Логины примеры для почты: Логины и Пароли
Содержание
Создание и настройка почтовых ящиков — Техническая поддержка — NetAngels
Для того чтобы воспользоваться электронной почтой для домена, вам нужно сначала создать почтовый ящик, а затем либо настроить его в вашей почтовой программе, либо воспользоваться веб-интерфейсом для работы с письмами.
Пример создания почтового ящика [email protected]
Рассмотрим необходимые шаги для создания почтового сервера и ящика.
Шаг 1. Перейдите в раздел “Почта” в личном кабинете.
Шаг 2. Нажмите кнопку “Создать почту” и в появившейся форме напишите имя домена, например, mydomain.ru.
Шаг 3. После создания почтового сервера вам будет предложено создать почтовый ящик вручную, либо загрузить заранее приготовленный список почтовых ящиков в формате CSV.
Шаг 4. В данной статье мы рассматриваем ручное создание почтового ящика. Кликните мышью по кнопке “Добавить почтовый ящик” и заполните появившуюся форму соответствующими данными:
В графу «Имя почтового ящика» вносится та часть названия почтового адреса, которая идет перед
значком «собака» (@). В случае ящика
В случае ящика [email protected] это будет просто
director.
Если вы внимательно проследовали всем инструкциям, то, начиная с этого момента, почтовый ящик создан.
Для того, чтобы почтовый ящик начал работать может потребоваться некоторое время, поскольку изменения в DNS вступают в силу не сразу. Обычно этот процесс не занимает более 2х часов.
После того, как настройки DNS вступят в силу, почтовый домен будет подтвержден и ящик полноценно начнет работать. Вы можете воспользоваться веб-интерфейсом для чтения почты или настроить почтовую программу у вас на компьютере.
Настройка почтовой программы
Рассмотрим вариант настройки почтового клиента на примере созданного ранее ящика [email protected]. Общие реквизиты для настройки почтовых программ следующие:
- Логин:
[email protected]. В общем случае логин — полное название почтового ящика. - Пароль тот, который Вы указали при заполнении формы на Шаге 4 предыдущего пункта.

- SMTP-сервер:
mail.netangels.ru. В свойствах SMTP-сервера необходимо указать, что сервер требует авторизацию (AUTH PLAIN), логин и пароль при этом такие же, как и для получения почты. - POP3-сервер:
mail.netangels.ru. Кроме протокола POP3 наши серверы также поддерживают протоколы IMAP, POP3-SSL, IMAP-SSL.
Примеры настройки почтовых клиентов в картинках:
- для Outlook 2010
- для The Bat!
- для MacOS
- для Thunderbird
- для Windows 8
- для Android
- для iOS
Внимание: Наши почтовые серверы не принимают письма размером более 30 Мб. На практике это означает, что если вы хотите отправить по почте какой-то файл размером более 20 Мб, то вам необходимо либо предварительно сжать его каким-либо архиватором (например, WinZip или WinRar), либо разбить письмо на несколько более мелких частей. Большинство почтовых клиентов умеют делать это автоматически, а при приеме таких писем склеивать обратно в большое письмо.
Подобное ограничение является общепринятым среди интернет-провайдеров, и даже если какие-то другие почтовые серверы принимают письма большего размера для отправки, это не означает, что сервер получателя так же согласится принять такое письмо.
Антиспамовая и антивирусная защита
Наши почтовые серверы оборудованы несколькими уровнями антиспамовой и антивирусной защиты. Мы применяем такие зарекомендовавшие себя технологиии, как greylisting и антиспам фильтр rspamd.
Несколько подробнее о применяемых нами технологиях можно почитать в статье Защита от спама на наших почтовых серверах.
DNS-записи для работы почты. Подтверждение домена.
Если используемый домен делегирован не на наши DNS-серверы, то вам необходимо добавить в его DNS зону следующие записи, необходимые для работы почты:
. IN MX 1 mx0.netangels.ru. . IN MX 5 mx1.netangels.ru.
Если в DNS не добавить MX-записи, то новая почта не будет поступать в ваш почтовый ящик, а в личном кабинете вы увидите ошибку о том, что почтовый домен не подтвержден. Поэтому, если вы заметили такую ошибку, стоит проверить наличие и корректность MX-записей в DNS вашего домена.
Поэтому, если вы заметили такую ошибку, стоит проверить наличие и корректность MX-записей в DNS вашего домена.
Что такое логин: Простыми словами с примерами
Логин – это уникальное имя учетной записи, которое выдается автоматически при регистрации на каком – либо сайте или придумывается пользователем самостоятельно. Этот термин применим только к интернету.
Содержание
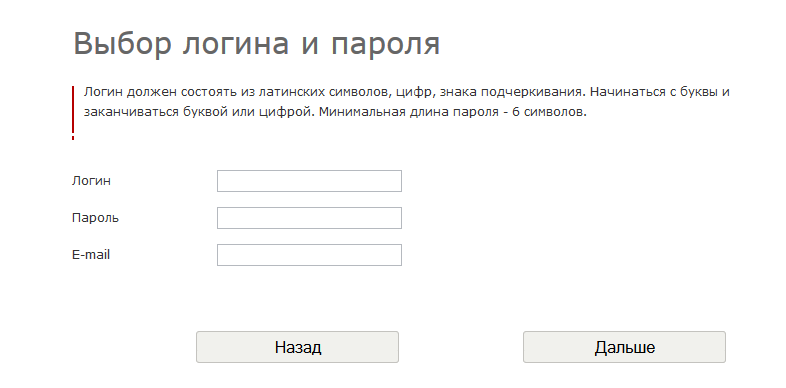
- Что такое логин при регистрации
- Как создать логин и пароль
- Генератор уникальных имен
- Неверный логин или пароль
- Как поменять логин
- В заключении
Что такое логин при регистрации
Например, вы решили зарегистрироваться в социальной сети Одноклассники. На странице регистрации вас попросят ввести номер телефона и подтвердить его.
Теперь, логин от этого сайта будет номер телефона. Он уникальный и никто кроме вас не зайдет в личный кабинет.
Логином может быть:
- Номер телефона
- Email (эл почта)
- Уникальное имя (латинскими буквами)
Логин понадобится на сайтах, на которых требуется обязательная регистрация. Например:
Например:
- Вконтакте
- Одноклассники
- Госуслуги
- Почта
- Скайп
Для сбербанка-онлайн тоже нужен логин и пароль. Без этих данных в личный кабинет зайти не получится.
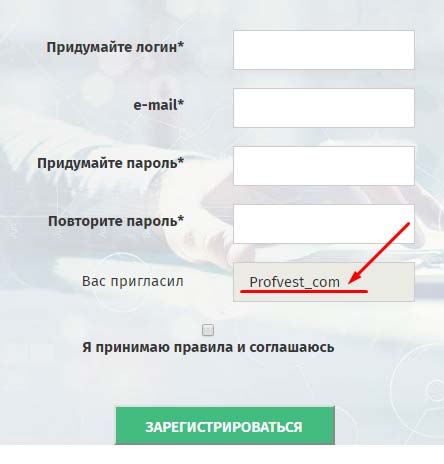
Как создать логин и пароль
Выше я уже говорил, что его можно придумать или получить автоматически. Это будет зависеть от конкретного сайта.
Например, Сбербанк выдаст логин в отделении банка. В социальных сетях – это, как правило, номер телефона. На сайтах для заработка – это имя латинскими буквами или эл почта.
Для получения логина (имя учетной записи) в любом случае сначала придется зарегистрироваться на сайте.
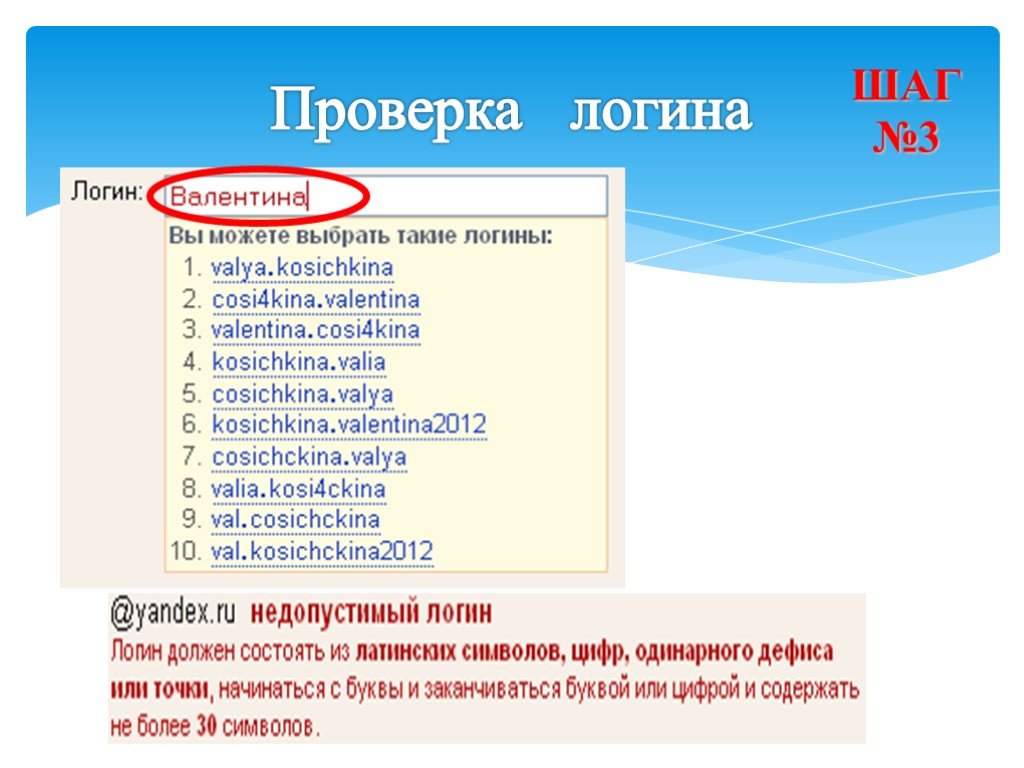
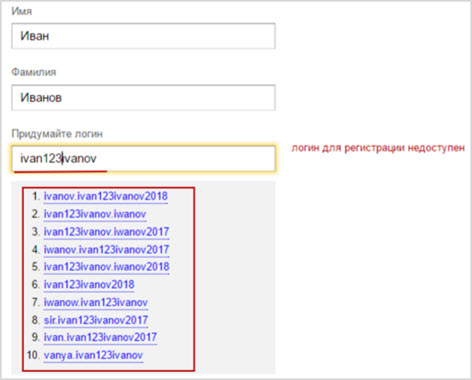
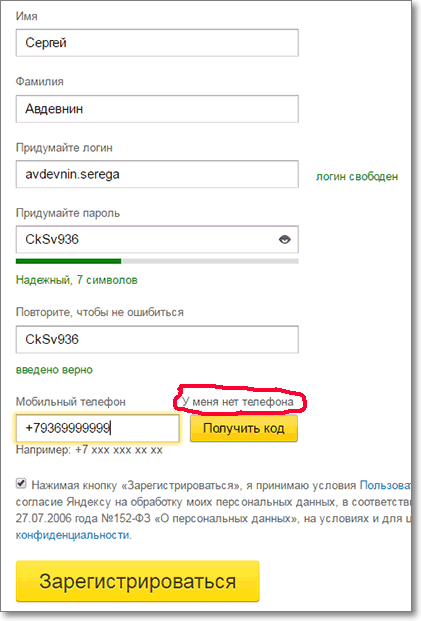
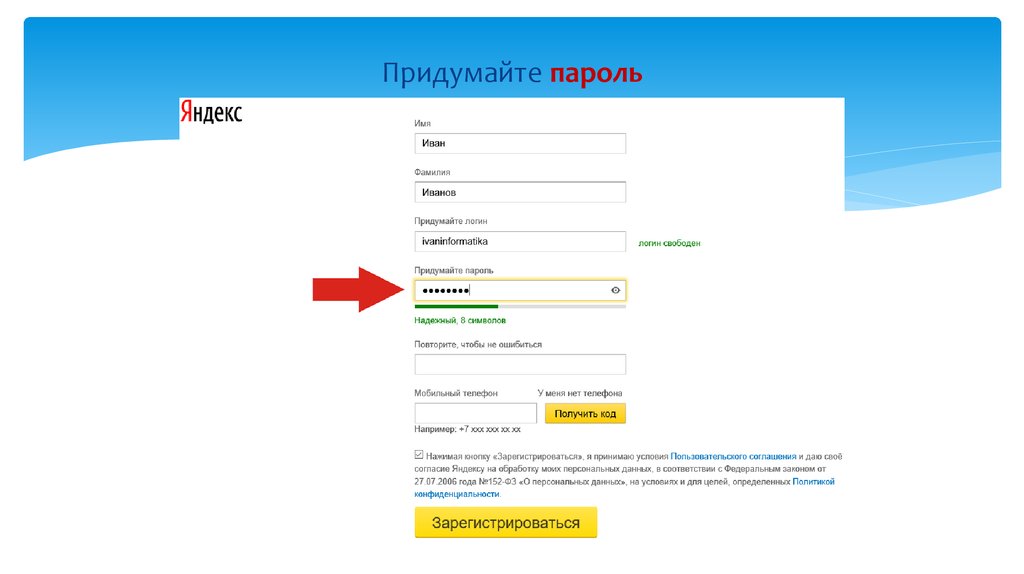
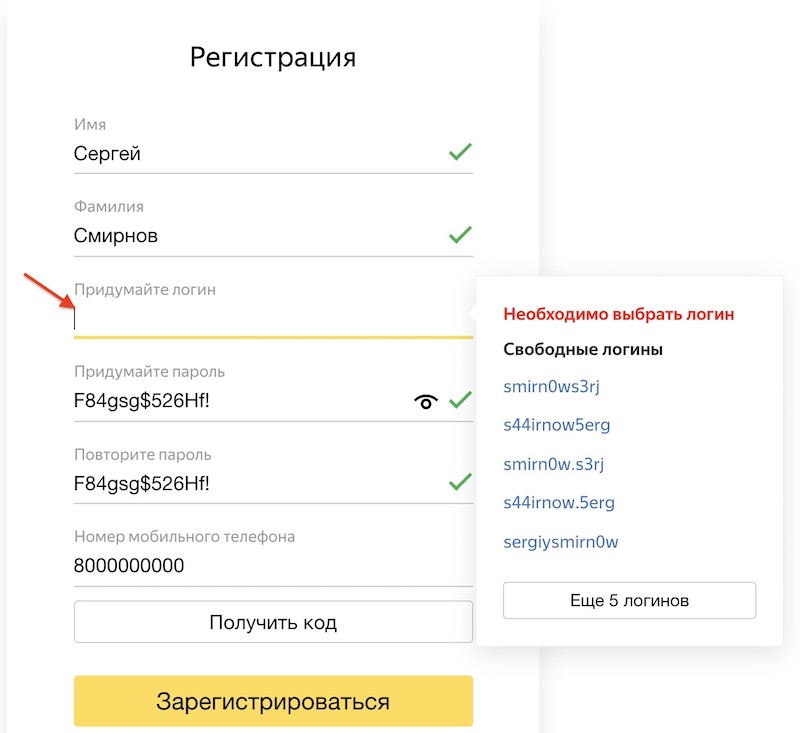
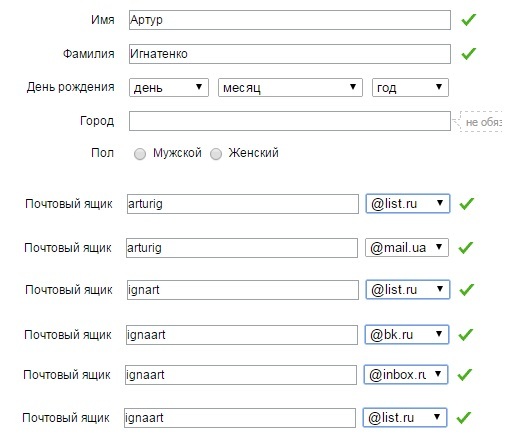
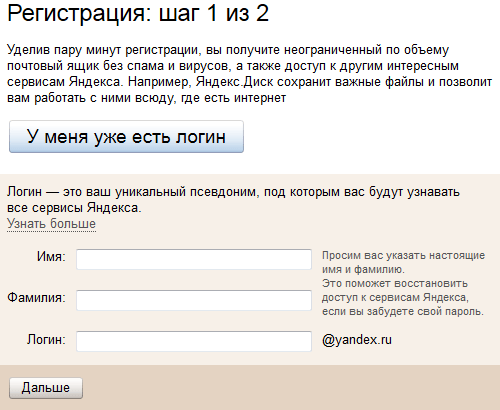
Рассмотрим на конкретном примере, как зарегистрировать почту и получить от нее логин, и пароль. Перейдем на почту от Яндекса и заполним поля. Указывайте свои реальные данные.
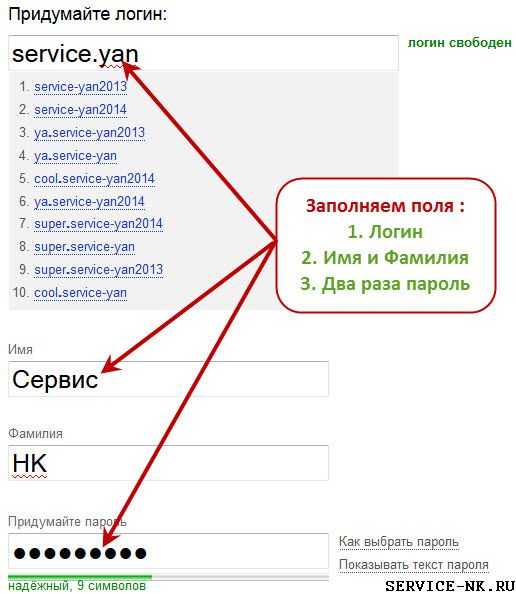
Я ввел имя и фамилию, и Яндекс предложил мне вариант из списка. Если не хочется терять время на подбор красивого имени, то можно выбрать готовый вариант.
Далее придумайте пароль. Пароль не должен быть простым. Используйте буквы и символы, как показано на скриншоте выше. Укажите номер телефона. Он понадобится на тот случай, если потеряете или забудете свои данные.
Пароль не должен быть простым. Используйте буквы и символы, как показано на скриншоте выше. Укажите номер телефона. Он понадобится на тот случай, если потеряете или забудете свои данные.
После регистрации будет создан аккаунт от почты. Чтобы в него войти, потребуется ввести логин и пароль. После этого можно будет пользоваться сервисами от Яндекса бесплатно. Итак, нужно проделать со всеми сайтами, которыми желаете пользоваться.
Генератор уникальных имен
Если возникают сложности с придумыванием имени для аккаунта, то воспользуйтесь генераторами логинов. С их помощью можно генерировать уникальные английские и русские имена.
Не стоит этому уделять много времени, красивые имена нужны для названия эл почты и компьютерных игр. В других случаях он нужен для входа в личный кабинет.
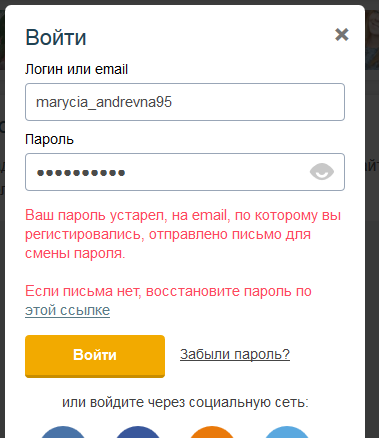
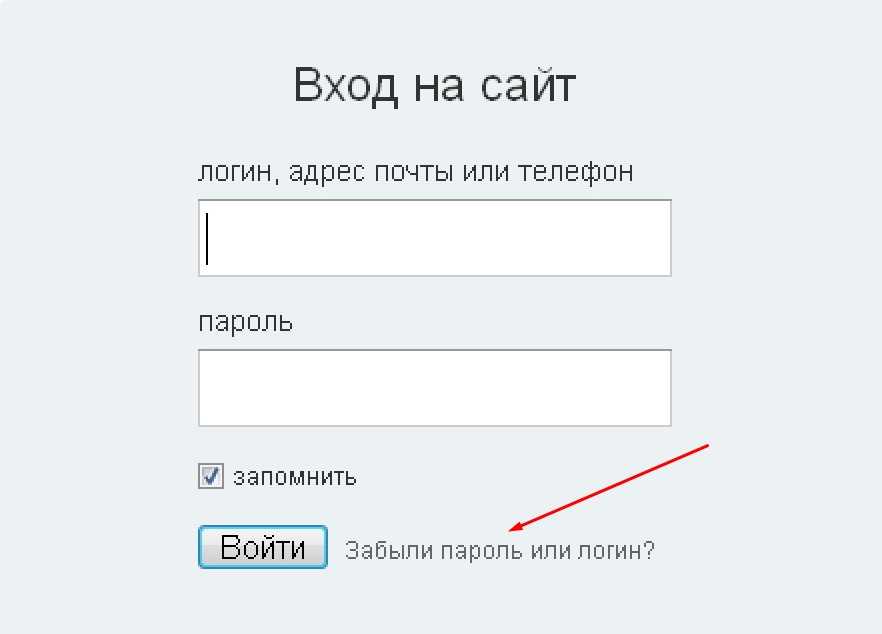
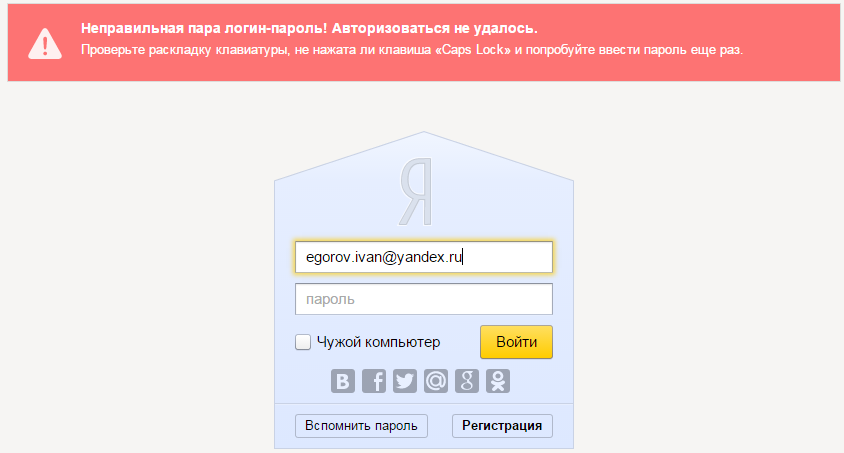
Неверный логин или пароль
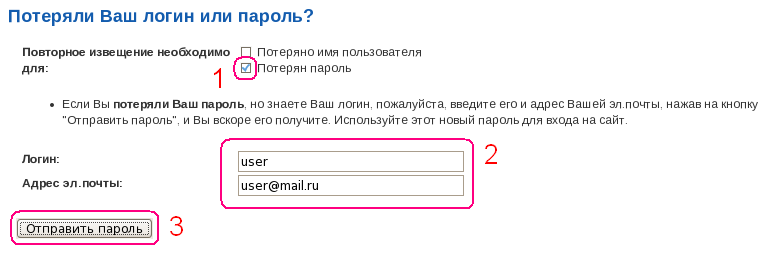
Чтобы избежать потери паролей, записывайте их на бумагу. Если все же вы потеряли, то попробуйте восстановить их.
Шаг №1. Зайдите на сайт, от которого были утеряны данные.
Шаг №2. Найдите кнопку “”Вход” и нажмите на нее.
Шаг №3. Под строками ввода найдите ссылку примерно такого содержания: “Забыли пароль или логин?” или “Восстановить пароль?”.
Шаг №4. Нажмите на нее и следуйте инструкциям. У каждого сайта свои правила восстановления.
Совет! Для того, чтобы не путаться в паролях, регистрируйтесь на сайтах через социальные сети. Это просто и удобно. Зарегистрировавшись один раз, например, во ВКонтакте, используйте эту же учетную запись и на других сайтах.
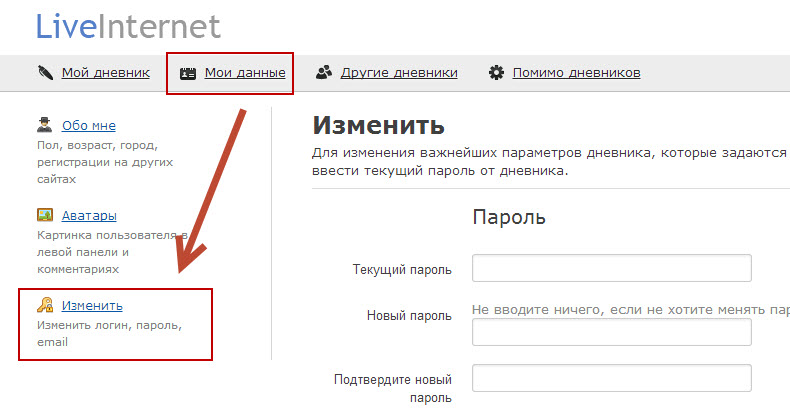
Как поменять логин
После регистрации изменить имя не получится. Придется создавать новый аккаунт. А если в качестве входа используется номер телефона, то сделать это будет затруднительно, так как нужно будет заводить новую симку. В других случаях достаточно будет новой почты.
В заключении
Простыми словами логин – это имя аккаунта или учетной записи от сайта, на котором нужно зарегистрироваться и в дальнейшем заходить в свой личный кабинет.
Никому не сообщайте свои данные, чтобы ими не смогли воспользоваться злоумышленники. Записывайте их на бумагу и храните в надежном месте.
50 примеров дизайна входа в систему, сочетающих креативность и удобство
Дизайн, пользовательский интерфейс, UX, вдохновение
Когда дело доходит до разработки входа для вашего приложения или веб-сайта, есть один приоритет: предоставить пользователям легкий доступ к вашим услугам. Но все ли это, что нужно для отличного UX? В этой статье я собрал 50 примеров дизайна входа в систему, которые сочетают в себе креативность и эффективность, чтобы предоставить пользователям удобный UX и безопасность. Примеры исходят от разных дизайнеров UI/UX со всего Интернета, чтобы вдохновить вас на следующий проект.
Так что же такое хороший дизайн входа?
В следующих примерах вы увидите закономерности, с помощью которых очень легко ответить на этот вопрос. Во-первых, на всех экранах и формах входа ясно указано, где входить в систему. Но есть и другие хорошие практики, которые дизайнеры должны учитывать при создании раздела входа, поэтому давайте рассмотрим их, прежде чем переходить к примерам.
Но есть и другие хорошие практики, которые дизайнеры должны учитывать при создании раздела входа, поэтому давайте рассмотрим их, прежде чем переходить к примерам.
🚪 Визуальное различие между входом и регистрацией
Используйте разные цвета и формы, чтобы различать два варианта.
✅ Будьте осторожны с опцией «Оставаться в системе».
Наличие этой опции — отличная практика, поскольку она позволяет пользователю не вводить свои данные каждый раз, когда они посещают ваше приложение. Однако, когда речь идет о веб-сайтах, которые собирают конфиденциальные данные, такие как онлайн-банкинг, лучше отказаться от этого варианта из-за риска для пользователя скомпрометировать свою учетную запись.
📱 Используйте один экран
Мы видели много популярных приложений, в том числе Shopify запрашивающих имя пользователя и пароль на отдельных экранах. Однако, когда дело доходит до хорошего UX, их размещение на одном экране вдвое сокращает количество кликов и время для пользователя.
👁️ Добавить опцию для разоблачения пароля
Когда пользователи не видят пароль, который они вводят, это упрощает вход в систему, и это может стоить бизнеса. Вы всегда можете добавить функциональный символ глаза, который даст вашим пользователям возможность увидеть введенный пароль, прежде чем нажимать «Войти».
🏷️ Метки и заполнители
Каким бы причудливым и креативным ни был ваш дизайн, используйте метки, выровненные по верхнему краю, которые поясняют требуемое действие. Не используйте заполнители в качестве меток.
🧑🤝🧑 Вход через социальные сети
Включите опцию входа через социальные сети, если это уместно. Согласно опросу Gigya, 88% пользователей в США выбирают удобную аутентификацию через социальные сети, несмотря на свои опасения по поводу безопасности. Тем не менее, как и в случае с опцией «Оставаться в системе», она не рекомендуется для приложений и веб-сайтов, которые собирают конфиденциальные данные.
И самое главное, сделайте процесс простым и знакомым. Давайте посмотрим, как:
1. Простой дизайн экрана входа в систему с анимацией пользовательского интерфейса
Этот пример Мартина Романюка для GogoApps имеет четкий раздел экрана входа в систему с анимацией.
Реклама
2. Чистая страница входа на веб-сайт
Эта страница входа на веб-сайт, созданная Викрамом младшим, предлагает знакомый и быстрый опыт с возможностью регистрации.
3. Добро пожаловать в Waitty, войдите в систему, чтобы продолжить
Приложение Food: экран входа в систему от Parthsarthi Trivedi представляет собой приветственное сообщение с двумя входами для имени пользователя и пароля и одной отличительной кнопкой действия.
4. Платформа для серфинга Войти с помощью электронной почты и через социальную сеть
Этот дизайн от Маши Козиковой предназначен для экрана регистрации на платформе Legzira Beach о серфинге. Он показывает раздел входа в систему с творческим прозрачным приветственным сообщением поверх фоновой иллюстрации, а также основной вариант входа в систему с помощью электронной почты или продолжения в социальных сетях.
Он показывает раздел входа в систему с творческим прозрачным приветственным сообщением поверх фоновой иллюстрации, а также основной вариант входа в систему с помощью электронной почты или продолжения в социальных сетях.
5. Биометрический вход в систему одним касанием
Интеллектуальный вход — Gojek от Кейта Ваза для Gojek Design демонстрирует дизайнерское решение UX для входа на платформу одним касанием с использованием биометрического метода вашего устройства.
6. Следите за своим прогрессом
Reach — Регистрация/Вход от Karina Tarhoni для Tonik. Этот дизайн хорошо использовал сообщение бренда и визуальные эффекты, придавая ценность предложению для пользователя. Прежде чем вы встретите своего гуру и войдете в изменяющий жизнь мир фитнеса, вы должны зарегистрироваться. Если вы хотите отслеживать свой прогресс: выберите Войти.
7. Исследование музыкального приложения Вход в систему
Музыкальное приложение — профиль исполнителя и экран входа в систему от Amanullah. Благодаря великолепным визуальным эффектам и неоновым цветам, подходящим для музыкального приложения, дизайнер предлагает простой экран с опциями для электронной почты и входа в социальные сети.
Благодаря великолепным визуальным эффектам и неоновым цветам, подходящим для музыкального приложения, дизайнер предлагает простой экран с опциями для электронной почты и входа в социальные сети.
8. Минимальная форма входа
Минимализм никогда не выходит из моды, как мы видим в этой простой форме входа от Деницы Димитровой с возможностью входа по электронной почте, через социальные сети или создания учетной записи, и все это на одном экране. Красивый визуал — бонус.
9. Взаимодействие с экраном входа в систему UI/UX
Ocula Interaction 1 от Samuel Oktavianus демонстрирует мощь анимации с плавными переходами, тонкой анимацией входного кадра и галочкой для подтверждения успешного входа.
10. Элегантный и простой
Чудеса света Концепция регистрации/входа от Муниба Сандху для ConvrtX с социальным входом и элегантными визуальными эффектами.
11. Дизайн входа в систему Исследование с фигурами
Ежедневный вызов пользовательского интерфейса Дизайн входа в систему от Reva Agbro. Sign Up — это передний экран приложения с простой короткой формой для регистрации. Дизайн предполагает, что он распознает пользователя, когда он заходит во второй раз, и приветствует его снова с помощью входа в систему.
Sign Up — это передний экран приложения с простой короткой формой для регистрации. Дизайн предполагает, что он распознает пользователя, когда он заходит во второй раз, и приветствует его снова с помощью входа в систему.
12. Размытие фона и минималистский подход
Signup Concept by Augustus — это быстрое исследование с тремя экранами. Он начинается с экрана приветствия с вариантами регистрации для входа, подчеркнутыми минималистичными значками. каждый значок ведет к соответствующему экрану, который предлагает вход или регистрацию по электронной почте.
13. Успех: анимация подтверждения
Ocula UI/UX Login Screen Interaction by Samuel Oktavianus делает анимацию еще интереснее, предоставляя специальный экран, который подтверждает успешный вход в систему. Это также творческое дизайнерское решение — разместить два варианта подписи и подписки на левой боковой панели.
14. Быстрые социальные сети Войдите и запомните меня
Недвижимость: Вход в систему с помощью Gapsy Studio начинается с входа через социальную сеть, а также дает возможность разоблачить пароль и позволить веб-сайту запомнить пользователя.
15. Современно и просто
Страница входа Веб-дизайн Ясира Ахмада Нури впечатляет сочетанием простоты и очень высокого уровня дизайна. Он содержит прекрасное приветственное сообщение «Здравствуйте снова! С возвращением, вас очень не хватало», и все лучшие практики на одном экране все еще выглядят чистыми. Войдите в систему по электронной почте, откройте пароль, логин через социальную сеть, указанный красочными значками, и зарегистрируйтесь сейчас в правом верхнем углу.
16. Быстро и организованно
Socially UX/UI Design Экран входа в приложение для социальных сетей от Лукаша Ратайчика для Unikat с темным режимом, простой формой входа и кнопкой переключения SingIn-Register.
17. Первое впечатление
Дизайн пользовательского интерфейса Pryon от Глеба Кузнецова с потрясающими визуальными эффектами, анимацией и простым и удобным входом в систему.
18. 3D-анимация
Страница входа 3D-анимация от Izmahsa для Awsmd.
19.
 Кнопка переключения светлого и темного режима
Кнопка переключения светлого и темного режима
Страница входа от Layo с запросом имени, электронной почты и пароля. Он дает возможность входа через социальные сети, разоблачения пароля и регистрации.
20. Войти и подтвердить
Пользовательский интерфейс страницы входа в систему от Sourav Aich с экраном входа и подтверждения по номеру мобильного телефона. Он также имеет возможность вернуться к регистрации или контактной информации.
21. Войти и зарегистрироваться Минималистичные экраны
Войти и зарегистрироваться Идеи экранов от Марко Ниника с минималистичным подходом. Очень быстрый и легкий доступ.
22. Все в одном экране
Qianyou Войдите в систему с помощью JzhDesigner со всем на одном экране: вход по электронной почте, вариант регистрации, вход через социальные сети и автоматический вход.
23. Smart App Face ID Login
Smart Car Login Автор Eddie Luong для Interactive Labs. Этот поток, в частности, позволяет пользователям использовать свой Face ID для разблокировки приложения в качестве многофакторной аутентификации.
24. Симпатичная анимация без пика для детей
Приложение по уходу за детьми от QClay с милой анимацией плюшевого мишки, закрывающего глаза, когда юные пользователи вводят свой пароль.
25. Код подтверждения входа и номера телефона
KnowShow — дизайн пользовательского интерфейса входа разработан Омидом Иравани для Agency Wolfe с экранами для ввода номера телефона пользователя и его подтверждения.
26. Элегантный минимализм
Экран входа в систему от Yeşim Yardımcı с красивой графикой и лаконичным дизайном. Он начинается с экрана входа в систему и вариантов выбора между входом в систему и регистрацией.
27. Достаточно надежный пароль
Appella — приложение для музыкальной школы от Михала Миханчика с возможностью входа по электронной почте или сканирования QR-кода. Изменение пароля визуализируется, если ваш новый пароль надежный.
28. Войдите в систему, используя пароль от вашей клиники
Сильное приложение Авторизация Fabian Barszcz для Tonik. Идея состоит в том, чтобы заново изобрести индустрию физиотерапии, используя ИИ для создания индивидуального протокола реабилитации для каждого пациента. Это приводит к решению войти только с паролем от вашей клиники.
Идея состоит в том, чтобы заново изобрести индустрию физиотерапии, используя ИИ для создания индивидуального протокола реабилитации для каждого пациента. Это приводит к решению войти только с паролем от вашей клиники.
29. Тонкая анимация UX
Дизайн этой формы входа в систему от Дениса К. Очень прост, но что делает ее особенной, так это небольшие анимации UX, сопровождающие действия пользователя.
30. Фоновое видео и быстрый доступ
Дизайн входа в Spotify от NGTS на основе оригинального бренда. Он имеет классный дизайн фонового видео, очень простую форму и панель вкладок входа в систему.
31. Анимация экрана входа в систему
LYD Высокотехнологичная анимация экрана от Hoang. Сам раздел входа стандартный с полным набором опций для входа и регистрации.
32. Иллюстрация бренда
Экран авторизации Ashwith. Опять же, стандартно и в комплекте со всем необходимым, очень удобно для пользователя и имеет соответствующую иллюстрацию бренда.
33. Простота и удобство навигации
Меню входа и учетной записи Ника Будревича для VIA Creative.
34. С возвращением. Выберите свой вариант входа в систему
Веб-сайт Страница входа в систему Rifqi Naufal F. Пример из учебника, чтобы сохранить его полным и чистым: приветственное сообщение; вход в соцсети; логин по электронной почте; разоблачить пароль; запомни мне вариант; Забыл мой пароль; отдельная кнопка действия; регистр. Все, не перегружая пользователя.
35. React Material Admin · Страница входа
Страница входа · Light Mode от Van, минималистичный и последовательный.
36. Более привлекательные анимации UI/UX
bbbox: адаптация приложения Delivery от Meworkees для Agency Wolfe с крутыми анимациями.
37. Удержание пользователей Zen
Дизайн страницы входа в Yoga от Джахида Хасана последовательно следует ценностям приложения, не разочаровывая пользователей большим количеством опций или информации.
38.
 Уборка в темном режиме с 3D-изображениями
Уборка в темном режиме с 3D-изображениями
Экран входа в Instagram от Alzea Arafat.
39. Простой и современный подход
Zone – Регистрация и вход в систему от Джека Эрсмана с приветственным сообщением и персональной иконкой.
40. Стандартный и быстрый в светло-зеленом цвете
Процедура входа в приложение Healthcare через интерфейс Purrweb.
41. Стильный и полный
Веб-сайт Страница входа Анвара Хоссейна.
42. Вход на целевую страницу Дизайн системы контроля рисков
Вход в систему от Zoeyshen.
43. Modern Visuals
Дизайн страницы авторизации Tuhel Rana.
44. Новый пользователь или уже член?
Экран входа и регистрации от Sahil Bajaj для Master Creationz.
45. Идентификатор и пароль
Пользовательский интерфейс Demat Login от DStudio для онлайн-банкинга с идентификаторами клиентов.
46. Давайте войдем в систему
Fintory Дизайн экрана входа/регистрации от Кевина Дуккона с милым приветственным сообщением и формой быстрого входа в систему.
47. Двухэкранный вход на прозрачном стекле
Экран входа в мобильное приложение и процесс регистрации от Horea Nicodin.
48. Стандартная форма с улучшенными визуальными эффектами
Информационная панель: Вход через Batuhan Kara.
49. Экраны входа, регистрации и забытого пароля
Экраны входа и регистрации Mind Inventory от Yashvi Bhatt.
50. Современный корпоративный дизайн
И последнее, но все же, большое дело дает зеленое освещение Clearfreight Login Дизайн Ифтихар Шайх.
В заключение
Какими бы простыми ни казались страницы входа, требуется большой опыт и творческий подход, чтобы сбалансировать современные визуальные эффекты, удобство и безопасность. Я надеюсь, что эти 50 примеров дизайна входа вдохновили вас и дали вам ценные идеи, которые вы можете попробовать в своем следующем проекте.
А пока почему бы не просмотреть еще несколько полезных идей по веб-разработке и веб-дизайну?
- 15 отличных примеров использования UX, которые должен прочитать каждый креативщик
- 50 примеров таблиц цен с идеальным балансом между коммерцией и творчеством
- 45 отличных примеров дизайна мобильного меню [+Лучшие практики]
Реклама
Шаблоны электронной почты портала для клиентов (бесплатно)
Каждый раз, когда клиент отправляет заявку на использование одного из ваших продуктов или услуг, вашим сотрудникам приходится отвечать и терять драгоценное время, которое можно было бы потратить на другие задачи. Однако так быть не должно. Почему?
Однако так быть не должно. Почему?
Не все запросы продуктов настолько сложны, что требуют внимания агента по обслуживанию клиентов. Существующие пользователи могут решить значительное количество проблем, если в организации есть клиентский портал.
Портал для клиентов — это платформа самообслуживания, которая позволяет клиентам обмениваться информацией, искать решения своих проблем в любое время и самостоятельно размещать запросы. Он предлагает клиентам доступ к веб-сайту, на котором они могут открывать темы, обновлять свою контактную информацию, обращаться к базе знаний, загружать ресурсы, просматривать исторические сообщения или делиться знаниями с другими пользователями.
Вы также можете настроить страницу часто задаваемых вопросов компании, где клиенты могут найти ответы на свои частые вопросы. Это не только дает им возможность решать мелкие проблемы, но и освобождает ваш персонал службы поддержки клиентов.
Образец клиентского порталаСоздайте несколько клиентских порталов в LiveAgent
Однако после того, как вы создадите этот портал, вы должны продвигать его среди своих клиентов, проводить их через процесс создания учетной записи клиентского портала и, наконец, побуждать клиентов становиться активными пользователями.
Отправка тщательно продуманного сообщения электронной почты является наиболее эффективным способом:
- Информировать клиентов о доступности вашего клиентского портала
- Продвижение клиентского портала
- Навигация клиентов по процессу создания учетной записи клиентского портала
Использование шаблонов электронной почты портала для клиентов поможет вам связаться с вашими клиентами и убедить их присоединиться к порталу для клиентов, который вы для них создали. В этой статье собраны примеры различных типов сообщений на каждом этапе эффективного общения со службой поддержки, дополненные яркими примерами темы электронной почты службы поддержки клиентов.
Шаблон электронной почты — это электронное письмо в формате HTML, которое можно использовать для создания собственного сообщения, заменяя предлагаемое содержимое своим собственным. SendPulse предлагает более 130 бесплатных шаблонов, готовых к использованию.
Шаблон электронной почты позволяет создавать кампании электронной почты, заменяя изображения, текст, шрифты и другие элементы. Галерея шаблонов писем в SendPulse разделена на тематические разделы, поэтому вы сможете найти шаблон, который подходит именно вам.
Галерея шаблонов писем в SendPulse разделена на тематические разделы, поэтому вы сможете найти шаблон, который подходит именно вам.
Экономит ваше время и силы
Вместо того, чтобы создавать шаблон электронной почты с нуля, вы можете легко загружать свои собственные изображения, изменять текст и выбирать новый релевантный контент для своих подписчиков. Вам не нужно тратить время на проектирование и выяснение того, какой формат работает лучше всего. От электронных писем с автоматическим сбросом пароля до электронных писем с подтверждением — наличие подходящего шаблона поможет вам сэкономить драгоценное время.
Сохраняйте шаблоны нашего клиентского портала в ваших готовых сообщениях, чтобы сэкономить время
Нет необходимости проверять форматирование
Каждый раз, когда вы создаете новый шаблон электронной почты с нуля, вы должны проверять его на наличие ошибок. Всегда есть риск пропустить важные разделы или сделать ошибки форматирования. Использование шаблона гарантирует, что ваше электронное письмо будет выглядеть точно так же, как в предварительном просмотре.
Использование шаблона гарантирует, что ваше электронное письмо будет выглядеть точно так же, как в предварительном просмотре.
Письма с подтверждением
- Подтвердите адрес электронной почты
- Пожалуйста, подтвердите свой адрес электронной почты для [компании]
- Подтвердите свой адрес электронной почты для [название клиентского портала]
- Добро пожаловать на [портал клиентов], подтвердите свой адрес электронной почты
- [имя], пожалуйста, подтвердите свою учетную запись
- [компания] — проверка аккаунта
- [компания] – подтверждение электронной почты
- [адрес электронной почты] — завершите регистрацию на [портал компании/клиента]!
- Активируйте свою учетную запись [компании]
- Письмо с подтверждением
- Ваш проверочный код
- Ваш код безопасности [портала клиентов]: [код]
- Проверьте код подтверждения для [компании]
- Пожалуйста, подтвердите свой адрес электронной почты
Приветственные письма
- Мы рады видеть вас здесь!
- Спасибо за регистрацию 🙂
- Добро пожаловать в сообщество [портал для клиентов]
- Добро пожаловать в семейство [портал для клиентов]
- Добро пожаловать на борт
- Спасибо, что присоединились к нам!
- Добро пожаловать в клуб!
- Вы зарегистрированы.
 Вот что дальше…
Вот что дальше… - Добро пожаловать в вашу учетную запись [портал для клиентов]
- Ждем вас на [портале клиентов]
- Спасибо, что выбрали [портал для клиентов]
Электронные письма с подтверждением
- Подтверждение: ваша учетная запись создана!
- Подтверждено — добро пожаловать на борт
- Ваша учетная запись запущена и работает!
- Ура! Это происходит!
- Ваша учетная запись [название клиентского портала] готова
- Вы можете начать использовать свою учетную запись [портал клиентов] прямо сейчас
- Теперь вы можете получить доступ к своей учетной записи через [портал клиентов]
- Учетная запись для [имя] активирована
- Спасибо за регистрацию, доступ к вашей учетной записи
- Ваша регистрация завершена
- Электронная почта для подтверждения учетной записи
Электронные письма для сброса пароля
- [портал клиента] сброс пароля
- Ссылка для сброса пароля
- Нужна помощь в сбросе пароля?
- Вот ваш новый пароль для [портала клиентов]
- Ваш новый пароль находится всего в нескольких кликах
- Забыли пароль?
- Сбросить пароль
- Сброс пароля
- [имя], это электронное письмо поможет вам сбросить пароль
- Выберите новый пароль для своей учетной записи [портал клиентов]
- Изменение пароля [портала клиентов]
Письма с отзывами
- Мы хотели бы узнать ваше мнение о [портале для клиентов]
- Что вы думаете о [портале клиентов]?
- Нам нужно поговорить о [портал для клиентов], [имя]…
- Оцените свой опыт работы с [порталом для клиентов]
- Поделитесь своим отзывом на [портал для клиентов]
- Поделитесь своими мыслями о [портал для клиентов]
- Мы хотим знать ваше мнение
- Спасибо, что являетесь активным пользователем [портал для клиентов]
- Каковы ваши впечатления от [портала клиентов]?
- Мы хотим улучшить [портал клиентов].
 Мы нуждаемся в твоей помощи!
Мы нуждаемся в твоей помощи! - Как мы можем улучшить [портал клиентов]?
Приглашения по электронной почте
- Хотите получить максимальную отдачу от [продукта/услуги]? Присоединяйтесь к [порталу для клиентов]
- Присоединяйтесь к [порталу для клиентов] сейчас. Вы не пожалеете об этом.
- [портал клиентов] ждет вас
- Знаете ли вы, что [портал для клиентов] доступен для всех наших клиентов?
- Пришло время присоединиться к [порталу для клиентов]
- Не хотим хвастаться, но пользователям нравится наш [портал для клиентов]
- Вот почему вам следует присоединиться к [порталу для клиентов]
- Приглашаем присоединиться к нашему порталу!
- Мы добавили новые модули в [портал клиентов]. Присоединяйтесь к нему сейчас и проверьте их!
- Узнайте обо всех функциях и возможностях [продукта/услуги]
- Мы создали его, чтобы вы могли расти и узнавать новое о [продукте/услуге]
- Чему вы научитесь…
Портал для клиентов –
Шаблоны писем с подтверждением
Шаблон короткого письма с подтверждением 1
Привет [имя],
Вы зарегистрировались на клиентском портале [название компании]. Прежде чем вы сможете использовать свою учетную запись, вам необходимо подтвердить, что это ваш адрес электронной почты, нажав на следующую ссылку: [ссылка]
Прежде чем вы сможете использовать свою учетную запись, вам необходимо подтвердить, что это ваш адрес электронной почты, нажав на следующую ссылку: [ссылка]
С уважением, [компания]
Короткий шаблон письма подтверждения 2
Привет [имя],
Нам просто нужно подтвердить ваш адрес электронной почты, прежде чем вы сможете получить доступ к своей учетной записи портала для клиентов.
Подтвердите свой адрес электронной почты здесь [ссылка для подтверждения]
Спасибо! – Команда [компании]
Короткий шаблон письма с подтверждением 3
Эй, [имя],
Вы почти готовы начать пользоваться нашим клиентским порталом.
Просто нажмите большую [цветную] кнопку ниже, чтобы подтвердить свой адрес электронной почты.
[кнопка]
Best, [компания]
Шаблон письма с подтверждением с акцентом на значение
Здравствуйте [имя/адрес электронной почты]
Готовы получить доступ ко всей полезной информации, которую мы подготовили для вас?
Завершите регистрацию, нажав на кнопку ниже!
[кнопка]
Эта ссылка подтвердит ваш адрес электронной почты, после чего вы официально станете частью нашего сообщества портала для клиентов.
До встречи!
С уважением, команда [company]
Шаблон письма с подтверждением со ссылкой для подтверждения
Привет [имя],
Спасибо за регистрацию на нашем клиентском портале!
Нам нужно немного больше информации для завершения вашей регистрации, включая подтверждение вашего адреса электронной почты.
Нажмите ниже, чтобы подтвердить свой адрес электронной почты:
[ссылка]
Если у вас возникли проблемы, вставьте указанный выше URL-адрес в свой веб-браузер.
Спасибо, команда [компании]
Портал для клиентов –
Шаблоны приветственных писем
Простой шаблон приветственного письма
Привет [имя],
Спасибо, что присоединились к нашему сообществу портала для клиентов!
Мы [одно предложение, которое лучше всего описывает вашу организацию]. Мы рады, что вы получите [ценность, которую получит получатель, узнав больше о вашем продукте/услуге].
Мы рады, что вы получите [ценность, которую получит получатель, узнав больше о вашем продукте/услуге].
Мы верим, что наш клиентский портал сделает вашу жизнь проще. Надеемся, вам понравится!
Если вам что-то нужно от нас, помните, что мы в вашем распоряжении.
Best,
Команда [компании]
Шаблон приветственного письма с призывом к действию
Привет [имя]!
Я очень рад, что вы решили попробовать наш клиентский портал. Если вам нужно связаться с командой или со мной, не стесняйтесь сделать это в любое время.
Лучший способ начать пользоваться нашим клиентским порталом — это [следующий шаг, который должны сделать пользователи].
Итак, если вы еще этого не сделали, начните прямо сейчас!
[CTA]
Хорошего дня!
Привет [имя],
Добро пожаловать на клиентский портал [компании]. Наша платформа основана на [уникальных характеристиках вашего клиентского портала, например. знания от наших первоклассных экспертов по обслуживанию клиентов], чтобы помочь вам с [болевой точкой пользователя].
знания от наших первоклассных экспертов по обслуживанию клиентов], чтобы помочь вам с [болевой точкой пользователя].
Кратко о том, чего ожидать:
• [Ссылка на статью/руководство 1 портала для клиентов]
• [Ссылка на статью/руководство 2 на портале для клиентов]
• [Ссылка на статью/руководство 3 на портале для клиентов]
Мы делимся последними новостями о нашем [продукте/услуге], советами и рекомендациями для клиентов, нашими экспериментами и проверенными решениями.
Никакого спама, только наш лучший контент.
Best,
Команда [компании]
Портал для клиентов —
Шаблоны писем с подтверждением
Шаблон сообщения с кратким подтверждением
Привет [имя],
Спасибо, что присоединились к нашему порталу для клиентов.
Мы хотели бы подтвердить, что ваша учетная запись была успешно создана, и теперь вы можете получить к ней доступ.
Если у вас возникли проблемы со входом в свою учетную запись, свяжитесь с нами по адресу [email address].
Best,
Команда [портал для клиентов]
Благодарим вас за заполнение шаблона электронного письма с подтверждением регистрации
Уважаемый [имя],
Благодарим вас за регистрацию на клиентском портале.
Это электронное письмо предназначено для подтверждения того, что ваша учетная запись активна и что теперь вы официально являетесь частью семьи [портал для клиентов].
Наслаждайтесь!
С уважением,
Команда [компании]
Шаблон электронного письма с подтверждением «Мы с нетерпением ждем…»
Привет [имя],
Благодарим вас за создание учетной записи [портал для клиентов]. Мы с нетерпением ждем ваших первых сообщений.
До встречи!
Команда [портал для клиентов]
Шаблон письма-подтверждения со ссылками на ресурсы
Привет [имя],
Мы рады, что еще один замечательный человек (вы) присоединился к нашему сообществу.
Для начала выполните три простых задания, которые помогут вам понять нашу платформу:
Задача 1 [например, войти в систему]
Задача 2 [например, создать запись]
Задача 3 [например, использовать основная функция]
Не забудьте ознакомиться с нашими руководствами [ссылка] и запишитесь на первые 10 уроков по использованию платформы [портал для клиентов].
Спасибо за участие, давайте делать великие дела вместе!
С уважением,
Команда [компании]
Портал клиентов –
Шаблоны писем для сброса пароля
Шаблон письма для сброса пароля 1
Похоже, вы забыли свой пароль [портал клиентов]. Если это так, нажмите на ссылку ниже, чтобы сбросить пароль.
Восстановить мой пароль [ссылка]
Если вы не забыли свой пароль, можете смело игнорировать это письмо.
Best,
Команда [компании]
Шаблон письма для сброса пароля 2
Привет [имя],
Кто-то запросил новый пароль для учетной записи [портал клиентов], связанной с [электронной почтой].
В вашу учетную запись пока не вносились изменения.
Вы можете сбросить пароль, нажав на ссылку ниже.
Если вы не запрашивали новый пароль, немедленно сообщите нам об этом, ответив на это письмо.
С уважением,
Команда [компании]
Шаблон письма для сброса пароля 3
Привет [имя],
Недавно вы запросили сброс пароля для своей учетной записи [портал клиентов]. Нажмите кнопку ниже, чтобы продолжить.
[кнопка]
Если вы не запрашивали сброс пароля, проигнорируйте это письмо или ответьте, чтобы сообщить нам об этом. Этот сброс пароля действителен только в течение следующих 30 минут.
Спасибо, команда [портал клиентов]
Шаблон письма для сброса пароля 4
Воспользуйтесь следующей ссылкой для сброса пароля: [ссылка]
Если вы не запрашивали смену пароля, не стесняйтесь игнорировать это сообщение.
Если у вас есть какие-либо комментарии или вопросы, не стесняйтесь обращаться к нам по адресу [электронная почта в службу поддержки клиентского портала]
Пожалуйста, не стесняйтесь ответить на это письмо. Оно было отправлено с отслеживаемого адреса электронной почты, и мы будем рады получить от вас известие.
С уважением,
Команда [компании]
Портал для клиентов –
Шаблоны писем с отзывами
Шаблон письма с отзывами 1
Привет [имя],
[X] дней назад вы создали учетную запись на [портале клиентов] и с тех пор являетесь активным пользователем.
Мы будем рады вашим отзывам о платформе! Дайте нам оценку, нажав на звездочки ниже:
[*****]
С уважением,
Команда [портала клиентов]
Шаблон электронного сообщения обратной связи 2
Привет [имя],
Благодарим за использование [портал для клиентов].
Расскажите нам о своем опыте, заполнив этот 30-секундный опрос. Ваши отзывы помогают нам улучшить взаимодействие с вами и другими пользователями [портала для клиентов].
Дайте нам знать, как дела!
– Команда [портал для клиентов]
Шаблон электронного письма обратной связи 3
Уважаемый [имя],
Ваш отзыв очень важен для нас. Мы постоянно стремимся обеспечить безупречный опыт для наших клиентов, и ваш вклад помогает нам в этом.
Имея это в виду, мы были бы очень признательны, если бы вы нашли минутку, чтобы поделиться своим мнением о портале.
Надеемся вскоре увидеть вас на [портале для клиентов]
С уважением, [имя члена команды портала для клиентов]
Шаблон электронного письма с обратной связью 4
Привет [имя пользователя],
Помогите нам улучшить работу [портала для клиентов], приняв участие в этом опросе.
Ваше мнение очень важно для нас и поможет нам сделать портал лучше, поэтому мы надеемся, что вы уделите несколько минут, чтобы ответить на наши вопросы.
[CTA]
Мы ценим ваше время и отзыв!
Команда [портал для клиентов]
Портал для клиентов –
Шаблоны электронных писем с приглашением
Шаблон электронного письма с приглашением 1
Привет [имя клиента]!
Мы предоставили вам доступ к нашему порталу, чтобы вы могли управлять своим путешествием вместе с нами и узнавать обо всех возможностях, предлагаемых [продуктом/услугой].
Если вы хотите создать учетную запись, нажмите на следующую ссылку: [ссылка]
Наслаждайтесь!
Best,
Команда [портал для клиентов]
Шаблон электронного письма с приглашением 2
Всем привет!
Сколько времени вы тратите [на решение проблемы клиента]? Держу пари, это слишком!
[продукт/услуга] — это интуитивно понятный инструмент [цель вашего продукта/услуги], который поможет вам добиться значимых результатов в [проблеме, с которой помогает ваш продукт/услуга], и даст вам больше времени, чтобы сосредоточиться на других областях вашей [ сектор] стратегия, например [один из видов деятельности].
Мы так рады, что вы принимаете [компанию] за спину, и мы были бы рады, если бы вы создали учетную запись портала для клиентов, чтобы присоединиться к нашему сообществу пользователей!
Сначала мы познакомим вас с платформой и поделимся нашими лучшими советами и рекомендациями.
Затем вы можете начать больше узнавать о [продукте/услуге] и, когда захотите, внести свой вклад в сообщество и поделиться своими знаниями.
Зарегистрируйтесь сейчас
Best,
Команда [портал для клиентов]
Шаблон электронного приглашения 3
Привет!
Пришло время сосредоточиться на других вещах! Мы создали [портал для клиентов], чтобы вы могли познакомиться с [продуктом/услугой] и тратить меньше времени на решение [болевой точки].
Присоединяйтесь к нашему порталу, чтобы узнать:
[преимущество 1]
[преимущество 2]
[преимущество 3]
…
Вот что говорят другие [пользователи вашего клиентского портала]:
[Отзыв 1]
[ Отзыв 2]
[Зарегистрироваться сейчас]
Best,
Команда [портал для клиентов]
Готовы создать свой портал для клиентов?
LiveAgent — это наиболее популярное и высоко оцененное программное обеспечение службы поддержки для малого и среднего бизнеса. Попробуйте сегодня с нашей бесплатной 14-дневной пробной версией. Кредитная карта не требуется.
Попробуйте сегодня с нашей бесплатной 14-дневной пробной версией. Кредитная карта не требуется.
Бесплатная пробная версия
Запланировать демонстрацию
Часто задаваемые вопросы
Как я могу измерить успех моего общения по электронной почте?
Наиболее полезными показателями для отслеживания успешности новостной рассылки являются показатели доставки, открываемости, кликабельности и отказов.
- Коэффициент доставки – это отношение количества писем, которые не были возвращены, к количеству отправленных писем.
- Коэффициент открытия – это отношение количества подписчиков, открывших вашу рассылку, к количеству доставленных писем.
- Рейтинг кликов – это отношение количества людей, перешедших по ссылкам, к количеству доставленных электронных писем.
- Показатель отказов — это отношение адресов электронной почты в вашем списке рассылки, которые не получили ваше сообщение, потому что их почтовые серверы или клиенты вернули их, к общему количеству адресов электронной почты в вашем списке.

Как правило, хорошие результаты:
- 95 % или более для коэффициента доставки
- 30 %+ для коэффициента открываемости
- Более 10 % для коэффициента кликов
- Менее 2 % для показателя отказов
4 Однако , эти показатели и ориентиры могут различаться в зависимости от отрасли. Наиболее важными элементами, влияющими на эти результаты, являются качество данных кампании и ценность контента.
Должен ли я написать электронное письмо в виде обычного текста или отправить электронное письмо в формате HTML?
Электронное письмо с обычным текстом содержит текст без какого-либо форматирования. Это также позволяет вам вставлять простые визуальные эффекты или GIF-файлы в копию электронной почты. Электронное письмо в формате HTML может содержать изображения, цвета шрифта и другие параметры форматирования текста. Правильный формат электронной почты зависит от вашей стратегии электронного маркетинга, фирменного стиля и руководства по стилю.
Если вы отправляете короткое электронное письмо, такое как электронное письмо с подтверждением или электронным письмом для сброса пароля, вы можете придерживаться обычной текстовой версии. Однако сообщения электронной почты, которые призваны побудить получателя совершить какое-либо действие, например электронное письмо с приглашением или электронное письмо с отзывом, могут сделать сообщение более привлекательным, отправив его в формате HTML.
Это действительно зависит от типа отправляемого вами электронного письма. Лучше всего отправлять электронные письма с подтверждением сразу после того, как пользователь выполнит действие, чтобы он мог продолжить процесс, требующий проверки. Например, когда пользователь создает учетную запись, используя свой адрес электронной почты, он должен сразу же получить электронное письмо с подтверждением, иметь возможность подтвердить свой адрес электронной почты и предпринять следующие шаги.
То же самое относится к приветственным электронным письмам и электронным письмам с подтверждением, которые должны быть отправлены сразу после того, как пользователь создаст учетную запись на клиентском портале и успешно ее подтвердит, чтобы он мог продолжить процесс регистрации и получить доступ к порталу как можно скорее.
Электронное письмо для сброса пароля ничем не отличается. Вы должны отправить электронное письмо для сброса пароля сразу после того, как пользователь клиентского портала сделает запрос или попросит вас помочь с установкой нового пароля. Если пользователю приходится ждать сообщения электронной почты для сброса пароля более нескольких секунд, он может сдаться и остаться без доступа к клиентскому порталу.
Когда дело доходит до электронного письма с отзывами, все зависит от того, как клиенты используют ваш клиентский портал. Однако не ждите слишком долго, прежде чем спрашивать их мнение. Отправка этого электронного письма в течение 10 дней после того, как клиент начал использовать клиентский портал, является хорошей идеей.
Правило почти такое же, когда вы хотите отправить приглашение по электронной почте. В идеале вы должны отправить электронное письмо через несколько дней (или недель, в зависимости от сложности вашего продукта/услуги) после того, как клиент начнет использовать ваш продукт/услугу. Сначала проведите их через процесс онбординга, дайте им возможность познакомиться с вашим продуктом и усвоить все доступные данные, а затем сообщите им о возможности присоединиться к порталу для клиентов.
Сначала проведите их через процесс онбординга, дайте им возможность познакомиться с вашим продуктом и усвоить все доступные данные, а затем сообщите им о возможности присоединиться к порталу для клиентов.
Вернуться к шаблонам
Создать учетную запись БЕСПЛАТНО
База знаний: Шаблоны для начала работы | LiveAgent
Компании создают базы знаний, чтобы предлагать клиентам возможность самостоятельного поиска информации. Исследования показывают, что клиенты предпочитают искать информацию самостоятельно и с большей вероятностью откажутся от покупки, если не смогут быстро найти ответ. LiveAgent предлагает шаблоны для статей базы знаний «Начало работы». Шаблон 1 приветствует пользователей и предоставляет основную информацию о продукте или услуге. Шаблон 2 предлагает функцию поиска и часто задаваемые вопросы. Шаблон 3 предлагает связанные статьи и предлагает контактную информацию для поддержки клиентов. Статья «Начало работы» должна быть краткой, содержать простой язык и содержать информацию о продукте или услуге, часто задаваемые вопросы, ссылки на ресурсы и контактную информацию для поддержки.
Контрольные показатели клиентских порталов — LiveAgent
Недавнее исследование показывает, что существует значительный разрыв между ожиданиями клиентов и реальностью, когда речь идет о порталах самообслуживания. В то время как более 77% клиентов использовали портал самообслуживания, только 10% предприятий предлагают эту услугу. Время отклика медленное, среднее время обработки тикетов портала для клиентов составляет 2-3 дня. Несмотря на это, клиентские порталы имеют высокие рейтинги удовлетворенности: рейтинг CSAT 92%, рейтинг NPS +45 и рейтинг CES 10. Средняя стоимость контакта для запросов на клиентский портал составляет 5 долларов. В целом предприятия могут извлечь выгоду из инвестиций в клиентские порталы и сокращения времени отклика, чтобы соответствовать ожиданиям клиентов.
Шаблоны обслуживания клиентов (копирование и вставка) | LiveAgent
Многие предприятия не отвечают или не связываются с клиентами по электронной почте, что приводит к разочарованию и неудовлетворенности.


 Вот что дальше…
Вот что дальше… Мы нуждаемся в твоей помощи!
Мы нуждаемся в твоей помощи!