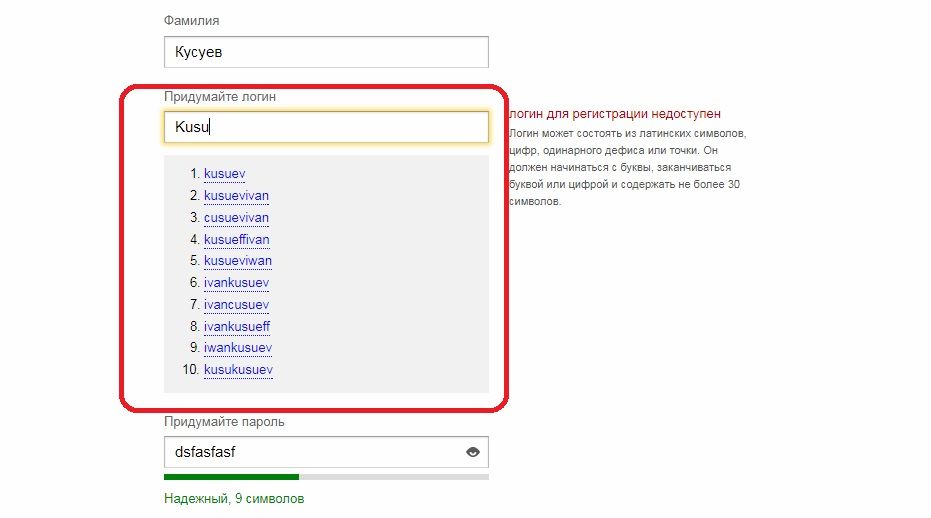
Примеры логинов и паролей
Логин – это уникальный набор букв и цифр, в качестве которого используют имена, клички, прозвища, имена фантастических героев и героев мультфильмов. Также под логином понимают никнейм или псевдоним, который помогает идентифицировать человека на сайте, чате, форуме в Интернете.
Пароль – это секретный набор букв, цифр и различных символов, который защищает доступ к Вашей личной информации или учетной записи на сайтах, форумах, чатах, в различных программах и архивах.
Зачем нужен логин и пароль?
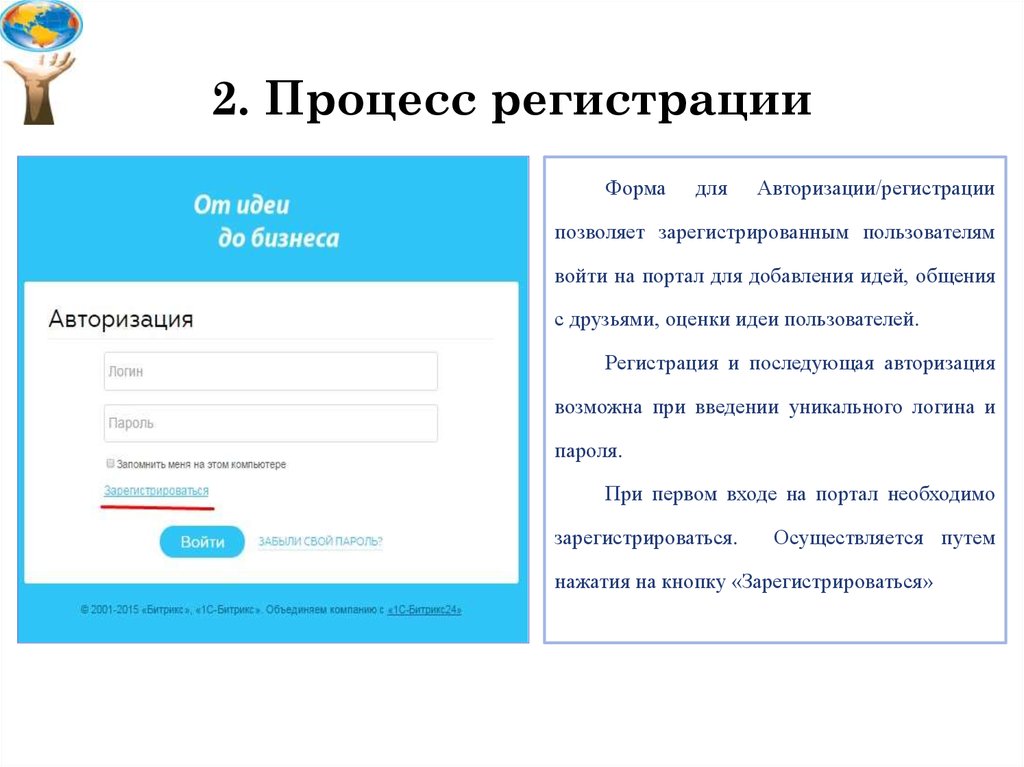
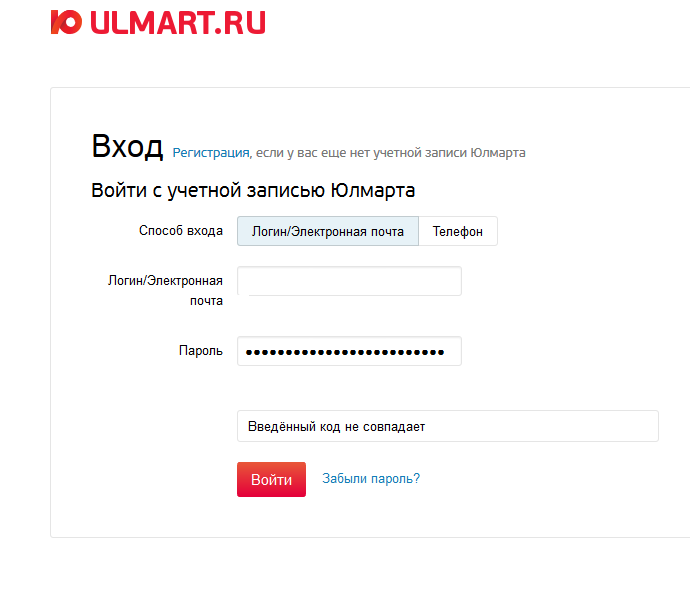
Далее мы будем рассматривать логин и пароль применительно к сайтам. На сайтах логин и пароль всегда применяются вместе, и первое знакомство с этими терминами пользователь чаще всего получает при необходимости оставить комментарий, когда при этом ему для начала предлагают пройти авторизацию на сайте.
На сайтах логин и пароль всегда применяются вместе, и первое знакомство с этими терминами пользователь чаще всего получает при необходимости оставить комментарий, когда при этом ему для начала предлагают пройти авторизацию на сайте.
Для авторизации необходимо заполнить две графы. Первая графа как правило всегда логин, в качестве которого иногда предлагают ввести никнейм, адрес электронной почты или номер телефона. Во второй графе вводится пароль. Пароль знает только человек, который его придумал, и связка определенного уникального логина и пароля обеспечивает идентификацию конкретного пользователя на определенном сайте. При этом один и тот же набор логина и пароля можно использовать на разных сайтах.
На разных сайтах формы ввода логина и пароля могут отличаться. Где-то просят ввести имя и пароль, а где-то логин и пароль. В обоих случаях подразумевается одно и тоже. Что такое логин и как его создать? | Видео урок
Где взять логин и пароль для сайта?
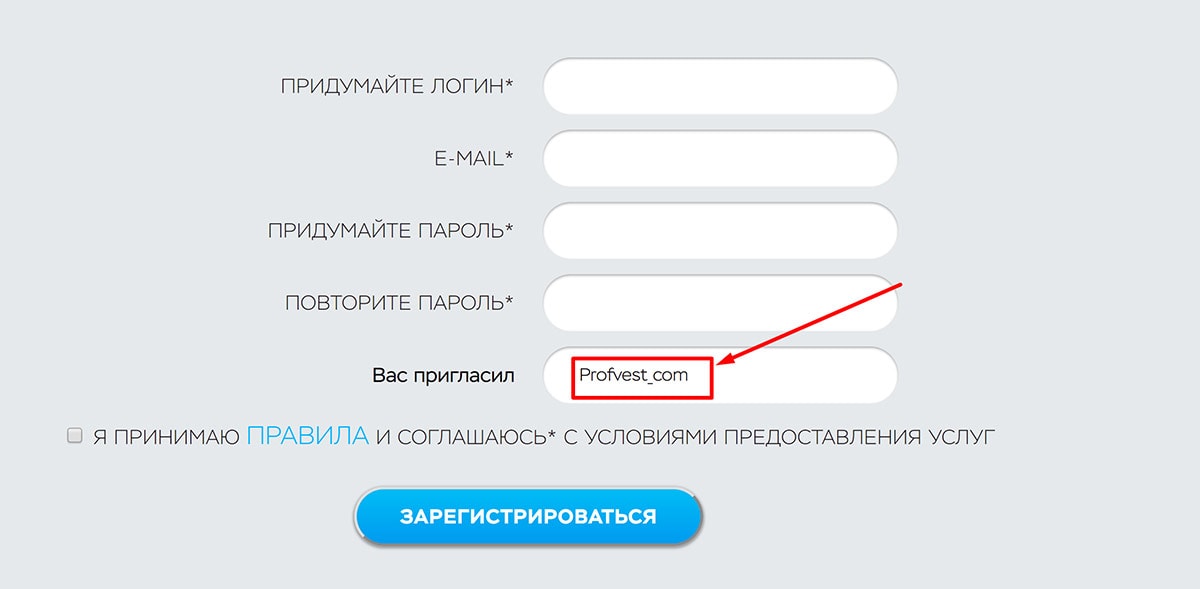
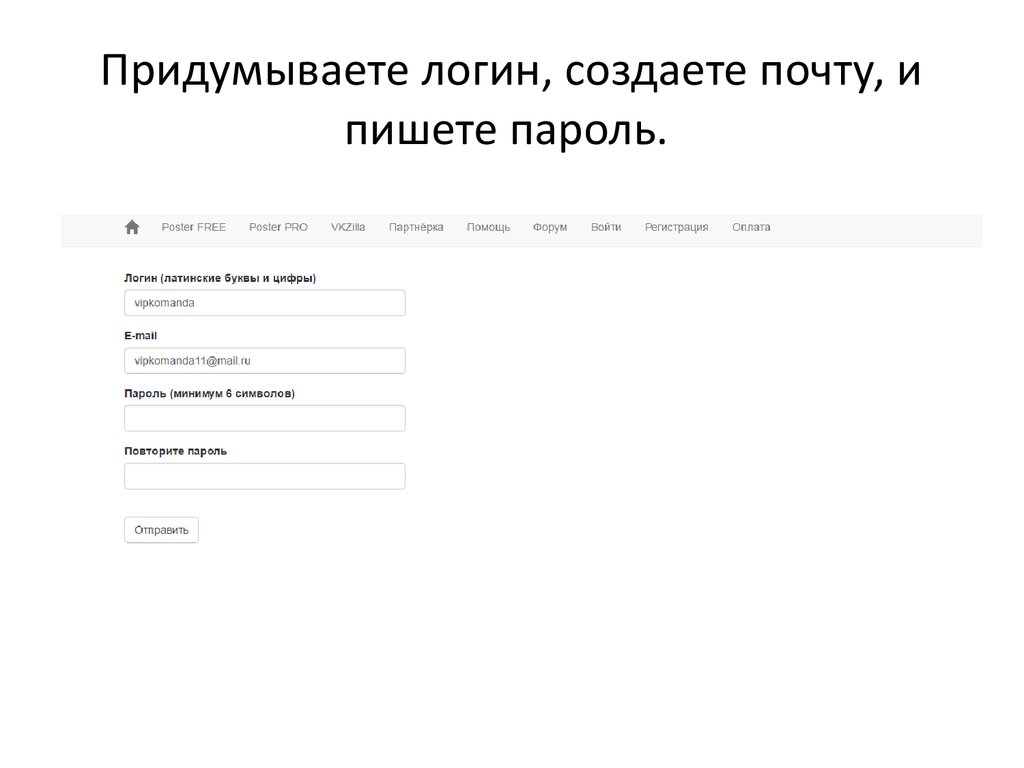
Логин и пароль пользователь создает самостоятельно при заведении своего профиля на сайте. Если сайт просит ввести логин и пароль, а у Вас их нет, значит на этом сайте необходимо пройти регистрацию.
Если сайт просит ввести логин и пароль, а у Вас их нет, значит на этом сайте необходимо пройти регистрацию.
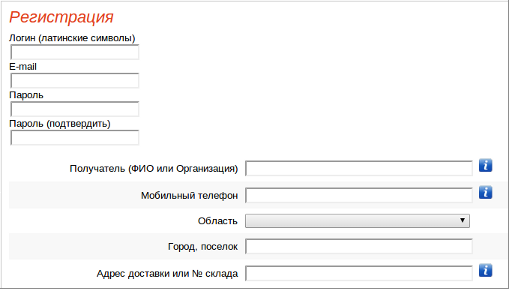
Для регистрации необходимо найти на сайте пункт меню «Регистрация» или «Регистрация на сайте», которые обычно размещаются вверху или рядом с формой авторизации на сайте.
В графе «Логин» вводится уникальное имя, которое очень часто на сайтах используется как «ник», отображаемый возле сообщений пользователя. Очень часто при регистрации сайт сообщает, что данный логин уже занят, и приходится потратить немало времени, чтобы подобрать себе свободный красивый логин. Логин видят все пользователи сайта, даже незарегистрированные на нем.
Пароль составляется из символов, которые разрешено использовать на сайте, список символов как правило присутствует в подсказках. Иногда можно встретить кнопку для генерации сложного пароля.
Пароль позволяет получить доступ к профилю пользователя на сайте, поэтому его нужно придумывать довольно сложным, чтобы никто не смог его подобрать. *&dfd*#
*&dfd*#
Как установить программу скайп на компьютер?
Что такое icq номер при регистрации?
Как скачать и установить icq?
Как получить номер icq бесплатно?
Какой пароль можно придумать для регистрации электронной почты или на сайте, выбор логина
Содержание
- Для чего нужны логин и пароль
- Каким должен быть логин
- Каким должен быть хороший пароль
- Совет
- Частые вопросы
- Видео по теме
Для регистрации на любом сайте необходимо придумать логин и пароль. Это нужно для последующей аутентификации в системе и для входа в персональный аккаунт. Поэтому к выбору самой надежной комбинации символов нужно подойти ответственно.
Для чего нужны логин и пароль
После прохождения на любом портале регистрации за пользователем закрепляется его личный виртуальный кабинет. Его обычно называют аккаунтом или профилем. Вход в данную систему осуществляется при помощи придуманного логина и пароля. После авторизации в кабинете пользователь может управлять его настройками и совершать определенные действия. Например, для выполнения покупок в интернет-магазине пользователь обязан зарегистрировать аккаунт, где должны быть вписаны личные данные (Ф. И. О., адрес доставки, способ оплаты).
Логин – это своеобразное имя пользователя в сети. Оно выступает в качестве идентификатора, который у каждого пользователя разный. В виде логина можно использовать настоящее имя или никнейм (выдуманное). На большинстве сайтов он должен быть на латинице, может содержать цифры и дополнительные символы.
Многие порталы объединяют понятия имя пользователя и логина. Также за человеком закрепляют право для общего обзора указывать свой ник. Другие пользователи портала (например, на форуме) будут видеть только его.
Другие пользователи портала (например, на форуме) будут видеть только его.
Настоящее имя и фамилии доступно только для администрации портала для решения рабочих вопросов
Пароль – это конфиденциальная информация. Секретная комбинация символом обеспечивает безопасность использования аккаунта и ограждает доступ к нему посторонних лиц. При входе в свою учетную запись пользователю необходимо правильно указать пару логин-пароль, иначе доступ будет закрыт. Авторизация не произойдет, даже если ввести что-то одно неправильно.
На заметку:
Логин на всех сайтах можно использовать одинаковый – это своеобразный бренд. Пароли, напротив, должны быть разными, чтобы обеспечить личному профилю максимальный уровень защита от взлома.
Каким должен быть логин
Сочинить логин из произвольной комбинации символов не совсем правильное решение. Это должно быть особое буквенно-цифровое сочетание символов, которое составляется с учетом следующих нюансов:
- Сложный для запоминания логин – неправильное решение.
 Его в любой момент можно забыть или потерять, что приведет к ограничению доступа к аккаунту.
Его в любой момент можно забыть или потерять, что приведет к ограничению доступа к аккаунту. - Выбранная комбинация в качестве никнейма должна ассоциироваться с вами и легко запоминаться. Друзья и знакомые смогут без проблем использовать его для связи и не тратить время на поиск информации, кто скрывается за определенным именем.
- Особенно важно правильно заполнить строку login пользователям, которые используют свой аккаунт с целью заработка. Часто заказчики видят только эту информацию об исполнителе, что влияет на их решение относительно работы. Пример плохого ника для интернет-заработка – Терминатор2020, Красотка_89.
Для логина не нужно придумывать изощренных комбинаций. Допускается использование имени, фамилии, отчества или их комбинаций.
Ник можно дополнять цифрами: дата рождения, возраст, год регистрации, или словами: род или сфера деятельности, хобби.
Чтобы сделать никнейм более оригинальным и уникализировать его допускается замена некоторых букв внешне похожими цифрами. Например, Ч – 4, О – 0, S – 5. Если система допускает, разбавляйте слова различными символами. Особенно это актуально для форумов и прочих сервисов, где участники общаются в свободной непринужденной атмосфере.
Например, Ч – 4, О – 0, S – 5. Если система допускает, разбавляйте слова различными символами. Особенно это актуально для форумов и прочих сервисов, где участники общаются в свободной непринужденной атмосфере.
На заметку:
Не используйте в качестве логина отталкивающие агрессивные фразы (Navoznik, Mogilshik), даже если он будет использоваться для личного блога или профиля соцсети.
Читайте также:
Что делать, если забыл пароль от почты
Каким должен быть хороший пароль
Если придумать сложный пароль, можно гарантировать своей личной странице высокий уровень безопасности. Особенно это касается аккаунтов на Госуслугах, в онлайн-банках.
Надежный пароль должен отвечать следующим требованиям:
- Не менее 8 символов (до 12 для удобства запоминания и ввода).
- Наличие букв верхнего (П, Р, Q, S) и нижнего (а, ц, z, v) регистра. Если портал позволяет – знаков препинания и специальных символов (%, «», #).
- Отсутствие широко известной информации о пользователе (его имени, фамилии, даты рождения, номера мобильного).

- Не совпадает с логином. Запомнить такую комбинацию проще, но она не обеспечивает должный уровень защиты.
- Отсутствие самых популярных сочетаний символов (12345, qwerty, password). Такие комбинации сламываются хакерами в первую очередь.
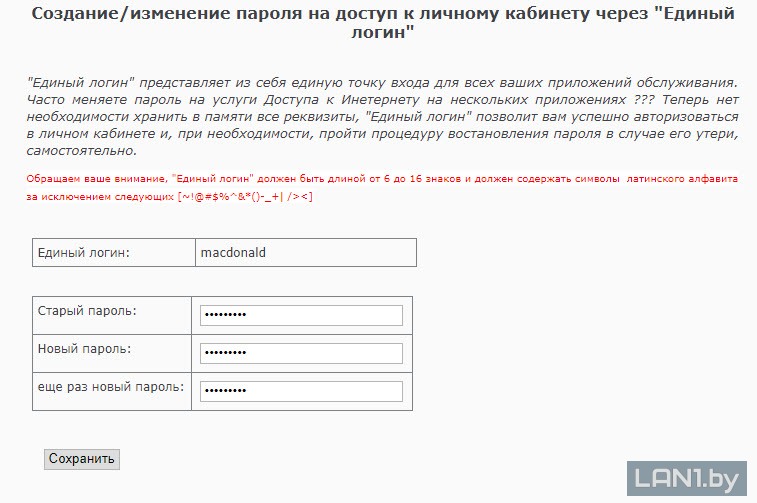
При создании пароля используйте принцип смешивания. Обычное слово превратится в сложную комбинацию, если набрать его латинским регистром и дополнительно вписать после каждой буквы цифру.
Пароль значительно усложнится, если использовать комбинацию с неправильно расставленными пробелами (ав томоб иль, м ойпар оль).
Легко запоминается сочетание, где специально сделаны орфографические ошибки. Если комбинацию дополнить цифрами и символами, она обеспечит личной странице максимальную защиту (#МуЙ_$$ПОрольь*).
Если ваш пароль находится в списке, срочно меняйте его
Даже самые надежные и сложные пароли рекомендуется периодически менять (раз в несколько месяцев). Старайтесь задавать разные комбинации для каждого отдельного сайта. Если злоумышленники взломают один из аккаунтов, они сразу же получат доступ ко всем личным страницам пользователя.
Если злоумышленники взломают один из аккаунтов, они сразу же получат доступ ко всем личным страницам пользователя.
Совет
Если вам сложно придумать сложный пароль для своей электронной почты или аккаунта соцсети, используйте вспомогательные ресурсы:
| https://www.security.org/how-secure-is-my-password/ | Покажет время, за которое хакеры взломают ваш аккаунт |
| https://www.microsoft.com/ru-ru/security/pc-security/password-checker.aspx | Покажет эффективность выбранной комбинации |
| http://pasw.ru/ | Онлайн-генераторы |
| http://www.onlinepasswordgenerator.ru/ | |
| https://randstuff.ru/password/ |
Частые вопросы
Не получается придумать логин для рабочего электронного ящика. Он должен содержать мое имя и фамилию. Что делать?
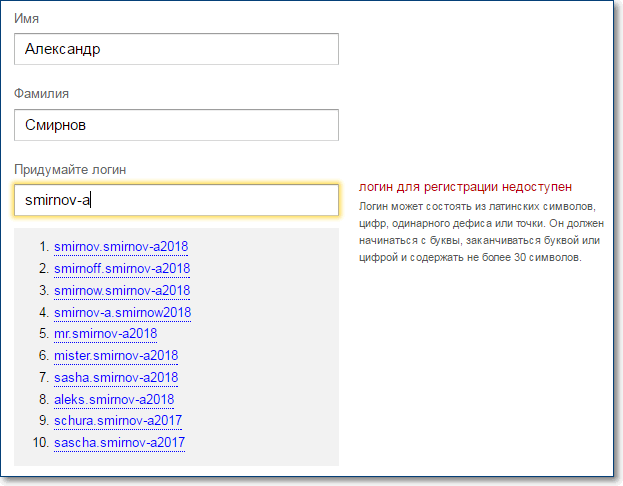
Большинство почтовых сайтов предлагают пользователям альтернативные логины, на основании введенной комбинации. Используйте их, чтобы не отказываться от задуманного сочетания символов.
Используйте их, чтобы не отказываться от задуманного сочетания символов.
Где лучше всего хранить логины и пароли?
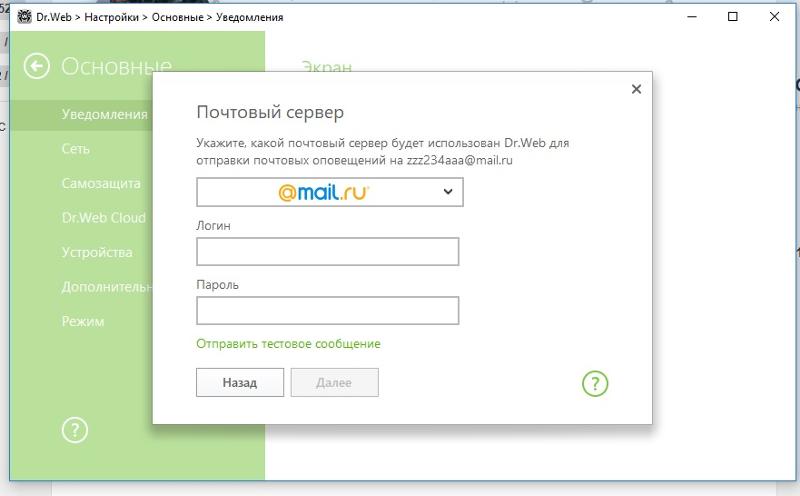
Пары логинов и паролей для сайтов можно записать в блокноте. Также допускается использование виртуальных хранилищ от популярных антивирусов (Касперского, Dr.WEB). Сохраняемые данные в них надежно шифруются. Для получения доступа к информации пользователю необходимо ввести только один шифр.
Форма входа/регистрации: идеи и красивые примеры
Примечание: Этот пост был впервые опубликован 4 апреля 2011 года.
Во всем современном Интернете мы наблюдаем растущее количество мест для пользовательского ввода. К ним относятся тележки для покупок, интерактивные веб-игры и, конечно же, формы регистрации на сайте. Кажется, что не только дизайнеры должны сосредоточиться на дизайне страницы, но и эстетика формы также играет не менее важную роль.
Подумайте, сколько форм вы, возможно, заполнили в течение вашей интернет-истории. Есть бесчисленное множество примеров из форумов, досок объявлений, блогов и многого другого. В этой статье мы рассмотрим несколько отличных приемов разработки форм на странице.
Есть бесчисленное множество примеров из форумов, досок объявлений, блогов и многого другого. В этой статье мы рассмотрим несколько отличных приемов разработки форм на странице.
Целесообразно рассмотреть некоторые из представленных здесь предметов с объективной точки зрения. Хотя многие формы входа и регистрации хорошо работают с одним типом сайта, нет окончательного решения о том, какое решение является «лучшим». Используйте свою дизайнерскую интуицию, чтобы применять кусочки форм, к которым вы стремитесь.
Рассмотрите несколько входных данных
Для начала рассмотрите небольшую контактную форму от Foundation Six Web Design. Да, это не форма входа в систему, поэтому она может быть немного не по теме. Тем не менее, дизайн их страниц впечатляет и показывает, чего можно достичь, проявив немного творчества.
Каждое из полей ввода предлагает место для ввода личной контактной информации — имени, электронной почты и т. д. Стили выходят далеко за рамки обычного, предлагая пользователю ввод в виде рукописной каллиграфии. Этот тип форматирования будет держать ваших пользователей в состоянии удивления и достигать гораздо более высоких стандартов дизайна.
Этот тип форматирования будет держать ваших пользователей в состоянии удивления и достигать гораздо более высоких стандартов дизайна.
Вы захотите реализовать подобные стили для всех ваших страниц входа. Я, конечно, не рекомендовал бы придерживаться одного и того же стиля ввода текста и меню опций/выбора. Когда вы настраиваете свой мозг на творчество, подумайте, как должен быть расположен каждый элемент: много места между слоями, крупный легко читаемый текст и даже ссылки на боковую панель с их прямой электронной почтой.
jQuery Login Boxes
Это использовалось на бесчисленных веб-сайтах в прошлом и, несомненно, будет использоваться в дизайне нового века. Давно прошли те времена, когда стандартные методы приводили пользователей на новую страницу для каждого шага процесса входа в систему. Обычно это означает страницу для ввода ваших данных, а также новую страницу для обработки информации для входа.
Pixel2Life предлагает фантастический взгляд на новую область ввода данных. На их домашней странице вы можете щелкнуть ссылку для входа и открыть динамическое окно входа на основе jQuery. Эта форма содержит Ajax-вызов внешнего PHP-скрипта, который проверяет учетные данные вашей информации для входа и после обработки либо предоставляет, либо отказывает в доступе.
На их домашней странице вы можете щелкнуть ссылку для входа и открыть динамическое окно входа на основе jQuery. Эта форма содержит Ajax-вызов внешнего PHP-скрипта, который проверяет учетные данные вашей информации для входа и после обработки либо предоставляет, либо отказывает в доступе.
Если идти дальше, проницательный может заметить ссылку для регистрации прямо под окном входа. Это обеспечивает гораздо более удобный пользовательский интерфейс для тех, кто хочет зарегистрироваться на веб-сайте, но не может найти ссылку для регистрации.
Если у пользователя нет учетной записи, но он хотел бы ее создать, это приведет его на страницу регистрации без каких-либо глюков страницы. Окно входа в систему по-прежнему будет жизнеспособным вариантом для доступа к вашей собственной учетной записи; однако разрешение этой опции дает возможность получить большую прибыль и большее количество новых владельцев регистраций.
Простая одностраничная регистрация
Еще одна изменяющаяся парадигма, которую мы видим, не содержит таких подробностей для регистрации новых учетных записей. Это не обязательно плохая статистика, если предположить, что пользователи теряют терпение при заполнении данных. Цифры на самом деле предполагают, что веб-сайты с более короткими страницами регистрации ежедневно собирают больших списка новых пользователей ().
Это не обязательно плохая статистика, если предположить, что пользователи теряют терпение при заполнении данных. Цифры на самом деле предполагают, что веб-сайты с более короткими страницами регистрации ежедневно собирают больших списка новых пользователей ().
Sikbox предлагает посетителям упрощенный вариант создания собственного окна поиска для веб-сайта. Единственным требованием является наличие собственного домена, для которого будут предоставляться результаты поиска. Поля ввода большие, текст легко читается, есть никакой рекламы чтобы отвлечь пользователей от создания формы поиска!
Это не лучшая форма для создания собственной регистрационной страницы для форума или архива блога. Для этого, по стандартному определению, по крайней мере потребуется некоторая комбинация адреса электронной почты/имени пользователя вместе с паролем. Некоторые современные веб-приложения будут генерировать динамические пароли для пользователей, чтобы ускорить процесс регистрации.
Конечно, компромиссом здесь является отсутствие контроля со стороны пользователя для создания собственного пароля, к чему многие привыкли.
Создание ярких эффектов
Одним из самых приятных моментов при регистрации в моей жизни было создание моей первой учетной записи Tumblr. Домашняя страница их сайта предлагает формы входа и регистрации, расположенные непосредственно друг под другом с новыми эффектами выделения/затухания CSS3.
Этот системный подход аналогичен области входа jQuery в Pixel2Life. Однако разница с Tumblr заключается в том, что сеть не может предлагать какой-либо контент тем, у кого нет блога (кроме просмотра чужих учетных записей). Настоящая польза от Tumblr заключается в том, что вы создаете свой собственный блог и подписываетесь на других — таким образом, ваша главная цель на главной странице — либо создать учетную запись, либо войти в нее.
В этой системе есть ошибки. В частности, IE6/IE7 не поддерживает эти новые свойства CSS. На домашней странице также используется система добавления элементов меток в значения ввода формы, в основном отменяющая символы «по умолчанию», используемые для полей электронной почты/пароля.
На домашней странице также используется система добавления элементов меток в значения ввода формы, в основном отменяющая символы «по умолчанию», используемые для полей электронной почты/пароля.
Эти метки исчезают при фокусировке в современных браузерах, таких как Chrome/Firefox. Но не повезло с устаревшими браузерами, которые, как вы можете себе представить, довольно раздражают, пытаясь перечитать ваш собственный ввод!
Более 20 примеров красивого дизайна форм
Ниже приведен краткий обзор некоторых фантастических дизайнов форм входа. Они были выбраны со всего Интернета и включают в себя многочисленные формы веб-приложений.
Если у вас есть предложения для других сайтов, поделитесь ими в разделе комментариев ниже!
Snoggle News
Robo.to
Virb
Grooveshark
2 90 Storenvy0004
Dropbox
Green Globe Ideas
Freshbooks
Themeforest
MailChimp
BaseCamp
TestFlight
AwesomeJS
Unlocking
PopScreen
Gowalla
Kontain
MobileMe
Laterthis
Launchlist
Theidealist
7 Примеры страницы входа [Легко копировать]
Хотите настроить страницу входа на свой сайт WordPress? С WPForms у вас есть множество способов стилизовать формы входа без необходимости кодирования!
В этом посте мы покажем вам 7 разных примеров страниц входа с популярных сайтов и как их воссоздать. Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Погружаемся!
Создайте страницу входа сейчас
Что вы пишете на странице входа?
Скорее всего, ваша страница входа содержит несколько полей, в которых пользователи вводят свое имя пользователя, адрес электронной почты, пароль и т. д.
Страница входа на ваш сайт — это место, где пользователи сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. У этих посетителей может быть учетная запись на вашем сайте или какая-либо другая причина, по которой им необходимо войти на ваш сайт.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Вероятно, вы также захотите включить текст на страницу входа в систему, чтобы информировать или направлять пользователей вашего веб-сайта о том, как попасть на сайт. Вы также можете добавить изображения, такие как логотипы и иллюстрации, в свой логин, и вы можете выбрать дополнительные функции безопасности, чтобы нежелательный спам не засорял вашу страницу входа.
В этой статье
- 1. Простая форма входа
- 2. Форма входа с текстом инструкций
- 3. Форма входа с изображением заголовка
- 4. Форма входа с логотипом компании
- 5. Форма входа с иллюстрацией
- 6. Форма входа с CTA
- 7. Форма входа с reCAPTCHA
- Как добавить пользовательскую страницу входа в WordPress
1. Простая форма входа
Эта страница входа на веб-сайте HubSpot довольно проста и не содержит подробностей, включенных в форму. Форма состоит из адреса электронной почты, пароля, флажка и кнопки входа.
Особенность такой формы в том, что она немного похожа на основу всех других примеров форм входа. Он имеет самые основные элементы, необходимые для страницы входа.
И, если вы предпочитаете, ваша собственная страница входа также может быть упрощена таким образом. WPForms — лучший плагин для создания форм для WordPress, который упрощает добавление пользовательской страницы входа на ваш сайт.
Во-первых, вам необходимо установить WPForms и подписаться на план Pro, чтобы получить доступ к надстройке регистрации пользователей.
После ввода лицензионного ключа в настройках WPForms перейдите к WPForms »Addons на панели инструментов. Прокрутите доступные надстройки, чтобы найти надстройку «Регистрация пользователя», которую вы также установите. Обязательно активируйте аддон после его установки.
Теперь вы готовы создать форму входа. Перейдите к WPForms »Добавить новый и найдите шаблон формы входа пользователя из доступных шаблонов надстроек. Нажмите кнопку Использовать шаблон , чтобы выбрать этот шаблон и открыть конструктор форм.
Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете широкий выбор полей формы, которые охватывают практически любой элемент, который вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Вы увидите, что форма входа пользователя уже загрузила необходимые поля.
Но, как и все шаблоны WPForms, эта форма легко настраивается, поэтому вы можете добавлять и редактировать поля в форме различными способами.
Для этой формы давайте отредактируем кнопку «Отправить» в нижней части формы, чтобы она читалась как «Войти», как в примере страницы входа в HubSpot.
Просто нажмите на кнопку, чтобы расширить ее настройки.
Затем, чтобы изменить текст кнопки, откройте вкладку General и перейдите к полю Submit Button Text .
Теперь введите то, что вы хотите, чтобы кнопка читала, например «Войти».
Еще раз взглянув на форму, вы увидите, что кнопка в нижней части формы лучше соответствует характеру входа на этой странице.
И это все, что вам нужно сделать, чтобы создать базовую форму входа, подобную той, что используется на странице входа в HubSpot.
Отсюда, вперед и Сохраните эту форму.
После сохранения эта форма будет доступна для использования на странице WPForms All Forms на панели управления WordPress.
Теперь у вас есть простая форма входа, которую вы можете быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
2. Форма входа с текстом инструкций
Взгляните на страницу входа на WordPress.org. Как и первый пример, который мы рассмотрели, этот довольно прост.
Но в верхней части есть фрагмент текста с инструкциями, и он тоже может быть в вашей форме.
Как мы уже упоминали, для каждой формы, созданной здесь, сначала требуется шаблон формы входа пользователя, включая эту. Идем дальше и снова выбираем шаблон.
Затем в конструкторе форм перетащите поле Content в верхнюю часть формы и поместите его туда.
Как мы уже говорили ранее, вы можете перетащить это поле в форму куда угодно.
Но чтобы походить на текст инструкции на странице входа выше, давайте поместим поле вверху.
Нажмите на поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем используйте текстовый редактор, чтобы ввести текст инструкции, который вы хотите отобразить в этом поле.
Как и в приведенном выше примере, вы можете указать пользователям вводить свою информацию для входа на ваш веб-сайт.
Множество опций у вас под рукой благодаря текстовому редактору с настраиваемыми стилями шрифта, цветами и другими параметрами, доступными в этом поле.
Например, еще раз взгляните на страницу входа в HubSpot из примера 1. Обратите внимание на очень короткий фрагмент текста с инструкциями. Текст инструкции гласит: «У вас нет учетной записи? Зарегистрируйтесь» и предоставляет ссылку на страницу, где пользователи могут создать учетную запись.
Это также возможно с помощью текстового редактора поля «Содержимое» вашей формы.
Сначала введите текст инструкции и выделите ту часть, которую вы хотите связать. Затем щелкните значок ссылки на панели инструментов текстового редактора.
Теперь вы вставите URL-адрес страницы, на которую должны переходить пользователи. Нажмите OK , когда закончите.
И все! Теперь у вас есть обучающий текст и ссылка в форме.
Как обычно, сохраните форму на потом или вставьте ее на страницу. Мы поделимся подробностями о том, как опубликовать, когда вы будете готовы к тому, чтобы страница входа была запущена на вашем сайте, в конце этого поста.
3. Форма входа с изображением заголовка
Другой способ настроить форму входа пользователя для вашей страницы входа — добавить изображение заголовка по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего веб-сайта.
Чтобы добавить изображение заголовка, вы снова будете использовать поле Content и шаблон формы входа пользователя. Перетащите это поле в верхнюю часть формы, как и раньше.
Но на этот раз нажмите кнопку Add Media над текстовым редактором.
Теперь вы загрузите изображение по вашему выбору, которое появится над текстом в текстовом редакторе.
На этот раз вы также можете удалить текст, если хотите, и работать только с изображением.
Нажмите на изображение, чтобы открыть его Настройки отображения и расположите изображение так, как вам нравится.
Чтобы изображение в нашем примере действовало как настоящее изображение заголовка, мы центрируем выравнивание и выбираем полноразмерную версию. Вы можете изменить эти настройки несколько раз, чтобы выяснить, что вы предпочитаете.
Не забудьте нажать синюю кнопку Обновить , чтобы применить любые изменения.
Вы также можете просмотреть другие вкладки настроек для получения дополнительных параметров, таких как изменение Размер поля на вкладке Advanced .
Попробуйте размер поля Large , чтобы ваше изображение отображалось еще больше в верхней части формы, в истинном стиле изображения заголовка.
Еще раз, не забудьте сохранить форму на потом. Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
4. Форма входа с логотипом компании
Давайте посмотрим на страницу входа в SendLayer. В верхней части формы, над текстом инструкций, который мы рассмотрели ранее, находится логотип веб-сайта.
Вы также можете добавить логотип в свою форму, еще раз используя поле «Содержимое» в форме входа пользователя.
Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов в форме.
Просто перетащите поле Content в нужное место формы.
Чтобы повторить пример выше, давайте поместим логотип вверху формы. И поскольку это немного похоже на изображение заголовка, логотип в горизонтальном стиле может выглядеть здесь лучше всего.
Не забудьте просто нажать кнопку Add Media в поле Content, чтобы загрузить свой логотип.
И не забудьте про дополнительные настройки. Возможно, вы захотите расположить логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках.
Вы также можете отредактировать текст под логотипом, как мы рассмотрели в примере с обучающим текстом, что сделает вашу форму здесь очень похожей на пример.
Теперь на вашей странице входа в форму четко отображается ваш логотип. Не стесняйтесь добавлять еще один логотип внизу или в любое другое место, куда бы вы хотели перетащить поле «Содержимое»!
5. Форма входа с иллюстрацией
Теперь обратимся к странице входа в TrustPulse. Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Вы также можете создать форму, которая выглядит так, используя вместе поля «Макет» и «Содержимое».
Сначала перетащите поле Layout в форму входа пользователя.
Прямо сейчас не имеет значения, куда вы перетащите поле «Макет», потому что в конечном итоге вы перетащите предварительно загруженные поля формы в само поле «Макет».
А пока давайте просто перетащите его в верхнюю часть формы, чтобы сохранить порядок. Вы также выберете ориентацию столбцов в макете, которая будет определять размер и размещение контента в этом поле.
Теперь перетащите поле Content в первый столбец поля Layout вашей формы, чтобы вы могли отобразить здесь логотип, как в примере TrustPulse.
Используйте кнопку «Добавить медиафайл», чтобы еще раз загрузить свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.
Затем перетащите другие поля формы в эту часть поля «Макет».
Просто захватите каждое поле мышью, перетащите его в столбец «Макет» и отпустите. Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.
Теперь вы добавите содержимое в другой столбец в поле «Макет».
Еще раз выберите поле «Содержимое» и перетащите его в больший столбец в правой части формы.
Теперь вы можете добавить иллюстрацию по вашему выбору, которая будет отображаться в основном на этой стороне формы.
Нажмите кнопку «Добавить медиа», как вы это делали на другой стороне, чтобы загрузить иллюстрацию.
И еще раз, не забудьте настроить параметры поля, чтобы настроить размер и размещение иллюстрации.
Для большой иллюстрации, такой как пример, вы можете удалить любой дополнительный текст из поля «Содержимое».
Теперь ваша форма имеет небольшой логотип и учетные данные с одной стороны и большую иллюстрацию с другой стороны.
Как всегда, вам нужно будет сохранить эту форму, чтобы сохранить ее в WPForms на панели инструментов, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
6. Форма входа с CTA
Далее мы рассмотрим страницу входа из ExactMetrics, которая чем-то похожа на предыдущую страницу входа, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрация.
На одной стороне есть небольшой логотип, адрес электронной почты, пароль и кнопка входа в систему, а на другой стороне довольно много текста, за которым следует кликабельный CTA.
Чтобы создать аналогичный вид с вашей собственной формой, вам просто нужно выполнить шаги, которые мы рассмотрели в предыдущем примере: сначала добавьте поле «Макет» в форму входа пользователя и перетащите поля в одну сторону или столбец макета.
Помните, что вы просто перетаскиваете поле «Содержимое» в макет, чтобы загрузить свой логотип, а затем перетаскиваете оставшиеся поля формы в ту же сторону макета.
Но тогда для другой стороны поля Макет, во второй колонке, не беспокойтесь о загрузке чего-либо. Вы просто отредактируете текст, который уже здесь.
Обратите внимание, что часть предварительно загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере.
Это позволяет легко оформить ваш текст, как в примере, но не забывайте обо всех других способах использования текстового редактора в ваших интересах. Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.
А в текстовом редакторе поля «Содержимое» вы даже можете вставить фрагмент кода, чтобы создать кнопку CTA.
Щелкните вкладку Text окна текстового редактора, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.
Вы можете отредактировать фрагмент кода, чтобы настроить внешний вид кнопки CTA по своему усмотрению.
Теперь у вас есть кнопка CTA в вашей форме!
Еще раз, вам нужно будет сохранить эту форму, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
7. Форма входа с помощью reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы оформления формы входа, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.
Проверка reCAPTCHA помогает защитить ваш сайт WordPress от ботов и спама, которые попытаются использовать ваши формы, чтобы попасть на ваш сайт.
Как видите, мы используем его на нашей собственной странице входа в WPForms.
Вы также можете легко добавить поле reCAPTCHA в любую форму входа. Но сначала вам нужно настроить его в настройках WPForms.
На панели управления WordPress перейдите к WPForms , а затем Настройки . Затем убедитесь, что вы находитесь на экране CAPTCHA .
Выберите опцию reCAPTCHA в центре экрана.
Затем вы выберете тип проверки reCAPTCHA, которую хотите использовать.
Давайте установим флажок reCAPTCHA v2 .
Далее вам нужно будет ввести ключ сайта и Секретный ключ на этой странице настроек, предоставленный Google. Чтобы получить эти ключи, вы должны выполнить процесс установки в административной консоли Google reCAPTCHA.
Для получения дополнительной информации, а также полного подробного руководства о том, как это сделать, ознакомьтесь с нашей статьей о настройке и использовании reCAPTCHA с вашими формами WordPress.
Не забудьте нажать Сохранить внизу экрана, чтобы применить эти настройки к полю reCAPTCHA.
Теперь вы готовы добавить проверку reCAPTCHA в свою форму.
Вернувшись на страницу создания формы, вам просто нужно щелкнуть поле reCAPTCHA , чтобы включить его в форме входа пользователя.
И все! Ваша форма входа теперь защищена от ботов и спама, которые в противном случае могли бы проникнуть на ваш сайт.
Кроме того, в вашей форме отображается значок reCAPTCHA, который сообщает вашим пользователям, что их информация в безопасности.
Как добавить пользовательскую страницу входа в WordPress
Полезная вещь в конструкторе форм от WPForms заключается в том, что все настраиваемые параметры и варианты стилей, вдохновленные этими примерами, могут быть созданы в самой форме.
Однако некоторые стили, полученные в этих примерах, могут быть результатом дополнительного редактирования на странице входа.
Итак, для получения дополнительных подробных советов о том, как добиться еще большего стиля с помощью WPForms на вашей странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Кроме того, имейте в виду, что со всеми созданными вами формами и примерами, которые мы рассмотрели здесь, вам нужно будет сохранить форму, когда вы закончите ее редактирование. Затем, возможно, позже, если это необходимо, вы можете встроить форму на страницу и опубликовать ее, когда будете готовы.
Или из конструктора форм вы можете встроить свою форму на страницу прямо сейчас.
Нажав Встроить , вы можете либо встроить свою форму входа на страницу, которую вы уже создали для своего веб-сайта, либо создать новую страницу для этой формы входа.
Если вы решите создать новую страницу, вам нужно будет дать ей имя, точно так же, как и другим страницам на вашем веб-сайте, чтобы вы могли легко найти их в панели управления WordPress.
Нажмите Поехали! для продолжения. WPForms автоматически добавит форму входа на вашу новую страницу.
После того, как ваша форма встроена, вы всегда можете отредактировать еще несколько вещей на самой странице WordPress, открыв настройки блока WPForms и отредактировав другие элементы стиля страницы.
Прочтите эту статью, чтобы узнать больше о том, как редактировать и настраивать страницу входа в WordPress.
И помните, что, как и все ваши страницы WordPress, вам нужно будет опубликовать страницу со встроенной формой, чтобы она появилась на вашем веб-сайте.

 Его в любой момент можно забыть или потерять, что приведет к ограничению доступа к аккаунту.
Его в любой момент можно забыть или потерять, что приведет к ограничению доступа к аккаунту.