Как написать логин и пароль пример: что это, как создать и где лучше хранить
Содержание
Способы создания авторизации на сайте. Руководство с примерами. Безопасность в браузере — Разработка на vc.ru
В данной статье мы разберем 4 способа как зарегистрировать нового пользователя: Сторонние сервисы авторизации (такие как Google), Авторизация с использованием токенов, Авторизация с помощью номера телефона, Логин + Пароль. Статья даст вам конкретный алгоритм реализации каждого способа. Необходимые библиотеки, а также примеры кода. Я постараюсь приводить в пример реализацию на чистейшем JavaScript, для того чтобы вы смогли внедрить функционал в свое проект, не зависимо от используемого фреймворка, однако также будут примеры для тандема Angular + Asp .Net Core. Мы обсудим как защитить ваш сайт от взлома. На сколько это сложно и возможно ли в принципе гарантировать 100% защиту. Итак, давайте приступим.
1558
просмотров
Регистрация. Аутентификация. Авторизация.
И прежде чем подходить к конкретным примерам, давайте разберемся какие процессы происходят в момент когда пользователь нажимает на кнопку Sign In и Sign Up.
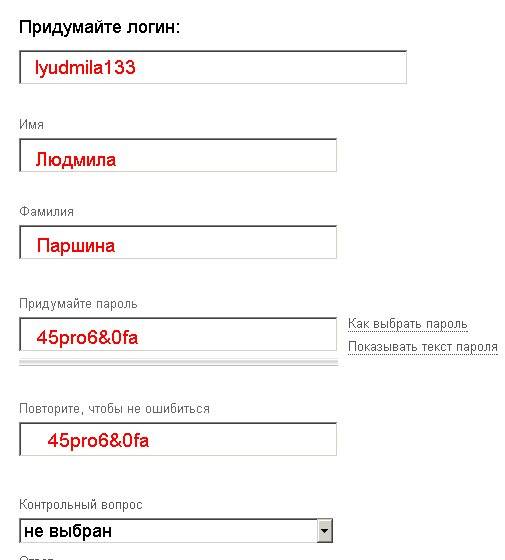
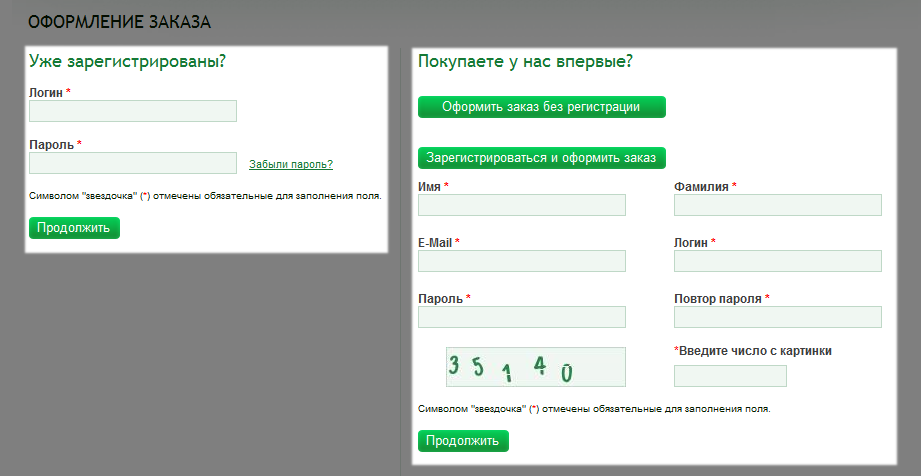
Начнем с процесса регистрации. Перед вами форма с несколькими полями: Имя, Логин, Пароль, Кличка вашей собаки и т.д. Вы покорно заполняете все поля со звездочками, после чего жмякаете на кнопку “Зарегистрироваться”. Ваши данные отправляются на сервер при помощи HTTP, сервер создает в базе данных новую запись, и если все проходит успешно, то вы зарегистрировались в системе. То есть процесс регистрации – это просто сохранение на сервере “в определенном текстовом файле” данных, которые вы заполнили на сайте.
Это пример самого простого способа регистрации, который только можно представить. В реальности так никогда не делают, но вот общий принцип неизменен. Более подробно, как происходит процесс регистрации в современных системах, мы разберем позднее, а сейчас давайте взглянем на процесс авторизации.
Когда вы заходите в свой аккаунт в социальной сети, то у вас отображаются только ваши фотографии, видео и посты. Тоже самое происходит, для любого другого человека и это не кажется странным. Но все данные, о том сколько у вас картинок, историю сообщений и даже рекомендации, которые заточены именно под вас, нужно где-то хранить. Хранить их нужно очевидно на сервере, т.к если сохранить эти данные в браузере, то они будут доступны вам, только с одного устройства (где вы регистрировались). Как уже было сказано, при регистрации, для каждого пользователя создается “файл” на жестком диске сервера, в котором будут храниться все данные. В момент авторизации, данные, введенного вами логина и пароля отправляются на сервер, где среди всех файлов, относящихся разным людям по логину ищется именно ваш, после чего проверяется соответствует ли отправленный пароль, тому который сохранен в файле и если да, то в браузер возвращаются необходимые данные пользователя. То есть процесс авторизации – это получение с сервера нужных данных о пользователе.
Но все данные, о том сколько у вас картинок, историю сообщений и даже рекомендации, которые заточены именно под вас, нужно где-то хранить. Хранить их нужно очевидно на сервере, т.к если сохранить эти данные в браузере, то они будут доступны вам, только с одного устройства (где вы регистрировались). Как уже было сказано, при регистрации, для каждого пользователя создается “файл” на жестком диске сервера, в котором будут храниться все данные. В момент авторизации, данные, введенного вами логина и пароля отправляются на сервер, где среди всех файлов, относящихся разным людям по логину ищется именно ваш, после чего проверяется соответствует ли отправленный пароль, тому который сохранен в файле и если да, то в браузер возвращаются необходимые данные пользователя. То есть процесс авторизации – это получение с сервера нужных данных о пользователе.
Разница между аутентификацией, идентификацией и авторизацией
По большому счету – это разные этапы одного процесса (предоставление доступа пользователю).
И хоть все эти этапы и разделяют, но обычно в процессе реализации – это могут быть просто 3 разных метода (функции), вызывающихся в приложении последовательно.
Разделение также нужно для тех случаев, если вы можете опустить какой-либо из этапов (и выполнить только 2 других). К примеру, пользователь прошел все 3 этапа и получил токен доступа. Токен подтверждает тот факт, что человек прошел аутентификацию, а значит при следующем обращении можно опустить этот этап. Backend приложение должно будет только проверить id пользователя (хранящийся в токене) и по id достать права.
Далее под словом “авторизация” (для простоты) будет подразумеваться весь процесс получение доступа.
Что представляет из себя база данных.
Выше я писал про чудесный “текстовый файл”, в котором хранятся все данные пользователей. Вы безусловно можете организовать хранение данных в обычных .txt файлах, но на практике так никто не делает. Данная формулировка была использована, для того чтобы вы понимали, что ваши данные хранятся на жестком диске, таким же образом, как вы храните у себя на компьютере фотки, записи и видео.
Но используют для этих целей определенные программы “Базы данных”. База данных – это программа, которая работает в фоновом режиме, функциями которой вы можете пользоваться из других программ (написанных вами). Что это за функции? – если коротко, то это операции сохранения и получения данных, но в отличии от обычного текстового файла, база данных выполняет операции сохранения и получение намного быстрее (Особенно когда этих данных становится очень много).
Таким образом работу backend приложения можно представить, как работу 2-х независимых программ:
- Серверное приложение – программа, которая отвечает за функционал сервера
- База данных – программа, которая отвечает за управление данными, и которую использует серверное приложение. При этом База данных не может использовать функционал серверного приложения.
Почему современные приложения не используют логин + пароль для авторизации.
Здесь нужно отметить, что естественно на любом сайте, который требует авторизации вы должны ввести свой логин и пароль, для того чтобы войти. Однако речь пойдет о том, почему эти данные стараются не использовать в чистом виде и лишний раз не обмениваться ими с сервером для получения дополнительных данных сайта.
Однако речь пойдет о том, почему эти данные стараются не использовать в чистом виде и лишний раз не обмениваться ими с сервером для получения дополнительных данных сайта.
Основной момент – обеспечение безопасности. Давайте взглянем на основные методы, с помощью которых злоумышленники могут получить доступ к вашему аккаунту:
- Фишинг – хакеры могут создать копию сайта, на котором вы введете свой логин и пароль. После чего эти данные сохраняются на сервере злоумышленников, и они могут войти в ваш аккаунт используя их. Сюда же входят различные звонки от сотрудников банка, которые просят предоставить информацию.
- Перебор паролей автоматическим программами.
- Перехват трафика – для того чтобы залогиниться на сайте нужно отправить на сервер логин и пароль с помощью HTTP , которые могут быть перехвачены хакерами.
- XSS – вставка на сайт вредоносного JS кода, который будет изменять логику приложения.

Какой бы метод авторизации вы не использовали он не спасет от взлома, если будут использованы фишинг или перебор паролей. Просто потому что в первом случае вы “по собственной воле” говорите свой пароль, а во втором этот пароль у вас “отгадывают”. Но в любом случае хакеры узнают ваши данные для входа в том виде, в котором используете их вы. А значит для приложения теперь вы ничем не отличаетесь (Ну разве что IP с которого будет происходить вход). Здесь единственная мера защиты – это смотреть на каком сайте вы вводите пароль и использовать сложный пароль. “Усовершенствованные” методы авторизации спасают именно в тех случаях, когда злоумышленники пытаются косвенно получить ваши данные (к примеру перехватом трафика).
В чем проблема авторизации при помощи логина + пароль
Для получения любых данных вашего пользователя нужно доказать серверу, что вы – это вы (введя пароль и отправив его на сервер). Таким образом, в такой модели авторизации web-приложение будет каждый раз обмениваться логином и паролем с сервером при необходимости, а это опасность перехвата. В дополнении к этому логин и пароль придется где-то хранить (Чтобы использовать их в последующих запросах к серверу. Иначе придется постоянно просить пользователя ввести пароль при переходе на новую страницу) – следовательно есть возможность получения доступа к этим данным в случае использования XSS.
В дополнении к этому логин и пароль придется где-то хранить (Чтобы использовать их в последующих запросах к серверу. Иначе придется постоянно просить пользователя ввести пароль при переходе на новую страницу) – следовательно есть возможность получения доступа к этим данным в случае использования XSS.
Чтобы избежать данных проблем в процессе авторизации используют специальные ключи – токены, которые с одной стороны не содержат приватных данных (паролей), а с другой помогают серверу идентифицировать пользователя.
Использование токенов в процессе авторизации
Токен представляет из себя простую строку из символов, на примере этой:
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJPbmxpbmUgSldUIEJ1aWxkZXIiLCJpYX QiOjE2Nzc5MTcxOTYsImV4cCI6MTcwOTQ1MzE5NiwiYXVkIjoid3d3LmV4YW1wbGUuY29tIiwic3ViI joianJvY2tldEBleGFtcGxlLmNvbSIsIkdpdmVuTmFtZSI6IkpvaG5ueSIsIlN1cm5hbWUiOiJSb2Nr ZXQiLCJFbWFpbCI6Impyb2NrZXRAZXhhbXBsZS5jb20iLCJSb2xlIjpbIk1hbmFnZXIiLCJQcm9qZWN 0IEFkbWluaXN0cmF0b3IiXX0.
sBi4RpRuoIHRisficYOs3278nuu83ufS9ZUH-IkDGRs
Давайте кратко опишем этапы авторизации с помощью токена:
- Ввод логина и пароля.
- Шифрование (преобразование логина и пароля в закодированную строку).
- Передача шифрованных данных на сервер.
- Генерация сервером токена доступа, с помощью которого web-приложение будет обращаться к backend приложению для получения данных.
- Отправка токена обратно в браузер.
- Сохранение токена в локальном хранилище или в куки, для дальнейшего использования.
Суть здесь в том, что мы 1 раз передаем приватные данные по сети, после чего используем токен, который содержит только публичные данные.
Прежде чем погружаться в детали каждого этапа, давайте взглянем на то, какие типы авторизации с использованием токенов существуют. Все типы можно разделить на 2 группы, которые различаются способом генерации токена доступа:
Авторизация на самом сайте
В этом случае логин и пароль, вводятся на том сайте на котором вы сейчас находитесь, после чего они кодируются и отправляются на сервер, где генерируется токен и возвращается на сайт.
Авторизация на стороннем сервисе (Gmail).
Здесь пользователя перебрасывает на сторонний ресурс (открывается новая вкладка или окно браузера), где он вводит данные авторизации. Этот метод, отличается тем, что во-первых – это намного проще для пользователя. А во-вторых – не нужно вводить данные от вашего аккаунта (к примеру от аккаунта Google), на неизвестном сайте, который запрашивает регистрацию. Пользователь вводит свои данные, сторонний сервис (в нашем случае Gmail) генерирует токен доступа и отправляет его на тот сайт, с которого перешел пользователь. После чего сайт работает уже не с вашими авторизационными данными от сервиса, а с токеном.
Этапы такой авторизации описываются в стандартах – OAuth и OAuth 2.0. Обе версии описывают один и тот же алгоритм, но 2 версия – более защищенная.
Алгоритм авторизации – подробно.
- После того как пользователь ввел свои данные, то желательно их закодировать, чтобы не передавать по сети в простом текстовом виде.
 Здесь можно использовать любой алгоритм шифрования, можно даже закодировать в простую Base64 строку. Дело в том, что из браузера не получится зашифровать данные так, чтобы гарантировать их 100% безопасность при передаче по сети, т.к для этого нужно использовать какой-то ключ, который знает и сервер и браузер (чтобы первый смог закодировать, а второй декодировать). Но поскольку любые данные в браузере – публичные и при желании код в браузере можно посмотреть, то и этот ключ хакеры могут потенциально перехватить. Таким образом мы хоть и кодируем данные при передаче из браузера, но при желании и должных знаниях эту информацию можно узнать. Поэтому момент передачи логина и пароля связан с определенными рисками.
Здесь можно использовать любой алгоритм шифрования, можно даже закодировать в простую Base64 строку. Дело в том, что из браузера не получится зашифровать данные так, чтобы гарантировать их 100% безопасность при передаче по сети, т.к для этого нужно использовать какой-то ключ, который знает и сервер и браузер (чтобы первый смог закодировать, а второй декодировать). Но поскольку любые данные в браузере – публичные и при желании код в браузере можно посмотреть, то и этот ключ хакеры могут потенциально перехватить. Таким образом мы хоть и кодируем данные при передаче из браузера, но при желании и должных знаниях эту информацию можно узнать. Поэтому момент передачи логина и пароля связан с определенными рисками. - Итак, авторизационные данные пришли на сервер. Бекенд приложение декодирует полученные данные и добавляет новую запись с вашими данными в БД (базу данных). После чего в ответ возвращается строка(токен). Особенность этой строки в том, что она закодирована при помощи уникального ключа, который известен, только бекенд приложению.
 Внутри этой строки закодированы какие-то данные и никто, кроме сервера (даже клиентское приложение), не может узнать что-это за данные (для этого нужен ключ).
Внутри этой строки закодированы какие-то данные и никто, кроме сервера (даже клиентское приложение), не может узнать что-это за данные (для этого нужен ключ). - Токен возвращается на клиент и если в дальнейшем браузер захочет запросить данные, то он вместе с http запросом должен будет отправить токен, который будет декодирован на сервере, чтобы убедиться что вы это вы. И что токен не был изменен в процессе (если его изменить, то сервер не сможет декодировать его, что будет сигнализировать о потенциальной попытке взлома).
- Токен может передаваться любым способом. Вы можете поместить его в тело (Body) http запроса, передать через куки или в Header. Здесь цель просто доставить эту строку на сервер. При этом обычно токен отправляется как дополнительный заголовок хедера:
Host: net.tutsplus.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1
Authorization: {token}
А вот как выглядит реализация на Angular.
Для передачи токена используют хедер, потому что – это во-первых, удобнее, т.к вам не нужно модифицировать структуру каждого вашего запроса и помещать его в Body. А во-вторых, многие библиотеки, реализующие авторизацию, работают именно с хедером запроса.
JWT(JSON Web Token)
Как мы выяснили любой токен представляет из себя строку. И каждое приложение, которое реализует процесс авторизации, может на свое усмотрение использовать любую структуру токена. Но для браузерной авторизации чаще всего используют JWT токен. Это просто некоторый общепринятый стандарт.
Что представляет из себя этот стандарт ? Как можно догадаться из названия, этот стандарт основан на JSON и позволяет передавать вместе с токеном любой JSON объект (а поскольку мы можем любые данные представить в качестве объекта, который в последствии будет превращен в JSON, то внутри JWT можно передавать всё что угодно). JWT состоит из 3-х частей:
1) Header
2) Payload
3) Уникальный ключ, для шифрования
Получается у нас есть объект, состоящий из 3-х полей. В хедере мы указываем, что за тип токена мы используем и как будут кодироваться данные. В секции payload – данные, которые мы хотим передавать с сервера на клиент и обратно. А уникальный ключ – это пароль, с помощью которого мы кодируем 2 предыдущих части и превращаем их в строку.
В хедере мы указываем, что за тип токена мы используем и как будут кодироваться данные. В секции payload – данные, которые мы хотим передавать с сервера на клиент и обратно. А уникальный ключ – это пароль, с помощью которого мы кодируем 2 предыдущих части и превращаем их в строку.
Ключ, всегда хранится только на сервере. И клиентское приложение не имеет к нему доступа. Таким образом гарантируется, что изменить токен может только приложение у которого есть этот ключ (то есть только сервер). Здесь важно, что именно ИЗМЕНИТЬ, т.к декодировать токен и получить из него header и payload может любой, кто получил этот токен. Эти данные публичные.
Алгоритм генерации JWT токена на Java Script
Сначала мы превращаем header и payload в base64. Далее используем алгоритм шифрования из библиотеки CryptoJs, для того чтобы закодировать две полученные base64 строки и получить сигнатуру(которая тоже является строкой). После чего просто объединяем 3 полученные строки в одну, разделяя точками.
Как вы могли заметить внутри сигнатуры закодирована информация о хедере и payload. Это нужно для того, чтобы когда сервер получает токен от клиента, он с помощью своего ключа декодировал бы сигнатуру и сравнил соответствуют ли данные внутри сигнатуры, тем, которые хранятся внутри payload. И в случае если данные разнятся или вообще не удалось декодировать их, то это является признаком того, что данные могли перехватить и изменить. Соответственно запрос не проходит валидацию и в ответ возвращается ошибка.
Access и Refresh токены
На данном этапе мы выяснили, что такое JWT, какую структуру он имеет, а также как происходит валидация токена. Хакеры не могут изменить данные нашего токена (и вставить к примеру свои). Но перехватить токен и использовать его для доступа к аккаунту, могут. Ведь токен содержит все нужные данные для авторизации и любой человек получивший к нему доступ, не будет отличаться для сервера от настоящего владельца аккаунта.
Для решения этой проблемы существуют Access и Refresh токены. Здесь мы не начинаем использовать какой-то новый способ авторизации. Используется все тот же JWT, но теперь единственный токен, который у нас был мы называем Access Token, при этом в дополнении к нему появляется второй Refresh токен, который также представляет из себя строку, имеет одинаковую структуру с Access Token, поэтому может хранить внутри какие-то данные (хоть и не обязательно и обычно это не требуется).
Здесь мы не начинаем использовать какой-то новый способ авторизации. Используется все тот же JWT, но теперь единственный токен, который у нас был мы называем Access Token, при этом в дополнении к нему появляется второй Refresh токен, который также представляет из себя строку, имеет одинаковую структуру с Access Token, поэтому может хранить внутри какие-то данные (хоть и не обязательно и обычно это не требуется).
Важно то, что у Access и Refresh токенов появляются обязательные поля внутри их payload (iat, exp). Об их существовании я уже упоминал, но когда у нас есть только 1 токен, то эти поля по большому счету не используются и содержат дополнительную информацию.
Iat (issued at time) – время, когда токен сгенерирован.
Exp (expiration time) – время, до которого токен будет считаться валидным.
Алгоритм авторизации с использованием Refresh и Access токенов.
- Пользователь вводит логин и пароль. Они отправляются на сервер (Аналогично с использованием одного токена).

- Сервер создает/находит пользователя в Базе данных, после чего генерирует 2 токена (генерация происходит по уже известному алгоритму), но в этот раз добавляются iat и exp поля. При этом для Access Token, exp – устанавливается на короткий срок (15 -20 минут), а вот для Refresh Token, значение exp задается большим (несколько дней или недель).
- Далее сервер возвращает 2 токена в браузер, где они сохраняются в локальном хранилище.
- Теперь, если клиентское приложение хочет получить доступ к данным, то прежде чем отправлять запрос с Access Token в заголовке, нужно проверить не истек ли его срок жизни и если, нет, то отправлять запрос, если же токен expired, то прежде чем отправлять запрос нужно обновить токен (а иначе сервер получит не валидный токен и вернет ошибку).
- Для того чтобы обновить AccessToken, клиент отправляет специальный запрос, в котором отправляет Refresh Token.
 Сервер, получает этот Refresh Token и на его основе генерирует новую пару Access + Refresh токенов, которые возвращаются на клиент и опять сохраняются. Однако в случае, если при создании новой пары токенов, оказывается, что и RefreshToken уже устарел, то возвращается ошибка и пользователя просят еще раз ввести свой логин и пароль.
Сервер, получает этот Refresh Token и на его основе генерирует новую пару Access + Refresh токенов, которые возвращаются на клиент и опять сохраняются. Однако в случае, если при создании новой пары токенов, оказывается, что и RefreshToken уже устарел, то возвращается ошибка и пользователя просят еще раз ввести свой логин и пароль.
Почему нельзя обойтись одним Access токеном
Как мы ранее выяснили 1 токен защищает от ситуаций, когда хакеры меняют данные внутри токена (payload), но не защищают от того, что с похищенным токеном злоумышленник может получить доступ к аккаунту пользователя. Refresh Token частично решает эту проблему.
Давайте разберемся что у нас произойдет, если ваши токены похищены. Хакер получил доступ к вашему аккаунту и может делать все что угодно, до тех пор пока вы не зайдете в систему. Потому что в этот момент истечет срок действия вашего Access токена и вам придется обновить пару токенов на новую, следовательно похищенные токены станут не валидными. Или представим др. ситуацию. Хакер провел долгое время на вашей странице, а значит требуется обновить Access Token с его стороны (что он успешно сделает), ведь он завладел обеими (в том числе и Refresh). Следовательно, теперь уже когда вы попытаетесь зайти в свой аккаунт сервер вернет ошибку, т.к уже ваш Refresh Token не валидный, после чего вы введете свои данные и не валидной станет пара токенов, похищенная злоумышленником.
Или представим др. ситуацию. Хакер провел долгое время на вашей странице, а значит требуется обновить Access Token с его стороны (что он успешно сделает), ведь он завладел обеими (в том числе и Refresh). Следовательно, теперь уже когда вы попытаетесь зайти в свой аккаунт сервер вернет ошибку, т.к уже ваш Refresh Token не валидный, после чего вы введете свои данные и не валидной станет пара токенов, похищенная злоумышленником.
Таким образом, Access и Refresh токены не защищают полностью от взлома, но сильно усложняют жизнь взломщикам (т.к похищенный токен нельзя долго использовать).
Где хранить токены
Есть 2 популярных варианта Local Storage и куки (либо внутри сессионного хранилища). И хранить пару Access и Refresh токенов лучше в куки. Это обосновано тем, что если на сайт встроят вредоносный код, то через JS хакеры могут получить доступ к Local Storage, но вот куки не хранятся в локальном хранилище браузера, они передаются с запросом. Соответственно, для того чтобы получить к ним доступ, нужно сделать как минимум один запрос авторизации. (с неизвестными логином и паролем).
(с неизвестными логином и паролем).
Хотя существуют методики и для хищения данных из куки. Здесь нужно запомнить один момент. У вас не получится на 100% защититься от всех атак в браузере, но чем больше уровней защиты вы установите, тем меньше вероятность взлома.
Авторизация через внешние сервисы
Общий алгоритм добавления авторизации через сторонние сервисы следующий:
- Вам нужно сделать редирект со своего сайта на сайт сервиса.
- Дождаться пока пользователь введет там свои данные и сервис сгенерирует токен авторизации.
- Дождаться HTTP respons-а от стороннего сервиса и получить токен доступа (внутри которого хранятся данные о пользователе).
- Отправить полученный токен уже на собственный сервер и сгенерировать пару Access + Refresh токен на основе данных пользователя. После чего сохранить их в браузере.
- А далее идет обычный flow с JWT авторизацией, описанный выше.

А теперь на примере Gmail авторизации давайте взглянем на детали:
В Gmail, ровно как и в других похожих сервисах первое что вам нужно будет сделать – это создать “Приложение” для вашего сайта на специальном сервисе для разработчиков. У каждого сервиса авторизации он свой. Для Google – это Developer Console. Как зарегистрировать профиль, создать приложение и получить ключ можно прочитать здесь.
Как вы могли догадаться целью создания профиля является получение этого самого ключа. У гугл он называется Client Id. Client Id будет использоваться в нашем frontend приложении. Вот как это может выглядеть на TypeScript:
HTML
<button>Sign In with Google</button>
Type Script
DIALOG_PARAMS – настройки окна, где пользователь будет вводить авторизационные данные.
googleAuthListener – слушает сообщения от GMail и в случае успешной авторизации возвращает ответ с кодом авторизации (это не тоже самое что токен, но с его помощью можно получить токен).
dialogUrl – URL на который переходит пользователь для ввода логина и пароля.
Получилось довольно громоздко, но есть укороченная версия. Вот к примеру реализация, если вы используете фреймворк Angular.
Авторизация по номеру телефона
Авторизация по номеру телефона почти идентична обычной с использованием логина и пароля с той лишь разницей, что теперь вместо email мы используем номер, а вместо пароля, одноразовый проверочный код. На этом моменте не нужно долго останавливаться.
Однако интерес может вызвать механизм отправки смс вашим приложением. Также не нужно забывать, что при реализации обычной авторизации по Email считается хорошей практикой отправлять код или ссылку с подтверждением на вашу почту. Давайте разберем как это делать.
Сервисы для отправки Email и СМС сообщений.
Начнем с отправки email. Чтобы отправить сообщение на почту вам необходим SMTP сервер (и без него обойтись не получится). Здесь есть 2 варианта:
Вариант 1 – сложный. Вы создаете отдельный свой сервер и настраиваете его, чтобы он понимал SMTP протокол. В большинстве случаев это слишком сложно и излишне.
Вы создаете отдельный свой сервер и настраиваете его, чтобы он понимал SMTP протокол. В большинстве случаев это слишком сложно и излишне.
Вариант 2 – рациональный. Вы используете сторонние сервисы, которые берут на себя работу по обслуживанию SMTP сервера, а вам предоставляют, либо готовый API для отправки сообщений, либо сам адрес SMTP сервера, который вы можете использовать.
Как вы могли догадаться, в обоих случаях удовольствие это не бесплатное. Или почти не бесплатное. В случае с SMTP сервисами, многие провайдеры предоставляют триал или бесплатное использование на время разработки (то есть у вас все будет работать, но только на маленьких нагрузках). Одним из таких сервисов является SMTP.bz.
Для того чтобы отправить email с помощью этого сервиса, нужно зарегистрироваться и привязать домен вашего сайта (на сервисе есть инструкция), после чего вам выдаются логин, пароль, адрес и порт от сервера, которые нужны для подключения к SMTP. Приведу небольшой кусок кода (на C#), как отправить Email используя SMTP сервер.
Теперь разберемся с сервисами для отправки СМС сообщений. В этом случае у нас также есть готовые API для отправки смс. Например — smsc.ru. Использование довольно простое – отправка http запроса с номером телефона и сообщением.
Однако в данном случае я не нашел сервисов, у которых есть бесплатные периоды (Напишите в комментариях если вы знаете такие) Возможно это связано с тем, что в цепочке отправки смс также участвует сотовый оператор, который взымает плату за отправку с “смс сервисов”. Потому они не могут предоставить бесплатный триал доступ, как в случае с SMTP.
А нужна ли вам вообще авторизация на сайте ?
Любая авторизация – это очень очень сложно для пользователя. Поэтому по возможности не надо донимать регистрацией. Если у вас лендинг, блог или информационный сайт, который не подразумевает личного кабинета и уровней доступа, то вообще не делайте авторизацию. Потому что а зачем она вам ?
Заканчиваем
Для закрепления материала вы можете скачать готовый проект, в котором реализованы все виды авторизации описанные в статье. А также попробовать что-то поменять под себя. Надеюсь статья была исчерпывающей, если нет, то напишите в комментариях что я мог упустить.
А также попробовать что-то поменять под себя. Надеюсь статья была исчерпывающей, если нет, то напишите в комментариях что я мог упустить.
Пароль должен соответствовать требованиям к сложности — Windows Security
-
Статья -
-
Область применения
- Windows 11
- Windows 10
Содержит описание рекомендаций, расположения, значений и соображений безопасности параметра политики безопасности Пароль должен соответствовать требованиям к сложности.
Справочные материалы
Параметр политики Пароль должен соответствовать требованиям к сложности определяет, должны ли пароли соответствовать ряду правил для надежных паролей. Если этот параметр включен, пароли должны удовлетворять следующим требованиям:
Если этот параметр включен, пароли должны удовлетворять следующим требованиям:
Пароли не могут содержать значение samAccountName пользователя (имя учетной записи) или полное значение displayName (полное имя). Ни один из этих проверок не учитывает регистр.
Параметр samAccountName проверяется в полном объеме только для того, чтобы определить, является ли параметр частью пароля. Если параметр samAccountName имеет длину менее трех символов, эта проверка пропускается. Параметр displayName анализируется на наличие разделителей: запятых, точек, тире или дефисов, подчеркиваний, пробелов, знаков фунта и табуляций. Если какой-либо из этих разделителей найден, параметр displayName разделяется, и подтверждается, что все проанализированные разделы (маркеры) не будут включены в пароль. Маркеры короче трех символов игнорируются, а подстроки маркеров не проверяются. Например, имя «Erin M. Hagens» разделяется на три маркера: «Erin», «M» и «Hagens». Так как второй маркер всего один символ в длину, он игнорируется.
 &*_-+=`|\\(){}\[\]:;»‘<>,.?/) Символы валюты, такие как евро или британский фунт, не учитываются в качестве специальных символов для этого параметра политики.
&*_-+=`|\\(){}\[\]:;»‘<>,.?/) Символы валюты, такие как евро или британский фунт, не учитываются в качестве специальных символов для этого параметра политики.- Любой символ Юникода, классифицируемый как цифра или буква, но не в верхнем или нижнем регистре. Эта группа включает символы Юникода из азиатских языков.
Требования к сложности применяются при смене или создании паролей.
Правила, включенные в требования к сложности пароля Windows Server, являются частью Passfilt.dll, и их нельзя изменить напрямую.
Если эта возможность включена, стандартный passfilt.dll может привести к увеличению звонков в службу поддержки по поводу заблокированных учетных записей, так как пользователи привыкли к паролям, содержащим только символы из алфавита. Но этот параметр политики достаточно свободный, чтобы все пользователи к этому привыкли.
Другие параметры, которые могут быть включены в пользовательское Passfilt.dll , — это использование символов, не относящихся к верхней строке. Чтобы ввести символы верхней строки, удерживайте клавишу SHIFT и нажмите одну из клавиш в строке цифр клавиатуры (от 1 до 9 и 0).
Чтобы ввести символы верхней строки, удерживайте клавишу SHIFT и нажмите одну из клавиш в строке цифр клавиатуры (от 1 до 9 и 0).
Возможные значения
- Enabled
- Отключено
- Не определено
Рекомендации
Совет
Последние рекомендации см. в Руководстве по паролям.
Включите параметр Пароль должен соответствовать требованиям к сложности. Этот параметр политики в сочетании с минимальной длиной пароля в 8 символов гарантирует, что есть как минимум 159 238 157 238 528 сочетаний для одного пароля. Этот параметр усложняет атаку методом подбора, но она не становится невозможной.
Использование сочетаний с клавишей ALT может значительно повысить сложность пароля. Однако, если требовать, чтобы все пользователи в организации соблюдали такие строгие требования к паролям, это может привести к недовольству пользователей и перегруженности службы поддержки. Рассмотрите возможность реализации в организации требование использовать ALT-символы в диапазоне от 0128 до 0159 во всех паролях администраторов. (ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
(ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
Короткие пароли, содержащие только буквы и цифры, легко скомпрометировать с помощью общедоступных средств. Чтобы избежать эту уязвимость, пароли должны содержать прочие символы и/или соответствовать требованиям к сложности.
Местоположение
Computer Configuration\Windows Settings\Security Settings\Account Policies\Password Policy
Значения по умолчанию
В следующей таблице приведены фактические и действующие значения по умолчанию для этой политики. Значения по умолчанию также можно найти на странице свойств политики.
| Тип сервера или объект групповой политики (GPO) | Значение по умолчанию |
|---|---|
| Политика домена по умолчанию | Включено |
| Политика контроллера домена по умолчанию | Включено |
| Параметры по умолчанию для автономного сервера | Отключено |
| Действующие параметры по умолчанию для контроллера домена | Включено |
| Действующие параметры по умолчанию для рядового сервера | Включено |
| Действующие параметры GPO по умолчанию на клиентских компьютерах | Отключено |
Вопросы безопасности
В этом разделе описывается, каким образом злоумышленник может использовать компонент или его конфигурацию, как реализовать меры противодействия, а также рассматриваются возможные отрицательные последствия их реализации.
Уязвимость
Пароли, содержащие только буквы и цифры, легко раскрыть с помощью нескольких общедоступных средств.
Противодействие
Настройте для параметра политики Пароль должен соответствовать требованиям к сложности значение Включено и советуйте пользователям использовать в паролях различные символы.
В сочетании с параметром Минимальная длина пароля со значением 8, этот параметр политики гарантирует, что число различных вариантов для одного пароля настолько велико, что его трудно (но возможно) успешно атаковать методом подбора. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)
Возможное влияние
Если конфигурация по умолчанию для сложности пароля сохранена, может вырасти количество вызовов службы поддержки от владельцев заблокированных учетных записей, так как пользователи, возможно, не привыкли к паролям, содержащим не алфавитные символы, либо у них могут возникнуть проблемы при вводе паролей, содержащих буквы с акцентными символами или символы на клавиатурах с разными раскладками. Однако все пользователи должны иметь возможность выполнять требования к сложности с минимальной сложностью.
Однако все пользователи должны иметь возможность выполнять требования к сложности с минимальной сложностью.
Если в вашей организации предъявляют более строгие требования к безопасности, можно создать пользовательскую версию Passfilt.dll файла, которая позволяет использовать произвольно сложные правила надежности паролей. Например, для настраиваемого фильтра паролей может потребоваться использовать символы не из верхней строки. (Символы верхней строки — это символы, для набора который требуется нажать и удерживать клавишу SHIFT, а затем нажать любую из клавиш в строке цифр на клавиатуре, от 1 до 9 и 0.) Настраиваемый фильтр паролей также может выполнить проверку словаря, чтобы убедиться, что предложенный пароль не содержит распространенные слова или фрагменты таких слов.
Использование сочетаний с клавишей ALT может значительно повысить сложность пароля. Однако такие строгие требования к паролям могут привести к росту количества запросов в службу поддержки. Кроме того, ваша организация может рассмотреть требование ко всем паролям администратора использовать символы ALT в диапазоне 0128–0159. (ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
(ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
- Политика паролей
Get-Credential (Microsoft.PowerShell.Security) — PowerShell | Microsoft Узнайте
Редактировать
Твиттер
Фейсбук
Электронная почта
- Артикул
- Модуль:
- Microsoft.PowerShell.Security
Получает объект учетных данных на основе имени пользователя и пароля.
Синтаксис
Получить учетные данные [[-Учетные данные]] [ ]
Get-Credential [-Сообщение <Строка>] [[-имя_пользователя] <строка>] [-Заголовок <Строка>] [<Общие параметры>]
Описание
Командлет Get-Credential создает объект учетных данных для указанного имени пользователя и пароля. Ты
может использовать объект учетных данных в операциях безопасности.
Командлет Get-Credential запрашивает у пользователя пароль или имя пользователя и пароль. Вы можете использовать
параметр Message , чтобы указать индивидуальное сообщение в командной строке.
Примеры
Пример 1
$c = Get-Credential
Эта команда получает объект учетных данных и сохраняет его в переменной $c .
При вводе команды вам будет предложено ввести имя пользователя и пароль. Когда вы входите
запрошенной информации, командлет создает объект PSCredential , представляющий учетные данные.
пользователя и сохраняет его в переменной $c .
Этот объект можно использовать в качестве входных данных для командлетов, запрашивающих аутентификацию пользователя, например, с
Параметр учетных данных . Однако некоторые поставщики, установленные вместе с PowerShell, не поддерживают
Параметр учетных данных .
Пример 2
$c = Get-Credential -credential User01 $c.Имя пользователя User01
В этом примере создаются учетные данные, включающие имя пользователя без имени домена.
Первая команда получает учетные данные с именем пользователя User01 и сохраняет их в переменной $c .
Вторая команда отображает значение свойства Имя пользователя результирующих учетных данных.
объект.
Пример 3
$Credential = $host.ui.PromptForCredential("Требуются учетные данные", "Пожалуйста, введите имя пользователя и пароль.", "", "NetBiosUserName") Эта команда использует метод PromptForCredential , чтобы запросить у пользователя его имя пользователя и
пароль. Команда сохраняет полученные учетные данные в переменной $Credential .
Метод PromptForCredential является альтернативой использованию командлета Get-Credential . Когда ты
используйте PromptForCredential , вы можете указать заголовок, сообщения и имя пользователя, которые отображаются в
быстрый.
Для получения дополнительной информации см.
Промптфоркредентиал
документация в SDK.
Пример 4
В этом примере показано, как создать объект учетных данных, идентичный объекту,
Get-Credential возвращает без запроса пользователя. Этот метод требует простого текстового пароля,
что может нарушить стандарты безопасности на некоторых предприятиях.
$Пользователь = "Домен01\Пользователь01" $PWord = ConvertTo-SecureString -String "P@sSwOrd" -AsPlainText -Force $Credential = New-Object -TypeName System.Management.Automation.PSCredential -ArgumentList $User, $PWord
Первая команда сохраняет имя учетной записи пользователя в параметре $User . Значение должно иметь
Формат «Домен\Пользователь» или «ИмяКомпьютера\Пользователь».
Вторая команда использует командлет ConvertTo-SecureString для создания защищенной строки из простого
текстовый пароль. Команда использует параметр AsPlainText , чтобы указать, что строка является простой.
text и параметр Force , чтобы подтвердить, что вы понимаете риски, связанные с использованием обычного текста.
Третья команда использует командлет New-Object для создания объекта PSCredential из значений
в переменных $User и $PWord .
Пример 5
Get-Credential -Message "Учетные данные необходимы для доступа к общей папке \\Server1\Scripts." -Пользовательский сервер01\PowerUser Запрос учетных данных PowerShell Учетные данные необходимы для доступа к общей папке \\Server1\Scripts. Пароль для пользователя Server01\PowerUser:
Эта команда использует параметры Message и UserName командлета Get-Credential . Этот
Формат команды предназначен для общих сценариев и функций. В этом случае в сообщении сообщается
пользователю, почему необходимы учетные данные, и дает ему уверенность в том, что запрос является законным.
Пример 6
Invoke-Command -ComputerName Server01 {Get-Credential Domain01\User02}
Запрос учетных данных PowerShell : Запрос учетных данных PowerShell
Предупреждение. Эти учетные данные запрашиваются сценарием или приложением на удаленном компьютере SERVER01. Введите свои учетные данные, только если вы
доверять удаленному компьютеру и запрашивающему его приложению или сценарию.
Введите свои учетные данные.
Пароль для пользователя Domain01\User02: ***************
PSComputerName : Server01
Идентификатор пространства выполнения: 422bdf52-9886-4ada-ab2f-130497c6777f
PSShowComputerName : Истина
Имя пользователя: Домен01\Пользователь01
Пароль: System.Security.SecureString
Эти учетные данные запрашиваются сценарием или приложением на удаленном компьютере SERVER01. Введите свои учетные данные, только если вы
доверять удаленному компьютеру и запрашивающему его приложению или сценарию.
Введите свои учетные данные.
Пароль для пользователя Domain01\User02: ***************
PSComputerName : Server01
Идентификатор пространства выполнения: 422bdf52-9886-4ada-ab2f-130497c6777f
PSShowComputerName : Истина
Имя пользователя: Домен01\Пользователь01
Пароль: System.Security.SecureString Эта команда получает учетные данные с удаленного компьютера Server01. В команде используется
Командлет Invoke-Command для запуска команды Get-Credential на удаленном компьютере. Вывод показывает
удаленное сообщение безопасности, которое Get-Credential включает в запрос аутентификации.
Параметры
-Учетные данные
-Message
-Title
-UserName
Вводы
Нет
Вы не можете передать объекты этому командлету.
Выходные данные
PSCredential
Этот командлет возвращает объект учетных данных.
Примечания
Вы можете использовать объект PSCredential , который Get-Credential создает в командлетах, запрашивающих пользователя.
аутентификации, например, с параметром Credential .
Параметр Credential поддерживается не всеми поставщиками, установленными вместе с PowerShell.
Начиная с PowerShell 3.0, он поддерживается в некоторых командлетах, таких как Get-Content
и командлетов New-PSDrive .
- Подсказка для учетных данных
Обратная связь
Просмотреть все отзывы о странице
4.1 Создание идентификатора пользователя и пароля
Администратор компании или администраторы программы могут добавлять пользователей в E-Verify. После первоначальной регистрации администратором программы пользователи получают электронное письмо с идентификатором пользователя и первоначальным паролем. E-Verify предложит пользователям изменить первоначальный пароль в целях безопасности. Пользователи не должны делиться своими паролями с другими пользователями. Каждый пользователь должен иметь свой собственный идентификатор пользователя и пароль.
После первоначальной регистрации администратором программы пользователи получают электронное письмо с идентификатором пользователя и первоначальным паролем. E-Verify предложит пользователям изменить первоначальный пароль в целях безопасности. Пользователи не должны делиться своими паролями с другими пользователями. Каждый пользователь должен иметь свой собственный идентификатор пользователя и пароль.
Пароли чувствительны к регистру и должны содержать от 8 до 14 символов, отличающихся от назначенного идентификатора пользователя, меняться каждые 90 дней и иметь следующие характеристики:
- Минимум одна прописная или строчная буква
- Хотя бы одна цифра и хотя бы один специальный символ. К специальным символам относятся: ! @ $ % * ( ) < > ? : ; { } + — ~
- Содержит не более двух одинаковых и последовательных символов в любой позиции от предыдущего пароля
- Содержит нечисловое значение в первой и последней позициях
Кроме того, пароли не должны:
- Содержит любое словарное слово
- Содержит любое имя собственное или имя любого человека, домашнего животного, ребенка или вымышленного персонажа, а также любой идентификационный номер сотрудника, номер социального страхования, дату рождения, номер телефона или любую информацию, которую можно легко угадать о создателе пароля
- Содержит любой простой набор букв или цифр, например «qwerty» или «xyz123»
- Содержит любое слово, существительное или имя, написанное наоборот
Пример приемлемого пароля находится в Примере пароля.
ПРИМЕР ПАРОЛЯ
Допустимый пароль:
IL!keh3o
- Длина не менее 8 символов
- Заглавная буква
- Строчная буква
- Специальный символ
- Номер
E-Verify автоматически предлагает пользователям создавать новый пароль каждые 90 дней. Однако пользователи, считающие, что их пароль был взломан, должны немедленно изменить его. Новый пароль не может совпадать с любым из последних шести паролей.
После создания нового пароля E-Verify предложит пользователям подтвердить свой адрес электронной почты и номер телефона и при необходимости предоставит обновления.
РАЗБЛОКИРОВАТЬ ИДЕНТИФИКАТОР ПОЛЬЗОВАТЕЛЯ
В соответствии с федеральными правилами безопасности Служба гражданства и иммиграции США обязана заблокировать любой идентификатор пользователя, к которому не обращались в течение последних 270 дней. Заблокированный идентификатор пользователя не повлияет на вашу регистрацию E-Verify или данные в вашей учетной записи E-Verify.
Кроме того, если пользователь трижды подряд пытается войти с неверным паролем, доступ к E-Verify блокируется. Пользователи E-Verify могут разблокировать свой собственный идентификатор пользователя, ответив на те же контрольные вопросы, которые использовались для создания их учетной записи. Пользователи также могут обратиться за помощью к своему администратору программы или позвонить по телефону 888-464-4218.
Если вы забыли свой идентификатор пользователя, вы можете восстановить его с помощью команды Забыли свой идентификатор пользователя? ссылку и укажите свой адрес электронной почты при появлении запроса. Однако, если у вас есть более одного идентификатора пользователя, связанного с вашим адресом электронной почты и номером телефона, вы должны обратиться за помощью в контактный центр E-Verify по телефону 888-464-4218. Если вам не удается сбросить пароль, обратитесь к другому корпоративному администратору. Читайте также: |


 sBi4RpRuoIHRisficYOs3278nuu83ufS9ZUH-IkDGRs
sBi4RpRuoIHRisficYOs3278nuu83ufS9ZUH-IkDGRs Здесь можно использовать любой алгоритм шифрования, можно даже закодировать в простую Base64 строку. Дело в том, что из браузера не получится зашифровать данные так, чтобы гарантировать их 100% безопасность при передаче по сети, т.к для этого нужно использовать какой-то ключ, который знает и сервер и браузер (чтобы первый смог закодировать, а второй декодировать). Но поскольку любые данные в браузере – публичные и при желании код в браузере можно посмотреть, то и этот ключ хакеры могут потенциально перехватить. Таким образом мы хоть и кодируем данные при передаче из браузера, но при желании и должных знаниях эту информацию можно узнать. Поэтому момент передачи логина и пароля связан с определенными рисками.
Здесь можно использовать любой алгоритм шифрования, можно даже закодировать в простую Base64 строку. Дело в том, что из браузера не получится зашифровать данные так, чтобы гарантировать их 100% безопасность при передаче по сети, т.к для этого нужно использовать какой-то ключ, который знает и сервер и браузер (чтобы первый смог закодировать, а второй декодировать). Но поскольку любые данные в браузере – публичные и при желании код в браузере можно посмотреть, то и этот ключ хакеры могут потенциально перехватить. Таким образом мы хоть и кодируем данные при передаче из браузера, но при желании и должных знаниях эту информацию можно узнать. Поэтому момент передачи логина и пароля связан с определенными рисками. Внутри этой строки закодированы какие-то данные и никто, кроме сервера (даже клиентское приложение), не может узнать что-это за данные (для этого нужен ключ).
Внутри этой строки закодированы какие-то данные и никто, кроме сервера (даже клиентское приложение), не может узнать что-это за данные (для этого нужен ключ).
 Сервер, получает этот Refresh Token и на его основе генерирует новую пару Access + Refresh токенов, которые возвращаются на клиент и опять сохраняются. Однако в случае, если при создании новой пары токенов, оказывается, что и RefreshToken уже устарел, то возвращается ошибка и пользователя просят еще раз ввести свой логин и пароль.
Сервер, получает этот Refresh Token и на его основе генерирует новую пару Access + Refresh токенов, которые возвращаются на клиент и опять сохраняются. Однако в случае, если при создании новой пары токенов, оказывается, что и RefreshToken уже устарел, то возвращается ошибка и пользователя просят еще раз ввести свой логин и пароль.
 &*_-+=`|\\(){}\[\]:;»‘<>,.?/) Символы валюты, такие как евро или британский фунт, не учитываются в качестве специальных символов для этого параметра политики.
&*_-+=`|\\(){}\[\]:;»‘<>,.?/) Символы валюты, такие как евро или британский фунт, не учитываются в качестве специальных символов для этого параметра политики. Имя пользователя
User01
Имя пользователя
User01  Эти учетные данные запрашиваются сценарием или приложением на удаленном компьютере SERVER01. Введите свои учетные данные, только если вы
доверять удаленному компьютеру и запрашивающему его приложению или сценарию.
Введите свои учетные данные.
Пароль для пользователя Domain01\User02: ***************
PSComputerName : Server01
Идентификатор пространства выполнения: 422bdf52-9886-4ada-ab2f-130497c6777f
PSShowComputerName : Истина
Имя пользователя: Домен01\Пользователь01
Пароль: System.Security.SecureString
Эти учетные данные запрашиваются сценарием или приложением на удаленном компьютере SERVER01. Введите свои учетные данные, только если вы
доверять удаленному компьютеру и запрашивающему его приложению или сценарию.
Введите свои учетные данные.
Пароль для пользователя Domain01\User02: ***************
PSComputerName : Server01
Идентификатор пространства выполнения: 422bdf52-9886-4ada-ab2f-130497c6777f
PSShowComputerName : Истина
Имя пользователя: Домен01\Пользователь01
Пароль: System.Security.SecureString