Тест экрана на динамику: Тест монитора онлайн — monteon
Содержание
Тесты проверки и настройки монитора
Добро пожаловать
monteon — сервис для теста монитора компьютера или дисплея мобильного устройства.
С помощью тестовых экранов вы можете легко настроить параметры вашего монитора, чтобы получить наилучшее качество изображения.
Ряд тестов помогут вам оценить качество изображения монитора.
Даже с первых тестовых экранов, вы можете откалибровать монитор, отрегулировав яркость, контрастность, фазу синхронизации, резкость и гамму-коррекцию монитора.
Тесты лучше всего рассматривать при тусклом или темном окружающем свете и в полноэкранном режиме.
При запуске тестов будет автоматически предложено перейти в полноэкранный режим.
При движении указателя мыши внизу экрана появится панель управления тестами.
С помощью элементов управления на панели вы сможете выбирать нужный вам тест, поворачивать слайд (если это предусмотрено тестом),
вернуться на главную страницу или выключить полноэкранный режим.
С левой и правой стороны экрана при движении мыши отображаются кнопки перехода между тестами.
Элементы управления для удобства исчезают с экрана при отсутствии движения указателя мыши.
Кроме того, предусмотрены горячие клавиши управления.
Для перехода между тестовыми экранами используйте клавиши «Влево», «Вправо» или «Пробел», либо колесико мыши.
Для поворота слайдов – «Вверх» и «Вниз», для выхода из теста — «Esc».
Если у вас установлены какие-либо системы управления цветом, действующих в операционной системе или дополнительное корректирующее ПО видеокарты, рекомендуется отключить их в первую очередь.
Для начала необходимо внести корректировки в настройки монитора, чтобы его характеристики были как можно ближе к идеалу, насколько это возможно,
и только после этого использовать какое-либо программное обеспечение управления цветом, чтобы компенсировать любые малые возможные отклонения или недостатки.
Далее описано что и как можно проверить с помощью тестов сервиса monteon, на что следует обратить внимание и прочие полезные советы.
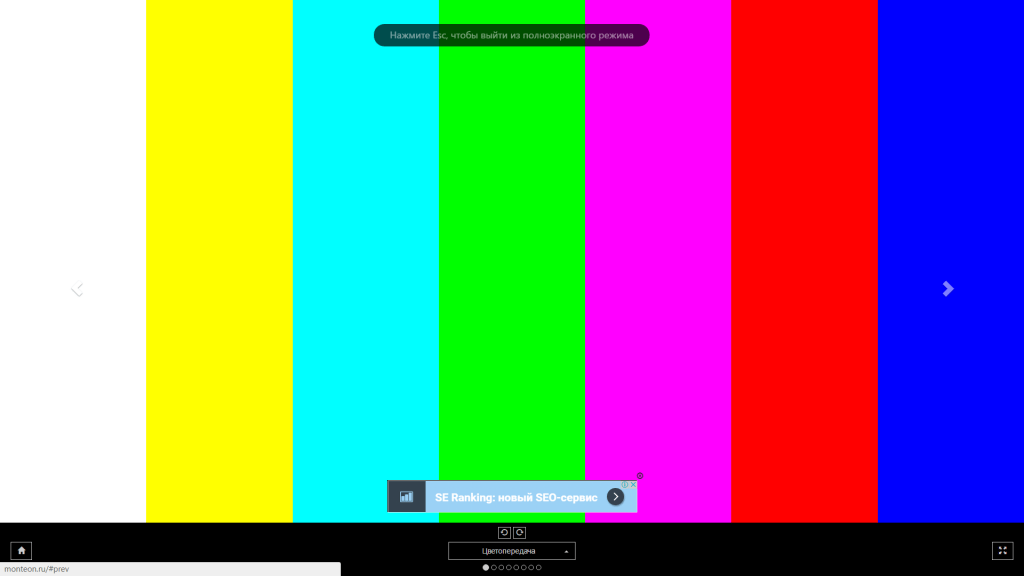
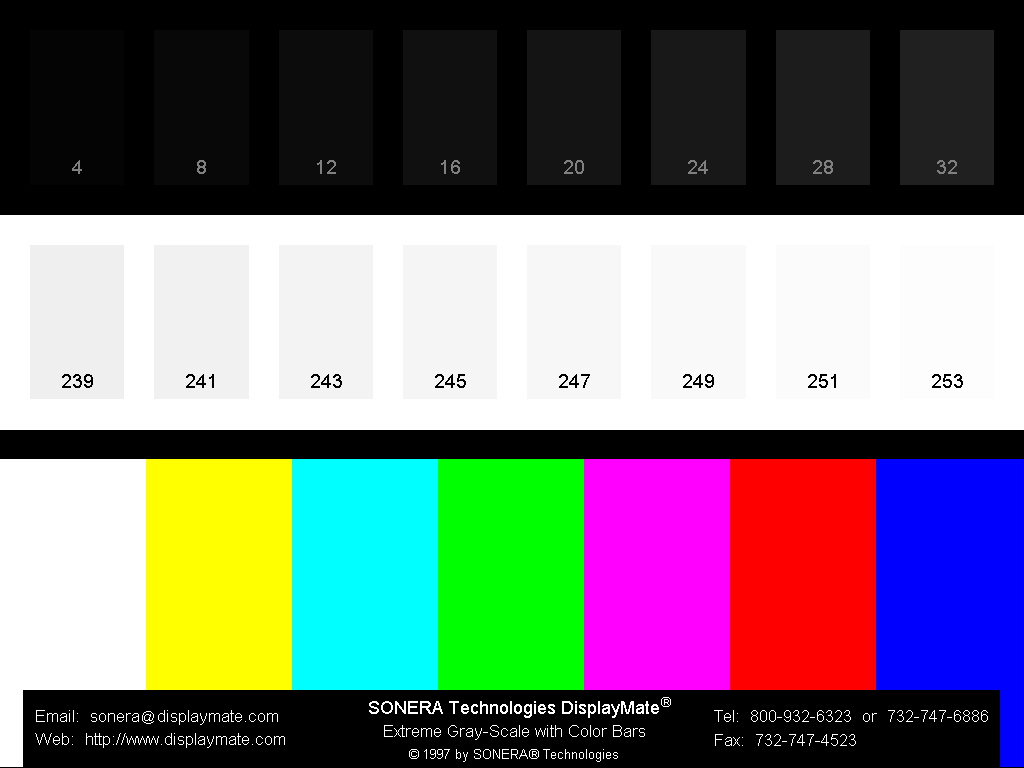
Цветопередача
Этот классический шаблон используется для проверки настройки основных цветов и оттенков.
В настоящее время особых проблем с передачей цвета обычно не возникает (особенно на LCD мониторах),
так что вам скорее всего даже не нужно изменять эти настройки.
Этот тест может быть использован для проверки того, что монитор правильно отображает цвета без каких-либо артефактов.
Если ваш монитор поддерживает фильтры (или имеется ПО фильтрации цветов), то вы можете с помощью таких фильтров проверить, что монитор четко передает цвета без примесей (т.е. например, при использовании красного фильтра, красная полоса не должна менять оттенок).
Битые пиксели
В современных мониторах для цветовоспроизведения используется цветовая модель RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий).
Каждый пиксель экрана состоит из трех каналов. Смешивание этих трех цветов в разной интенсивности дают различные цвета, одинаковой интенсивности — оттенки серого.
В серии тестов цветопередачи имеются одноцветные шаблонные экраны. В этих тестах используется только один определенный цветовой канал.
Отдельно красный экран, отдельно зеленый и отдельно синий.
Эти тесты кроме полноты цвета канала позволяют сделать проверку на битые пиксели или как их еще называют — мертвые пиксели.
Для проверки на битые пиксели необходимо на одноцветном тестовом экране внимательно просмотреть весь экран.
На нем не должно быть черных точек. Проверять нужно каждый канал, т.к. каждый пиксель состоит из трех каналов.
Поэтому совсем не обязательно, что если на одном канале все хорошо, то и на другом будет все в порядке.
Если вы нашли черную точку на одном из этих тестов — значит вы нашли битый пиксель.
Определенно, наличие дефекта даже в одном из каналов пикселя, приведет к искажению цветовоспроизведения в данном пикселе (точке).
Наличие нескольких мертвых пикселей нормально для старых мониторов, но новый не должен иметь таких дефектов.
В данной серии дополнительно имеются цветовые тесты смешивания каналов: желтый цвет (красный+зеленый), пурпурный (красный+синий), голубой (зеленый+синий) и белый (красный+зеленый+синий).
Градиенты
В данной серии тестов представлены экранные шаблоны с плавными градиентами.
Все градиенты должны отображаться гладко, без каких-либо полос, линий и резкой перемены цвета.
Полосы появляются если монитор не в состоянии правильно воспроизвести истинные цвета и плавный переход.
Хороший монитор будет отображать совершенно плавный переход.
Мерцание
На многих VGA-мониторах необходимо корректировать так называемый параметр clock/phase (синхронизация фазы).
Данные тестовые изображения лучше всего рассматривать в полноэкранном режиме. На большом расстоянии от монитора они должны выглядеть серыми.
При близком рассмотрении должен быть четко виден мелкий узор чередующихся контрастных пикселей (черных и белых).
При неправильно настроенной синхронизации, изображения мерцают или создается впечатление «бегающих пикселей».
Или если изображения выглядят сплошным серым цветом (не видно точек даже при близком рассмотрении) или есть черно-белые полосы (вертикальные или изогнутые),
то также необходима корректировка.
Большинство мониторов имеют функцию автоматической настройки данного параметра. Обычно она называется «Auto» или «AutoSet».
В зависимости от типа монитора могут быть опции ручной настройки.
Резкость
Резкость очень важна. Резкость отвечает за уровень четкости границы между светлыми и темными участками.
Например, если вам кажется, что буквы текста размыты, то скорее всего уровень резкости недостаточен.
Настроив определенный уровень резкости на дисплее можно получить приятный для глаза картинку или текст.
Но чрезмерная резкость так же плохо, как недостаточная.
В отличие от яркости, контрастности, цвета и оттенка, не существует «идеального» уровня резкости.
Т.к., по крайней мере частично, восприятие и оптимальное значение резкости изображения зависит от целого ряда факторов,
включая способ отображения, размер экрана и как далеко вы обычно находитесь от экрана.
На тесте, пример которого приведен выше, при достаточном уровне резкости вы должны четко видеть мелкие узоры в шахматном порядке.
При недостатовной резкости некоторые квадраты сливаются в сплошной серый цвет.
Центральный круг должен четко выделяться.
На другом тесте вы должны видеть четкие прямогуольники и линии без размытых краев, ореолов и прочих артефактов.
Диагональные линии также должны быть ровными.
Контрастность и яркость
В данной серии тестов на изображениях вы должны видеть четкие границы между полосками и квадратами.
Если какие-то участки сливаются и становятся одного цвета или не видны на фоне вовсе, то значит необходимо отрегулировать яркость и контрастность.
На хорошем мониторе, вы должны увидеть равные ступени яркости во всем представленном в тестах диапазоне и во всех цветах.
Зонная яркость
Этот тест хороший способ проверить уровень общего воспроизводства яркости, и не плохой шаблон для проверки четкости.
Центральная часть экрана должна выглядеть гладкой и чистой. Дальше от центра, ближе к краям, контуры должны cтановиться все более и более резкими и менее гладкими.
Ближе к краям экрана могут появиться мнимые ложные концентрические окружности.
Если эти контуры яйцевидные или овальные, то что-то не так.
В углах экрана возможен небольшой, почти незаметный спад яркости. Если спад яркости большой или же все сливается, то это не так хорошо.
Геометрия и сетки
Эти тесты предназначены для проверки правильной геометрии и вписываемости воспроизводимого монитором изображения.
Отсечение изображения
Не каждый дисплей на самом деле показывает вам каждый пиксель, который передается видеокартой монитору.
Этот тест покажет вам, как часть изображения отсутствует.
Если монитор настроен правильно, вы должны увидеть белую линию на внешней кромке всех пронумерованных прямоугольников по всему краю экрана.
Если у некоторых прямоугольникв не хватает внешней белой линии у края экрана, то это значит, что край изображения обрезается.
Номер у такого отсеченного прямоугольника показывает как много пикселей не хватает на этом краю экрана.
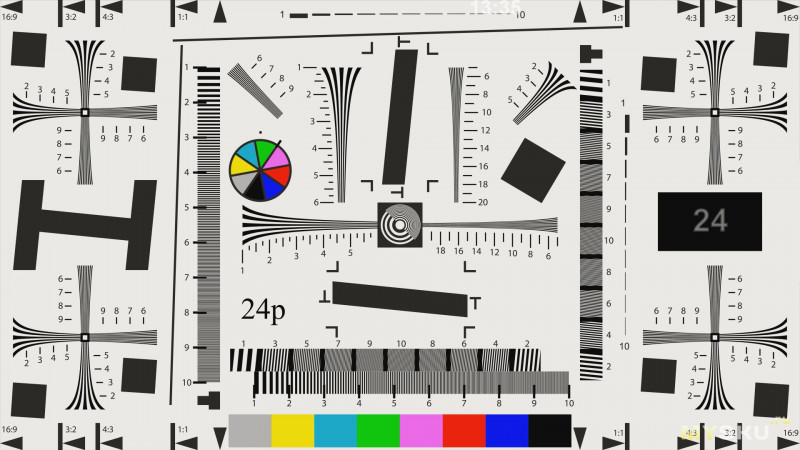
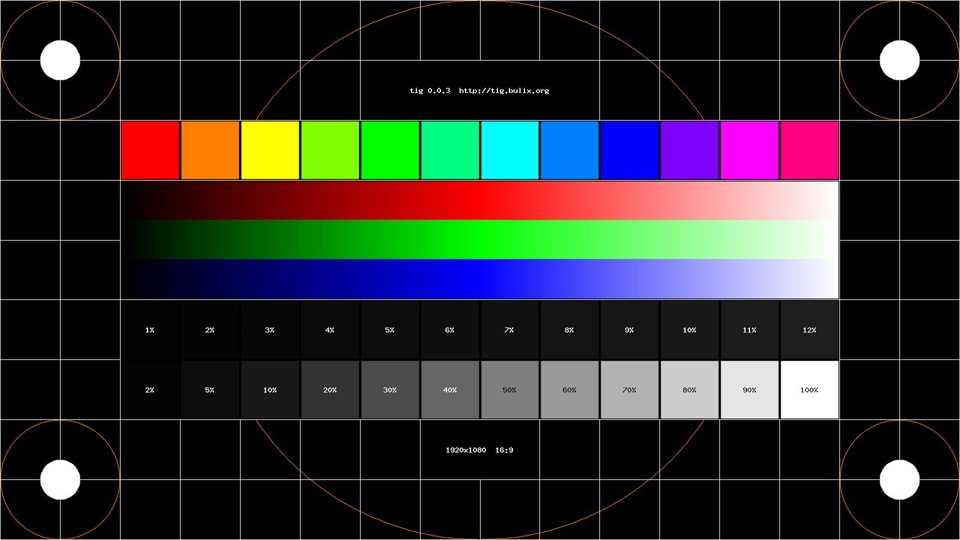
Формат 16:9
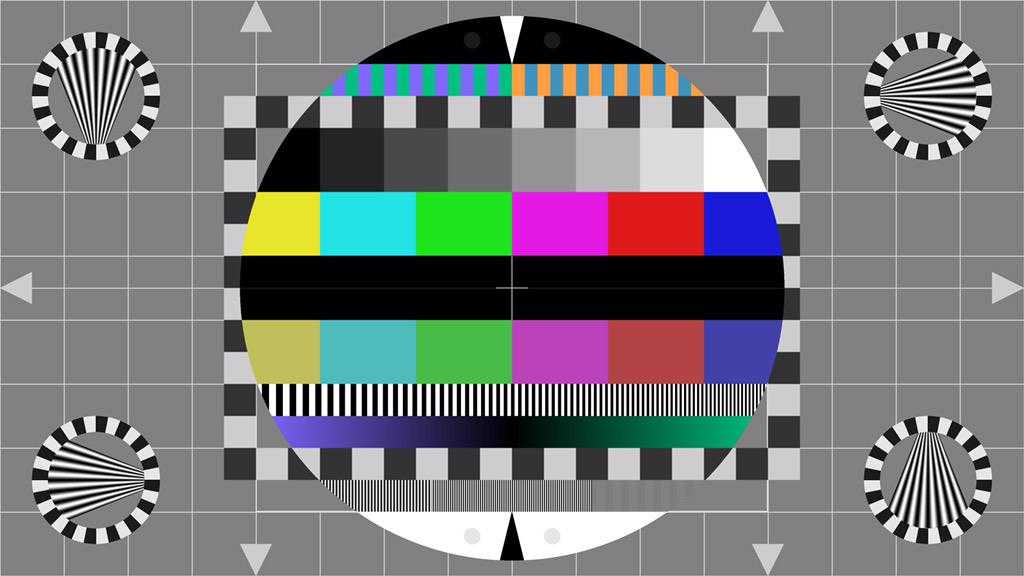
Тест, пример которого приведен выше, предназначен для проверки широкоформатных дисплеев с соотношением сторон 16:9.
Здесь вы должны увидеть сетку из 16 одинаковых квадратов по горизонтали и 9 таких же квадратов по вертикали.
По углам должы быть видны окружности правильной формы.
Если вы их не видите или они отсечены или искажены, то ваш монитор либо не поддерживает соответствующий режим,
либо необходимо настроить масштабирование изображения, которое может быть в сервисном меню дисплея.
Запустить тесты
Тест монитора на «битые» пиксели. Несколько способов проверки
При покупке новой техники в магазинах всегда надо проверять ее на неисправности. Как показывает практика, некоторая часть новых комплектующих может иметь явные дефекты. Чтобы обезопасить себя от проблем, надо сделать тест экрана монитора. Об этом мы и поговорим в статье и узнаем несколько способов тестирования.
Как показывает практика, некоторая часть новых комплектующих может иметь явные дефекты. Чтобы обезопасить себя от проблем, надо сделать тест экрана монитора. Об этом мы и поговорим в статье и узнаем несколько способов тестирования.
Помощники при проверке
Есть программы, которые существенно облегчают задачу тестирования и настройки мониторов. В них применяются специальные изображения, которые дают возможность выявить следующие неисправности:
- Недостаточную цветопередачу.
- Плохое сведение лучей света.
- Некорректную работу стабилизации изображения.
- Геометрические искажения.
- Невысокий показатель яркости и контрастности.
- Неравномерную передачу цвета.
- «Битые» пиксели (самый частый вариант)
При тесте монитора программами вы можете выявить нарушения заранее и отказаться от покупки. Если вы уже приобрели экран, то легко сможете доказать наличие дефектов, после чего вернуть товар в магазин.
Особенности жидкокристаллических мониторов
К себе они требует более трепетного подхода. По конструкционным и техническим причинам у ЖК-мониторов не может быть большинства вышеописанных проблем. Производители изо всех сил стараются минимизировать количество бракованных ЖК-панелей. Однако проблемы с тестом на пиксели монитора остаются.
По конструкционным и техническим причинам у ЖК-мониторов не может быть большинства вышеописанных проблем. Производители изо всех сил стараются минимизировать количество бракованных ЖК-панелей. Однако проблемы с тестом на пиксели монитора остаются.
Тестированию подвергаются не отдельные экземпляры, а конкретные модели каких-либо производителей. А все из-за того, что они сильно отличаются друг от друга по таким параметрам, как:
- Угол обзора.
- «Смазывание» картинки.
- Разрешение экрана.
- Основные параметры.
- Яркость и контрастность.
- Точность цветопередачи.
- Внутримониторная подсветка.
Данные параметры не указываются в технических характеристиках. И найти по ним хоть какие-то данные крайне сложно. Можно поискать на специализированных сайтах или спросить у консультанта в магазине. Итак, давайте разберемся, как сделать тест монитора на «битые» пиксели.
Способ первый: через онлайн-сервис «Монтеон»
Это самый удобный способ, потому что не надо ничего скачивать на свой компьютер. И при этом не захламляется память, а шанс «подхватить» вирусное программное обеспечение — минимален.
И при этом не захламляется память, а шанс «подхватить» вирусное программное обеспечение — минимален.
Сервис «Монтеон» позволяет оценить возможности экрана и провести тест монитора. Для этого на сайте используются специальные шаблоны, которые помогут увидеть дефекты монитора. Вы сможете не только проверить, но и настроить параметры вашего экрана. Тест, который предоставляется сайтом «Монтеон», очень удобный и не требует лишних действий.
Чтобы провести тестирование вашего монитора, надо следовать следующему алгоритму:
- Зайдите на сайт. Для этого в поиске наберите фразу «тестирование монитора». И первым в списке будет сайт «Монтеон».
- В новом окне браузера вы увидите стартовую страницу, нажмите на «Начать».
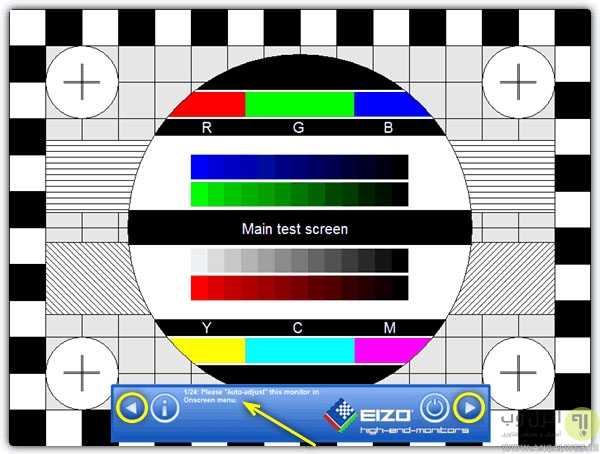
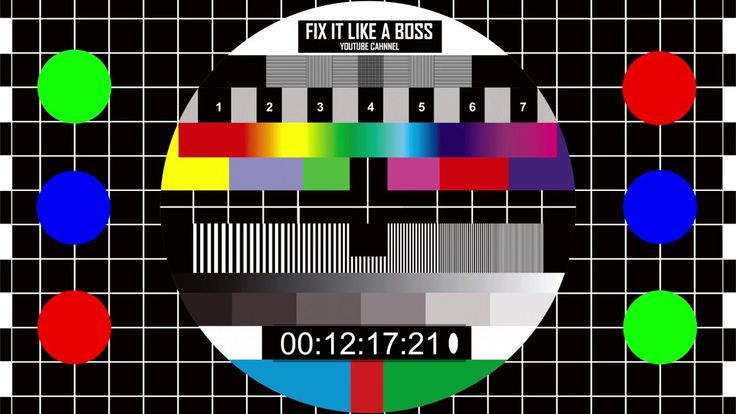
Как только вы начнете тест, перед вами предстанет статичная картинка. Она позволяет оценить качество экрана и цветопередачу, а также здесь легко заметить «битый пиксель». Данное изображение можно найти в свободном доступе в Интернете, однако на данном сайте есть и другие картинки.
Если отпустить мышку и не трогать клавиши, то нижняя панель исчезнет. Останется лишь одно изображение, которое можно сменить. Для этого нажмите на стрелочку или сделайте клик мышью.
Дополнительные возможности сайта
Если внимательно присмотреться, то внизу экрана можно заметь надпись «Градиенты». Нажав на данный пункт, вы вызовите меню. В нем можно выбрать тестирование таких параметров:
- Цветопередача. В данном варианте вам предоставляется возможность посмотреть на то, насколько ваш экран восприимчив к цветам и как он показывает их.
- Градиентность. Демонстрирует плавный переход от одного цвета к другому.
- Мерцание. При выборе данного пункта перед вами предстанет картинка с множеством точек. Они и покажут, будет ли мерцать ваш экран или нет.
- Резкость. Демонстрирует точность передачи картинки.
- Контрастность и яркость. Если вы решите посмотреть максимальные значения этих параметров, то смело выбирайте данный пункт.
- Геометрия и сетки.
 Показывается картинка, которая разделена на составные части.
Показывается картинка, которая разделена на составные части. - Динамические тесты. Указывают скорость реакции монитора.
Чтобы закончить тестирование на клавиатуре нажмите Esc. Или кликните на иконку домика, которая находится с левой стороны. Тесты монитора помогут вам выбрать себе качественный продукт. Но не только на сайте «Монтеон» можно протестировать свой экран. Для этого были разработаны и другие специальные программы. О которых и поговорим ниже.
Способ второй: программа IsMyLcdOk
Она работает преимущественно с жидкокристаллическими экранами. Программа распространяется бесплатно, и вы можете скачать ее с официального сайта. Или выбрать любой другой ресурс, который позволит загрузить ее.
В наличии имеется русская локализация, что существенно упрощает работу с утилитой для проверки «битых» пикселей. Программа не требует установки и весит всего-то 38 Кб.
Если вы нажимаете на определенную цифру, то приложение открывает вам новое окно с изображением. Интерфейс достаточно минималистичный и простой. Один минус — все цифры не запомнишь, поэтому приходится нажимать наугад.
Интерфейс достаточно минималистичный и простой. Один минус — все цифры не запомнишь, поэтому приходится нажимать наугад.
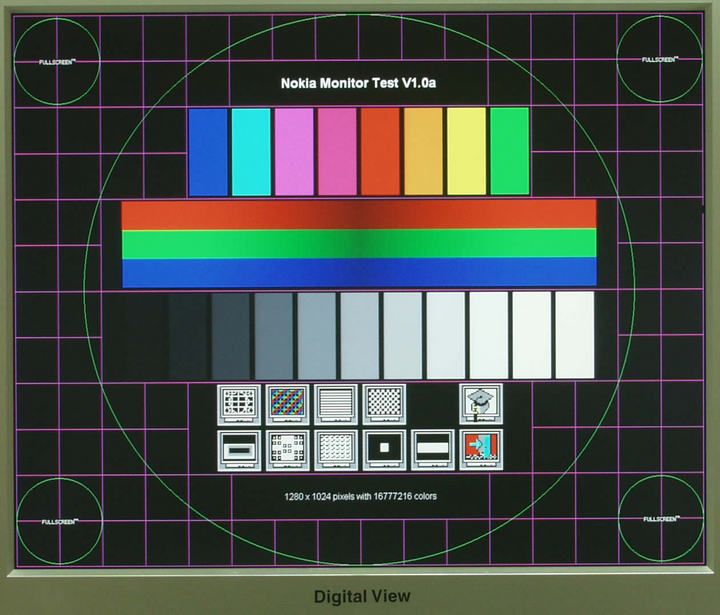
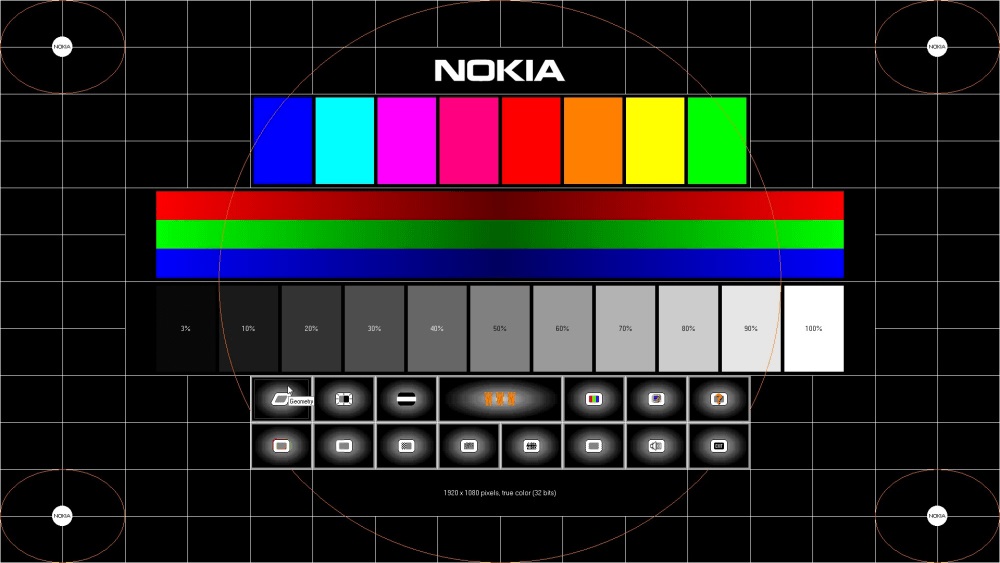
Третий способ: программа Nokia Monitor Test
Она распространяется бесплатно и имеет русскую локализацию. По каким-то причинам ею не поддерживаются новые версии операционных систем. И программа работает только со старыми: «Виндовс ХП» и «Виндовс Виста».
Но это не мешает быть ей одной из лучших утилит для тестирования экранов. Также она может изменить параметры монитора, чтобы изображение передавалось в более хорошем виде.
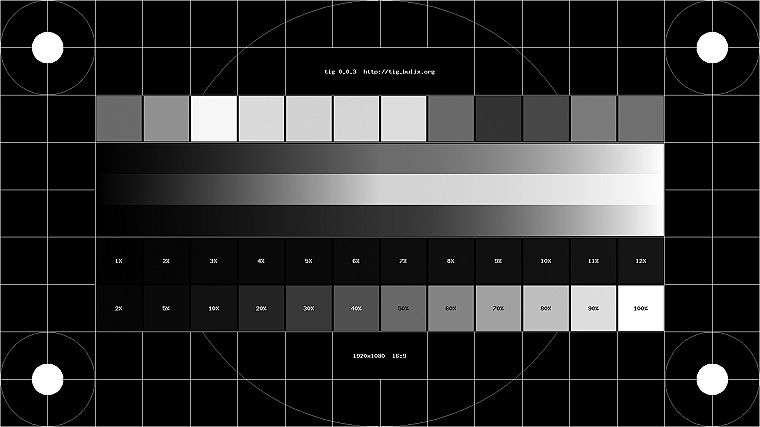
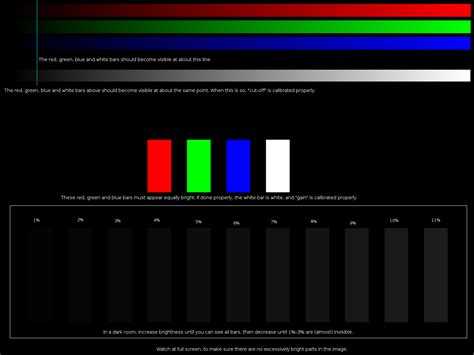
Тест динамического диапазона (свет и тени)
Сосредоточьте глаза на экране.
Проверьте ящики и их номера.
Чем выше номер ящика, который все еще можно отличить от соседа с меньшим номером, тем лучше ваш дисплей.
Фары
| 255 | 254 | 253 | 252 | 251 | 250 |
| 247 | 246 | 245 | 244 | ||
| 243 | 242 | 241 | 240 | 239 | 238 |
| 255 | 254 | 253 | 252 | 251 | 250 |
| 249 | 248 | 247 | 246 | 245 | 244 |
| 243 | 242 | 241 | 240 | 239 | 238 |
| 255 | 254 | 253 | 252 | 251 | 250 |
| 249 | 248 | 247 | 246 | 245 | 244 |
| 243 | 242 | 241 | 240 | 239 | 238 |
| 255 | 254 | 253 | 252 | 251 | 250 |
| 249 | 248 | 247 | 246 | 245 | 244 |
| 243 | 242 | 241 | 240 | 239 | 238 |
Тени
| 0 | 1 | 2 | 3 | 4 | 5 |
| 0 709 | 1 70 9010 | 9 | 10 | 11 | |
| 12 | 13 | 14 | 15 | 16 | 17 |
| 0 | 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 |
| 0 | 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 |
| 0 | 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 10 | 11 | |
| 12 | 13 | 14 | 15 | 16 | 17 |
Как вы тестируете динамический контент? — Автоматизированное визуальное тестирование
Представьте себе это. Вы создали страницу с помощью CanvasJS и хотите протестировать графики. Как создать автоматизированный тест для графических представлений? В конце концов, это тестирование динамического контента.
Вы создали страницу с помощью CanvasJS и хотите протестировать графики. Как создать автоматизированный тест для графических представлений? В конце концов, это тестирование динамического контента.
Этот вопрос не дает покоя большинству разработчиков тестов. Во многих случаях компании проводят множество ручных тестов первого релиза, чтобы убедиться, что все работает. После этого много ручного выборочного тестирования без автоматизации. Потому что, в конце концов, это тестирование динамического контента.
На самом деле есть три подхода.
- Всегда проводите тестирование вручную — это единственный способ проверить поведение.
- Проведите выборочное тестирование — компенсируйте стоимость покрытия.
- Избегайте тестирования и надейтесь, что все сработает.
В самом конце работы с динамическим графическим контентом некоторые организации решают, что эта работа не принадлежит внутренней команде веб-разработки. Эти организации передают весь процесс визуализации стороннему графическому пакету. Например, Федеральная торговая комиссия пришла к выводу, что их данные лучше всего визуализировать с помощью внешнего решения, ориентированного на графику данных и аналитику. В результате они пользуются услугами Tableau Software для создания визуального представления данных FTC.
Например, Федеральная торговая комиссия пришла к выводу, что их данные лучше всего визуализировать с помощью внешнего решения, ориентированного на графику данных и аналитику. В результате они пользуются услугами Tableau Software для создания визуального представления данных FTC.
Но если вы создаете приложение, для которого представление данных на ферме может раскрыть данные клиента или клиента, вы не можете передавать данные третьей стороне и надеяться на лучшее. Вы должны сделать визуализацию и самостоятельно протестировать приложение. .
Тесты динамического содержимого с помощью устаревших инструментов
В главе 4 курса Раджи Рао «Современная автоматизация функционального тестирования через визуальный ИИ в Университете автоматизации тестирования» Раджа рассматривает пример графического приложения, созданного с помощью Canvas, и спрашивает:
«Как бы вы протестировали эту страницу с динамическим содержимым?»
Он использует пример гистограммы в приложении, использующем CanvasJS.
Далее Раджа показывает, что происходит, когда он добавляет набор данных в гистограмму: поведение. На самом деле ссылок нет.
При открытии Инспектора для этой страницы отображается ссылка на холст:
Более подробно это звучит так:
Таким образом, все, что он показывает, это размер рендеринга Canvas, а не внутреннее содержимое. Как, черт возьми, вы тестируете этот динамический контент?
Без хуков DOM невозможно знать, что приведенный выше код ведет себя так, как ожидалось.
Как бы вы справились с таким тестом? Когда мы спрашиваем, мы обнаруживаем, что большинство людей либо проводят тесты время от времени, либо не проводят их вовсе. В конце концов, если вы используете сторонний пакет, такой как CanvasJS, почему бы просто не довериться ему и не работать?
Тестирование диаграмм с помощью визуального ИИ
Как отмечает Раджа, с визуальным ИИ вам не нужны крючки в DOM для захвата поведения приложения. Все, что вам нужно сделать, это вызвать поведение, а затем визуально зафиксировать результаты.
Все, что вам нужно сделать, это вызвать поведение, а затем визуально зафиксировать результаты.
Вот тестовый код, который он использует для работы с тестовой диаграммой:
См. код в Gist.
Надеюсь, каждый шаг в коде для вас понятен:
- Откройте приложение
- Захват экрана
- Нажмите кнопку добавления набора данных
- Подождите, чтобы убедиться, что экран выполняется
- Захват экрана
Мне это показалось довольно простым, когда я прошел через это.
Когда вы запускаете код, Applitools захватывает тесты отдельно как часть одного и того же пакетного запуска теста:
Когда вы запускаете Applitools для этих тестов, первые запуски сохраняются как базовые ожидаемые изображения. Вы можете продолжать выполнять эти тесты в последующих сборках, и Applitools сравнивает новую контрольную точку с базовой. Applitools подчеркнет любые визуальные различия.
Почему важно тестировать динамический контент?
В прошлом я отвечал за приложения, отображающие большое количество данных, например, центральный контроллер для множества сетевого оборудования. Много данных и визуализации. Каждый раз, когда мы думали об улучшении визуализации, это была огромная головная боль. Само по себе тестирование поглотило бы команду QA в апоплексическом ударе.
Много данных и визуализации. Каждый раз, когда мы думали об улучшении визуализации, это была огромная головная боль. Само по себе тестирование поглотило бы команду QA в апоплексическом ударе.
Глядя на мир визуализации, есть сетевые операционные центры.
Есть финансовые приложения.
Есть даже погода.
Независимо от того, занимаетесь ли вы инвентаризацией, прогнозируете будущее, назначаете встречи или выполняете другие действия с помощью своих приложений, ваши клиенты, скорее всего, выиграют от визуализации данных. Зачем позволять вопросу автоматизации тестирования ограничивать ваше решение о развертывании отличной визуализации?
Заключение
Каждый, кто имеет дело с данными, должен представлять эти данные как нечто большее, чем набор чисел. Если вы обнаружите, что делаете визуальные представления, у вас есть выбор:
- Кодируйте, тестируйте и молитесь
- Код, тест и выборочная проверка
- Визуальное тестирование и автоматизация тестирования динамического содержимого.


 Показывается картинка, которая разделена на составные части.
Показывается картинка, которая разделена на составные части.
![Сброс до заводских настроек биоса: [Материнская плата/Настольный ПК] Как сбросить настройки BIOS? | Официальная служба поддержки](https://dilios.ru/wp-content/themes/dilios.ru/assets/front/img/thumb-medium-empty.png)